固定ページについて
-
質問が2点あります。
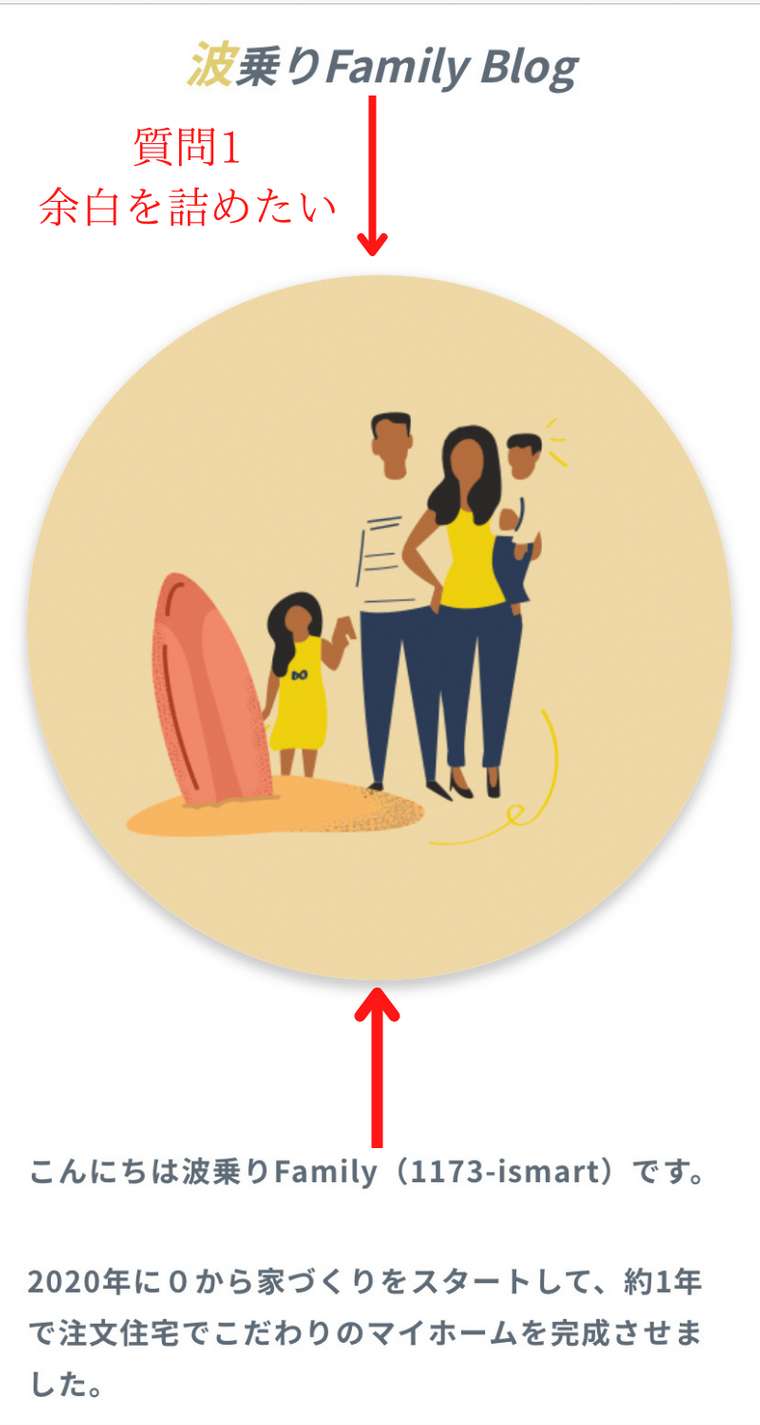
1点目は現在固定ページにてlpページを作成しています。
その際に画像の上下の余白を狭くしたいのですが、スペース等では対処できません。(画像はカラムで作成してます)2点目
トップページに設定すると、上部に余白がかなり出てしまいます。
タイトル部分だと思うのですが、上に詰める方法はありますだしょうか?

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://naminorifamily.com/
-
@波乗りfamily さん
こんにちは!
質問詳細の画像ありがとうございます!まず1点目ですが、画像の前後に空白の段落ブロックが入っていたりしませんか??
サイトを拝見した感じですと、前後に2つずつ入っているように思えます。。
⠀
⠀
2点目ですが、追加CSSに以下のコードを書いていただくと
少し余白が詰まると思います!.page-id-2386 .cps-post-box { padding-top: 0; }ご確認お願いいたします!
-
@tsu_
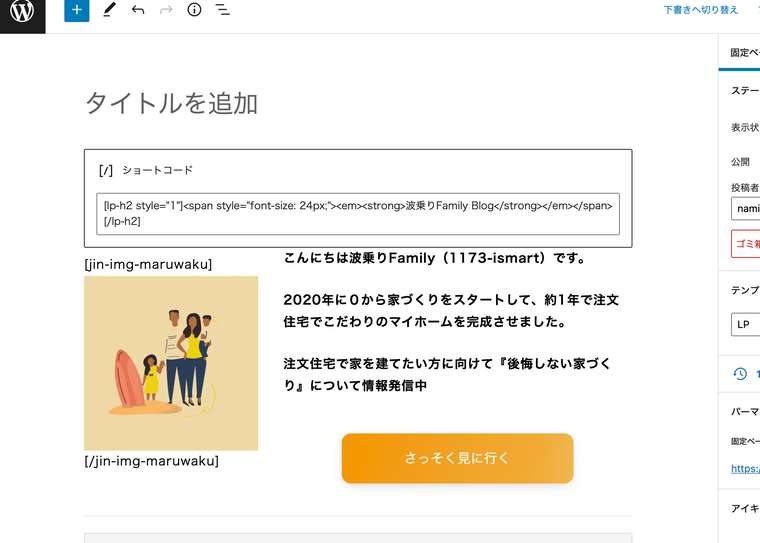
画像の上下は空白のブロックはないのですが、正方形の画像を丸にするショートコードでかかっているのが影響しているのでしょうか?
-
@波乗りfamily さん
ショートコードが変換された部分の前後に段落タグが入っているので、
そちらの影響ではないような気がします。。2つずつ入っていた段落タグが前後1つずつに変わったみたいですが、
何か作業されましたか??
⠀
⠀
念の為、投稿編集画面の該当部分のスクリーンショットを
ご共有いただいても良いでしょうか??お手数おかけしますが、よろしくお願いいたします!
-
@tsu_
ありがとうございます。
少しいじったら改善されたみたいです。ご確認よろしくお願いします。

-
@波乗りfamily さん
編集画面の画像ありがとうございます!
ショートコードと画像の部分は「クラシック」ブロックで
入れている感じでしょうか??こちらでも同じようにクラシックブロックで再現してみたのですが、
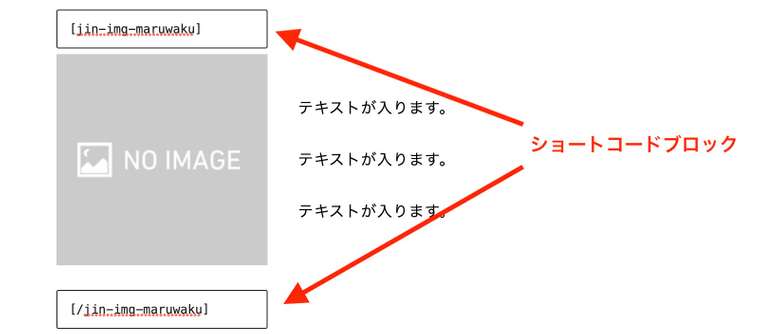
この方法だと段落タグが出力されるようです。。以下の画像のようにショートコード部分を
「ショートコード」ブロックにすると段落タグが出力されなくなりました。
一度、上記の方法でお試しいただければと思います。
お手数おかけしますが、よろしくお願いいたします!