ヘッダーロゴ、ヘッダー画像のエラーについて
-
テーマJIN利用させて頂いてもうすぐ1年になります。最近不具合?が出ているので質問させてください。
①ヘッダーロゴについて
CLS0.1超の問題で「画像要素で width と height が明示的に指定されていない」が引っ掛かり、PageSpeed Insightsに合格しません。追加CSSへ書き込めないかなど色々とやってみましたが解決できずにいます。
CLSの部分での問題がこれのみでして、これが原因で改善が必要となっているので対応策をお願いしたいです。②ヘッダー画像について
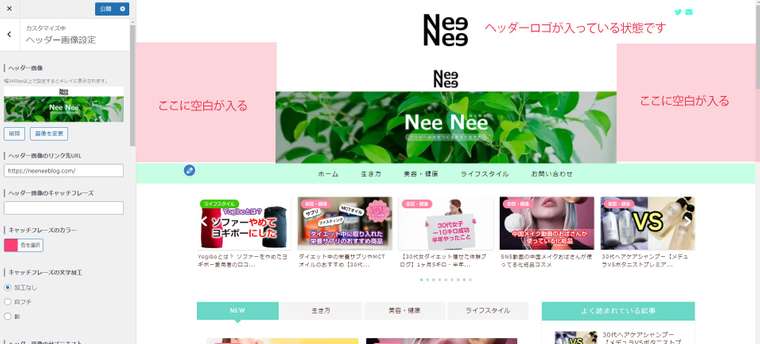
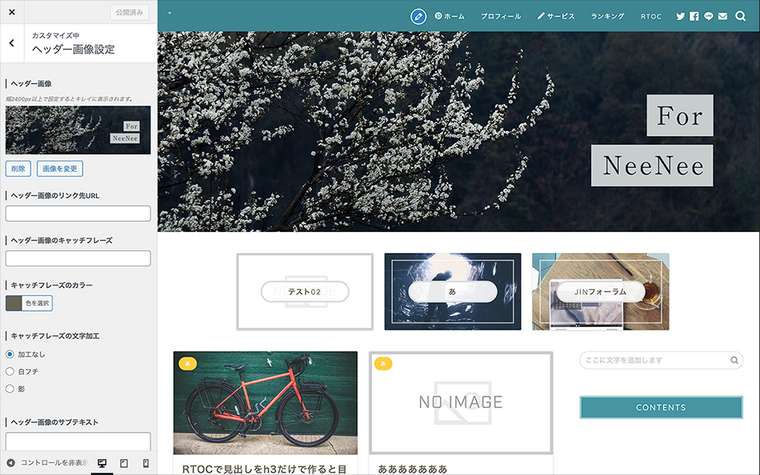
昨年の後半頃から急にPC画面のヘッダーの横に白枠が出るようになりました。2400×500で作成していてヘッダーは触っていないのでJINのバグかな?と思っていたのですがまだ治りません。作成し直してみたりW2800で作成してみたりと色々やってますが横に白枠がでます。現在は非表示にて対応していますが、こちら以前にフォーラムで書き込まれていた方もいたと思うのですがいつ頃改善されますでしょうか?もしくは、改善されていたら対策を教えて頂きたいです。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9.3
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS : win10、Mac OS Monterey
ご利用のブラウザ : chrome
該当サイトのURL : https://neeneeblog.com/
-
@NeeNee さん
こんにちは!JIN運営チームのRyotaです。
ご質問の件順番に回答していきますね!①ヘッダーロゴについて
これに関してはJIN側の設定では対応しきれないところがあるので、個別の対応が必要です。。(申し訳ない。。)
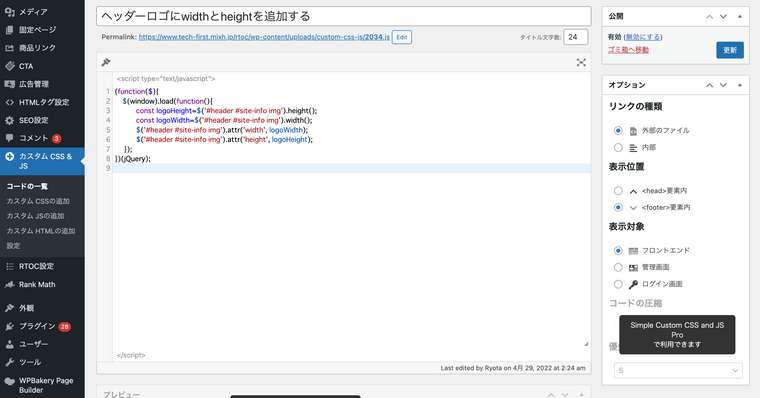
結論から言えば、JSファイルを作成してロゴに対して動的にwightとheightを付与する必要があります。(function($){ $(window).load(function(){ const logoHeight=$('#header #site-info img').height(); const logoWidth=$('#header #site-info img').width(); $('#header #site-info img').attr('width', logoWidth); $('#header #site-info img').attr('height', logoHeight); }); })(jQuery);このコードを追加する必要があります。
ただ、問題はどうやってこのコードを追加するかなのですが子テーマでの導入はちょっと癖があるので、プラグインを用いて追加する方法を解説しますね!(作業前に必ずキャッシュ系のプラグインを含めてプラグインを停止してから作業を行ってください。)
⑴Simple Custom CSS and JSのプラグインを追加
⑵管理画面より「カスタムJS & CSS(Custom JS & CSS)」→「カスタムJSの追加」に移動
⑶下記スクショのようにコードと設定を変更し保存(公開)

こんな感じの流れで行くとヘッダーロゴにwidthとheightが設定されるはずなので、一度検証しみてください。
もし反映されない場合はキャッシュクリアやプラグインの停止など行っていただけると確実だと思いますー!!②ヘッダー画像について
これについてなのですが、どういう状況かわからないのでスクショやフォーラムのトピックを共有いただけますか?
お手数お掛け致しますが、宜しくお願いいたします...!!
-
早速の回答ありがとうございます!!
①の件、結構難しそうなのでしっかり時間が取れる時に試してみたいと思います。
具体的な回答ありがとうございます!②の件、フォーラムで質問が出ていましたがひつじさんが修正中?との回答をしておりまして、それが直ったの確認でした。
そのフォーラムの質問画面と、私のページで起こっている白枠部分の画面をお送りします。どうぞ宜しくお願い致します。
-

-
-
@NeeNee さん
ご確認いただきありがとうございます。
①の件、結構難しそうなのでしっかり時間が取れる時に試してみたいと思います。
具体的な回答ありがとうございます!こちらやってみてまた難しそうであれば遠慮なく言ってくださいね...!!
②の件、フォーラムで質問が出ていましたがひつじさんが修正中?との回答をしておりまして、それが直ったの確認でした。
共有ありがとうございます。。

 ️
️これは余白というよりかは、画像サイズが小さいのが原因とかではないですかね...??
僕の方でもヘッダー画像に入れる画像の横サイズが400pxの画像を入れてみると@NeeNee さんと同じような問題になるので、カスタマイザーにもあるように画像サイズの横が2400pxになっているか確認していただけると嬉しいです...!!お手数お掛けいたしますが、宜しくお願いいたします!
-
返信ありがとうございます。
>僕の方でもヘッダー画像に入れる画像の横サイズが400pxの画像を入れてみると@NeeNee さんと同じような問題になるので、カスタマイザーにもあるように画像サイズの横が2400pxになっているか確認していただけると嬉しいです...!!
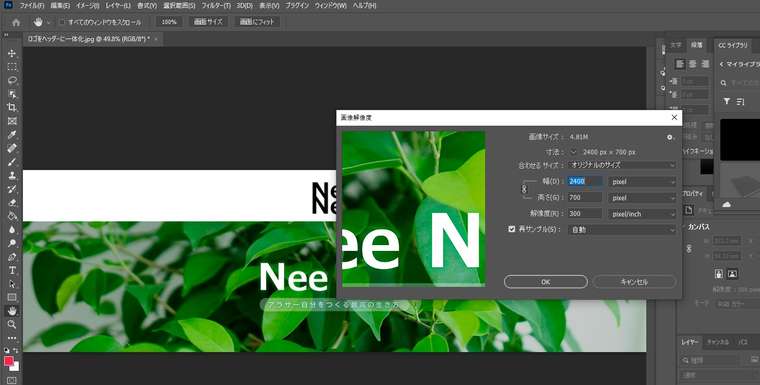
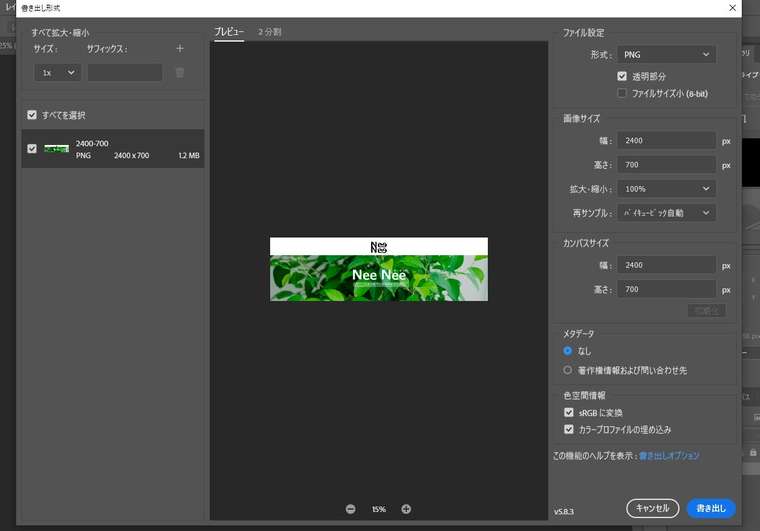
photoshopで2400px X 700px に設定してもこうなってしまうのです・・・。
W2400~W3500ぐらいまで、解像度72~300dpiまで、JPG、PNGなど全部試しても直りません…。(w2400×h700の例ですが スクショ貼ります)
スクショ貼ります)@Ryotaさんの方では2400pxを入れて正常に表示されているということでしょうか?
この以前フォーラムで投稿されていた方も同じ状況かと思うのですがこの不具合とは別なのでしょうか?
ひつじさんが「不具合として確認しており近日中にアップデート」というのはまた違う話なのでしょうか?現在は非表示で対応しているので大丈夫なのですが、不具合なのであれば修正して頂きたく再度質問させて頂きました。
-
@NeeNee さん
photoshopで2400px X 700px に設定してもこうなってしまうのです・・・。
W2400~W3500ぐらいまで、解像度72~300dpiまで、JPG、PNGなど全部試しても直りません…。(w2400×h700の例ですがスクショ貼ります)
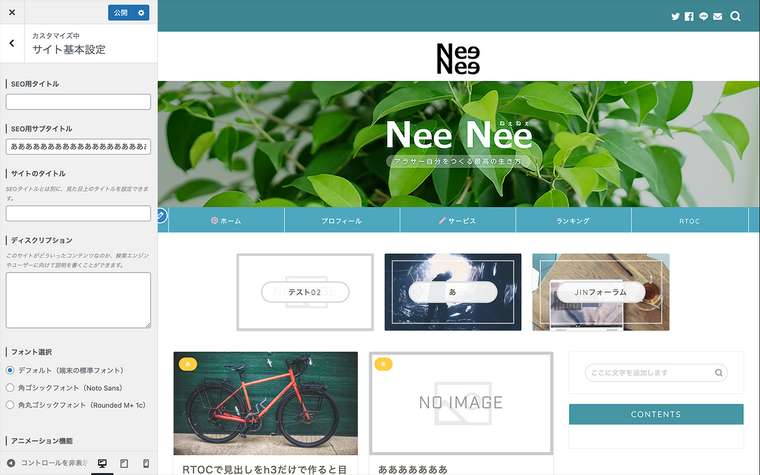
@Ryotaさんの方では2400pxを入れて正常に表示されているということでしょうか?そうですね、、僕の方でも試しに画像を作って入れてみたのですが問題なく入りますね。。
どのヘッダーデザイン設定でも同じ感じで入ってます。。
(スクショを貼るのでご確認いただければ...!!)

この以前フォーラムで投稿されていた方も同じ状況かと思うのですがこの不具合とは別なのでしょうか?
ひつじさんが「不具合として確認しており近日中にアップデート」というのはまた違う話なのでしょうか?これちょっと確認してみたんですが、元々そういう仕様なので不具合としては上がっていないです。。
@NeeNee さんのご指摘の通り「不具合として確認しており近日中にアップデート」とは違います。ただ、@NeeNee さんの環境で余白が空いてしまうのはかなり不思議なので引き続き調査は進めさせていただきたいです!
一度そのヘッダー画像だけを共有いただくことは可能ですか?
僕の環境ではめてみて確認させていただければ嬉しいです。。
-
@Ryota 返信ありがとうございます!
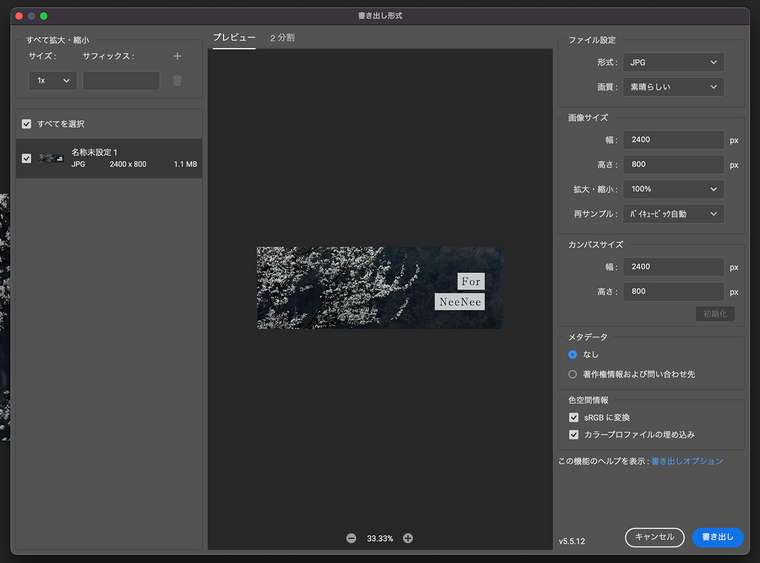
一応Ryotaさんのphotoshopの書き出し設定と違いはない気がするのですが、データ送らせて頂きます。
もしかしたらカンバスサイズなのかなと思いそちらも大きくして試したのですがやはり同じように白枠がでてしまいました…。お手数をお掛けし申し訳ございません。一度試して頂けますでしょうか?
※一応サイトデザイン設定も載せておきます。

ヘッダーデザイン:スタイル5(ヘッダー画像あり)
サイドバーデザイン: スタイル6
-

送る前の設定ではこうでしたが、ここに貼ったらサイズが小さくなったような…
Photoshopの設定かもしれません。すみませんちょっとこちらで再度テストします。何度もすみませんでした。ご丁寧にありがとうございます!!
-
@NeeNee さん
共有ありがとうございます...!!
僕の方ではめてみたんですが、余白等は出ていないですね。。
綺麗にはまってるかなぁと思います。。
送る前の設定ではこうでしたが、ここに貼ったらサイズが小さくなったような…
Photoshopの設定かもしれません。すみませんちょっとこちらで再度テストします。承知しました!!
また進捗あれば共有いただければ。。あとこれはもしかしたらなのですが、このファイルを上げる前に同じファイル名で別サイズの画像をアップロードしたことはないでしょうか?
同じファイル名で別サイズの画像をアップロードすると前の画像データがデータベースに残っているのかWordPressの記録されるのか定かではないですが、前の画像が表示されてしまうことがあるのでそういうことも関連してくるかもです...!!ファイル名を変更して再度アップロードし直すといけるかもです...!!
ご参考までに。。
-
試して頂きありがとうございます。
綺麗にハマっていますね・・・。
ファイル名などは全て変えていてプレビューされる画像もそのテスト画像なので同じものではあるのですがうまくいきません
でも、画像の問題じゃなくてWordpress側の問題だということがわかっただけでも良かったです!ありがとうございます!
初期に設定していたものを削除するなどちょっと色々試してみます。長々とすみませんでした。とても助かりました!ありがとうございました!
-
@Ryota
ヘッダー画像の件、できました!!!
一応解決策を載せておきます。原因はプラグイン「EWWW Image Optimizer」と「Classic Editor」で、どちらも無効化してから、再度画像をアップしたらできました!
プラグインが邪魔していたみたいです。
Ryotaさんの方で試して頂いていなかったらずっと画像側の問題を探っていたと思います。検証頂きありがとうございました。
-
@NeeNee さん
ご連絡遅くなりました!!
無事に解決したようで何よりです!!原因はプラグイン「EWWW Image Optimizer」と「Classic Editor」で、どちらも無効化してから、再度画像をアップしたらできました!
プラグインが邪魔していたみたいです。あくまでも可能性の話だったので、あんまり信憑性はなかったのですがそれでも解決してよかったです。。
僕もいい勉強になりました٩( 'ω' )وまた何かあれば、遠慮なくトピック立ててください...!!
(トピックは解決済みとさせていただきますね!)