目次の余白を小さくしたい
-
各記事に目次が自動で設定されるプラグイン、Rich Table of Contentsを利用していますが、余白を小さくしたいと思っています。教えていただければ幸いです。

WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@ベアーズナビ さん
こんにちは!
画像の添付ありがとうございます。外観「カスタマイズ」>「追加CSS」に以下のコードを記入すると
おそらく反映されると思います!@media (min-width: 1024px) { .rtoc-mokuji-content #rtoc-mokuji-title { padding: 20px 64px 0px; } .rtoc-mokuji-content .rtoc-mokuji.level-1 { margin: 0 64px 20px !important; } }3行目「padding: 20px 64px 0px」の20が一番上、0が真ん中
6行目「margin: 0 64px 20px」の20が一番下の余白です。こちらのコードはパソコン表示に対してのものなので
スマホやタブレットは別途対応が必要になってきます。カスタマイズの範囲になってきてしまうため、
細かい調整などは ベアーズナビ さんご自身でお願いできますと幸いです!よろしくお願いいたします!
-
ありがとうございます!!
スマホ・タブレット表示のコードも教えていただければ幸いです...!!!
-
@tsu_ すみません。こちら試してみたのですが、反映されていないようです...。
-
-
こちらになります...!
よろしくお願いいたします!
-
@ベアーズナビ さん
URLありがとうございます!
いま現在は、こちらからお伝えしたコードは追加CSSに書いていない状態ですよね??
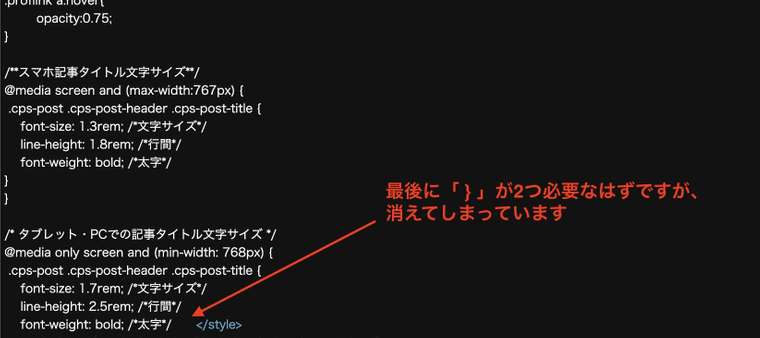
サイトを拝見した感じですと ↓ の画像のように、最後の部分の「 } 」が2つ足りていないみたいです。。

まず「 } 」を2つ書いてあげて、
その下に、お伝えしたコードを貼り付けてみてもらえますか??お手数おかけしますが、よろしくお願いいたします!
-
できました...!
ありがとうございました!(^^)!
こちらのミスだったようですみませんでした...
追加で2点伺ってもよいでしょうか?
1.スマホ・タブレット表示の場合も教えていただきたいです...
2.「目次」の文字の大きさをもう少し小さく表示するにはどうすればよいでしょうか?よろしくお願いいたします。
-
@ベアーズナビ さん
反映されましたか!良かったです。
スマホとタブレットは以下のコードの数字を変えれば調整できるはずです。
(追加CSSに書く順番が影響してきますので、前回までにお伝えしているコードの上に書いてあげてください).rtoc-mokuji-content #rtoc-mokuji-title { padding: 32px 32px 8px; font-size: 1.35em; } .rtoc-mokuji-content .rtoc-mokuji.level-1 { margin: 0 32px 32px !important; }font-size: 1.35em; の数字を小さくすれば、文字も小さくなると思います。
⠀
⠀
念の為、補足させていただきますが、RTOCのアップデートなどでコードの変更が入った場合、
追加CSSでカスタマイズしていると表示が崩れることがありますので、全て自己責任の上でお願いいたします。。。
-
できました...!!
いつもありがとうございます!
-