カエレバヨメレバをJINオリジナルデザインにすると一部が正しく表示されない
-
いつもお世話になっております。
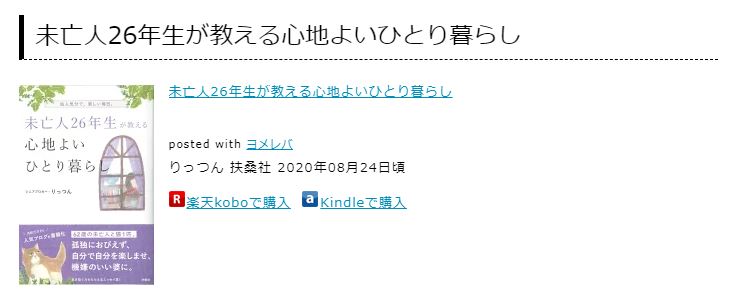
ヨメレバにて生成したコードを該当サイトへ貼り付けたところ
下記のようにKindleのみが正しく表示されません。

カスタマイズ>その他の設定>"カエレバヨメレバをJINオリジナルデザインにする"の
チェックを外すと上記事象が解消されます。

カエレバヨメレバをJINオリジナルデザインで使用したいので、
対応方法ご回答いただけますと幸いです。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9.1
ご利用のサーバー名 : ConoHa
PHPのバージョン :
OS : Windows10
ご利用のブラウザ : Chrome
該当サイトのURL : https://yametarou.com/list-of-recommended-books/
-
@death_goto さん
こんにちは!
参考画像ありがとうございます。下記のようにKindleのみが正しく表示されません。
こちらは「楽天kobo」が正しく表示されないの間違いですかね...??
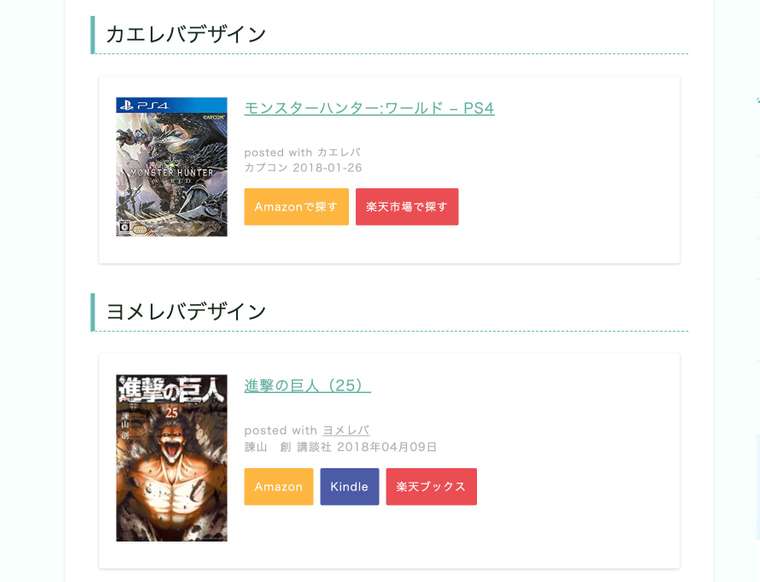
JINオリジナルデザインですと、以下のようなデザインになります。

カエレバヨメレバのマニュアルページ
https://jin-theme.com/manual/kaereba/
⠀
⠀
現状の仕様ですと、楽天koboには対応していないので
以下のコードを追加CSSに入力するとどうでしょうか??@media (min-width: 768px) { .shoplinkrakukobo { margin-right: 8px; } } @media (max-width: 767px) { .shoplinkrakukobo { margin: 0 auto; margin-bottom: 1px; } } .shoplinkrakukobo a { display: block; font-size: 0.85rem; text-decoration: none !important; color: #fff !important; text-align: center; border-radius: 2px; } @media (max-width: 767px) { .shoplinkrakukobo a { padding: 10px; } } @media (min-width: 768px) { .shoplinkrakukobo a { font-size: 0.8rem; padding: 12px 5px; } } @media (min-width: 1024px) { .shoplinkrakukobo a { padding: 12px 12px; } } .shoplinkrakukobo a { background: #E84E51; }キャッシュ関連のプラグインをご利用だと思いますので、
キャッシュの削除も併せてご確認お願いいたします。反映されない場合は、プラグインの全停止や、
1つ1つ停止して変化があるかご確認いただいても良いでしょうか。お手数おかけしますが、よろしくお願いいたします!
-
こちらは「楽天kobo」が正しく表示されないの間違いですかね...??
肝心なところを書き間違えておりました。。大変失礼しました!
追加CSSを入力したところ、正しく表示されました。
迅速なご対応に感謝いたします。ありがとうございます。
-
@death_goto さん
肝心なところを書き間違えておりました。。大変失礼しました!
いえいえ、大丈夫ですよ!
CSSが上手くいったみたいなので良かったです。
引き続き、よろしくお願いいたします!
(ご確認いただければ、ご返信には及びません)