自動整形を無効にしたい
-
Wordpressの自動整形を無効にしたいのですが、子テーマのfunctions.phpにその記述を入れてしまうと、記事中に記載したURL(あわせて読みたい)の装飾が消えてしまいます。
JINの仕様上、自動整形を無効にするということは無理なんでしょうか?
WordPressのバージョン : WordPress 5.9.1
ご利用のサーバー名 : Xサーバー
PHPのバージョン : 7.4.25
OS : Windows 10 Home
ご利用のブラウザ : chrome
該当サイトのURL :
-
-
こんにちは。返信ありがとうございます。
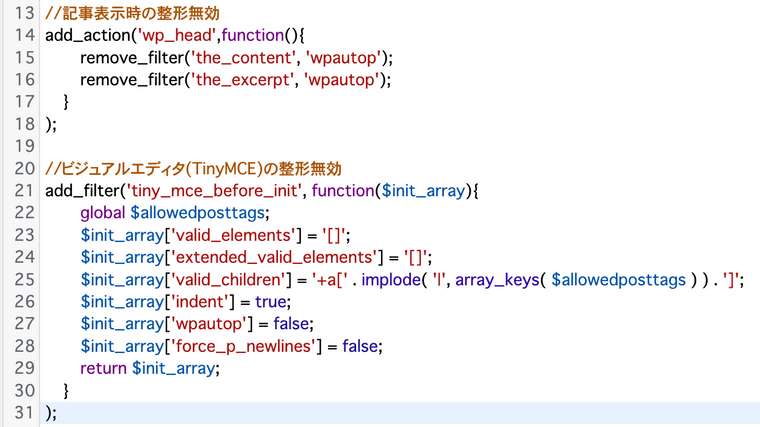
jin-childにあるfanctions.phpに以下の記述を追記して自動整形を無効化しました。//記事表示時の整形無効
add_action(
'wp_head',
function(){
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
);//ビジュアルエディタ(TinyMCE)の整形無効
add_filter(
'tiny_mce_before_init',
function($init_array){
global $allowedposttags;
$init_array['valid_elements'] = '[]';
$init_array['extended_valid_elements'] = '[]';
$init_array['valid_children'] = '+a[' . implode( '|', array_keys( $allowedposttags ) ) . ']';
$init_array['indent'] = true;
$init_array['wpautop'] = false;
$init_array['force_p_newlines'] = false;
return $init_array;
}
);参考にしたのは以下の記事です。
https://pera-lab.com/archives/1508
-
@ぷらてぃ さん
共有ありがとうございます!
いただいたコードや参考サイトを元に検証してみたのですが、僕の方では正しくブログカードが表示されますね。。
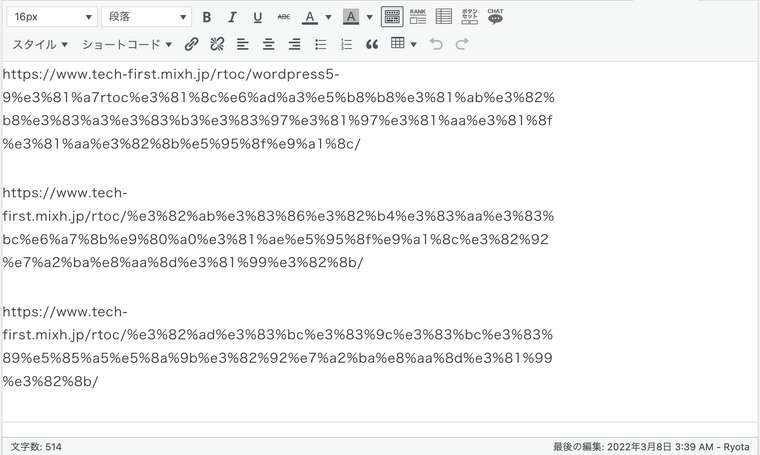
(スクショを貼るのでご確認ください。)


ただ、もしかしたらですが既に記事が公開されているものでブログカードを既に導入している部分に関してはデザインが崩れる可能性があります。
僕もそこは貼り付け直すことで上記のように正常に表示されるようになったので、一度ご確認いただけますと幸いです...!!
-
なるほど!確認したのがブログカードを既に導入しているものだったので、その可能性が高そうです。
一度張り付け直して正常に表示されるか確認してみます。
ありがとうございます!!
-
@ぷらてぃ さん
ありがとうございます!!
またご連絡お待ちしております〜٩( 'ω' )و
-
新規記事でブログカードを張り付けた場合は表示されました。
しかし、すでに公開している記事に関してはブログカードを張り付け直しても装飾が外れてしまって元のURLが表示されてしまいました…。
全部の記事に反映させようと思ったら、新規で記事を上げ直すしかなさそうです。
ブログを書く前に記述しておくべきでした、勉強になりました…。
-
-
とんでもありません。
検証まで行っていただきありがとうございました!お手数おかけしました…!
アップデートでもし対応していただけたらすごく嬉しいです…!!
初めから入れておくべき記述だったので、次からは気を付けておこうと思います。
-
@ぷらてぃ さん
そう言っていただけると僕も嬉しいです...!
ありがとうございます!!調査等は既に済んでいるので、僕の方から打診させていただきます。
また他に何か問題があれば気軽にトピック立ててくださいね٩( 'ω' )و
今後ともどうぞ宜しくお願いいたします。