ブラウザ上で拡大するとヘッダー画像が大きくなったり、小さくなったりする
-
ヘッダーの画像の表示について質問させてください。
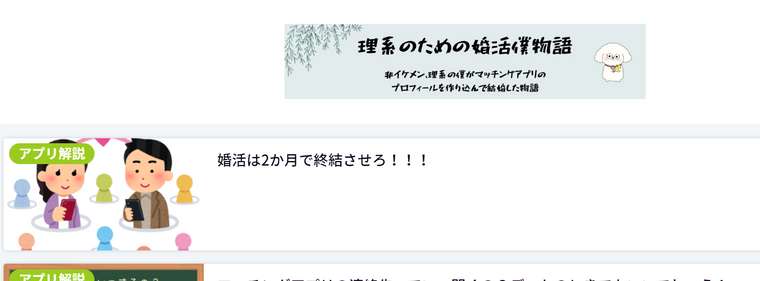
添付した画像を参照してご確認頂けると幸いです。
①100%の表示だと幅が記事タイトルなどとあっています。
②110%の表示だとヘッダー画像が大きくなりすぎて、記事との幅の割合がおかしい状態になります。
③175%の表示だとヘッダー画像が小さくなります。
発生する拡大倍率は表示するモニタのサイズによって異なります。ヘッダー画像は2400x500にしています。
※2880x800、2400x1000でも同様の症状が出ています。 !
! 0_1651998537410_ヘッダー110%.png
0_1651998537410_ヘッダー110%.png 
仕様なのでしょうか?
もし確認、修正すべき場所があれば教えて頂きたいです。よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9.3
ご利用のサーバー名 : conoha
PHPのバージョン : 8.0
OS : windows
ご利用のブラウザ : Google Chrome/Microsoft Edge
該当サイトのURL : https://keyrandomblog.com/
-
@toshitsuyo さん
こんにちは!
検証画像のご共有ありがとうございます!ヘッダー画像ではなくて、サイトロゴの画像の事でお間違いないでしょうか??
そうですね、、、現状の JIN の仕様ですと、カスタマイズ画面の
「ヘッダー設定」>「ロゴとフレーズの文字サイズ調整」の数値によっては
ズーム機能によって、今回のような症状が発生してしまいます。。。数値を変更して調整していただくか、
追加CSSなどを上手く使って調整する形になるかと思います。取り急ぎ、こちらの環境下ですと以下のコードを
「追加CSS」に記述することで拡大されてしまう範囲を押さえられました。#header #site-info .tn-logo-size, #header #site-info a, #header #site-info img { max-width: 100%; }必要であればお試しいただければと思います。
ご面倒をおかけしてしまい申し訳ありませんが、よろしくお願いいたします!
-
tsuさん
ご回答ありがとうございました。
ヘッダーではなくて、サイトロゴです。失礼致しました。追加CSSは下記のページにあるように、
外観→テーマエディタの最後に記載頂いたコードをコピペすれば良いということでしょうか?
https://www.conoha.jp/lets-wp/wp-css/お手数おかけしますが、よろしくお願いします。
-
@toshitsuyo さん
ヘッダーではなくて、サイトロゴです。失礼致しました。
いえいえ、大丈夫です!
⠀
⠀追加CSSは下記のページにあるように、
外観→テーマエディタの最後に記載頂いたコードをコピペすれば良いということでしょうか?あ、テーマエディタではなくて管理画面「外観」>「カスタマイズ」の中に
「追加CSS」という項目がありますので、そちらでお願いいたします!添付いただいた記事の中で言うと
「追加CSSを使って編集するメリット、デメリット」の部分ですね。(基本的にテーマエディタはあまり触らないのがオススメです)
ご確認よろしくお願いいたします!
-
tsu_さん
ご連絡遅くなり、すみません。
教えて頂いたところに追加CSSに記載したところ、おっしゃった通りに反映できました。ご回答いただきありがとうございました!
-
@toshitsuyo さん
ご報告いただき、ありがとうございます!
教えて頂いたところに追加CSSに記載したところ、おっしゃった通りに反映できました。
上手く行ったようで何よりです!
⠀
⠀
こちらのトピックは一度「解決済み」とさせていただきますが、
また気になる点などありましたら、新規トピックを立てていただければと思います!引き続き、よろしくお願いいたします。
(ご確認いただければ、ご返信は無用ですので!)