テーマのCSSの優先順位が高く、追加CSSが効かないのはどうすればいいでしょうか
-
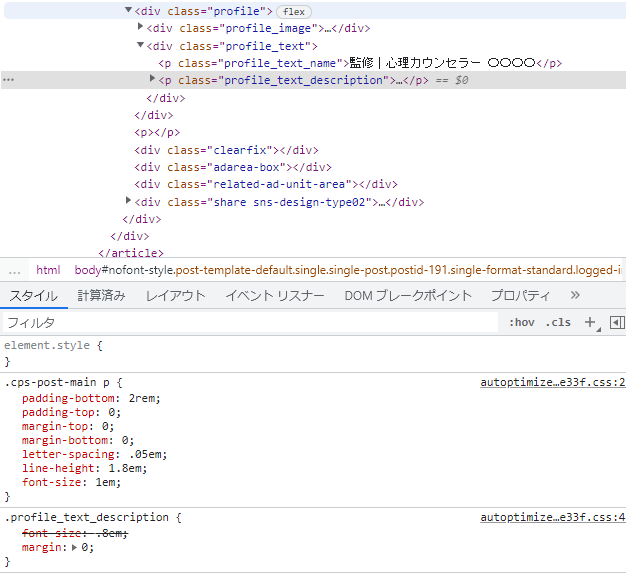
記事下に監修者の欄を作ったのですが、文字サイズだけCSSが効かず、
デベロッパーツールで調べた結果、下記CSSの文字サイズが優先されています。.cps-post-main p {
font-size: 1em;
}1.デベロッパーツール上でこのfont-sizeを消せば、うまくいくんですが、
どうすればいいでしょうか。
2.このfont-sizeを消してもいいものでしょうか。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS : Windows
ご利用のブラウザ :
該当サイトのURL :
-
@pandaf さん
こんにちは!
画像ありがとうございます。追加CSSの詳細度を上げてみてはいかがでしょうか??
実際のサイトで検証していないので何ともですが、
以下のコードだとどうでしょう。.cps-post-main .profile .profile_text_description { font-size: 0.8em; }変化が無かった場合は、実際のサイトのURLをご共有いただけますと幸いです!
よろしくお願いいたします。
-
-