ボックス背景色について
-
たびたび申し訳ありません。
ウィジェットで細枠背景色を使用する場合、枠のみで背景色が反映されません。
対処法はありますでしょうか?
ご教授頂けるとありがたいです。
https://naminorifamily.com/
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@波乗りfamily さん
こんにちは!
URLのご共有ありがとうございます。ウィジェットで細枠背景色を使用する場合、枠のみで背景色が反映されません。
申し訳ありません、ちょっとこの状況が分からないのですが、
現状の設定や、「外観」>「ウィジェット」画面のスクリーンショットをご共有いただけますでしょうか??お手数おかけしますが、よろしくお願いいたします!
-

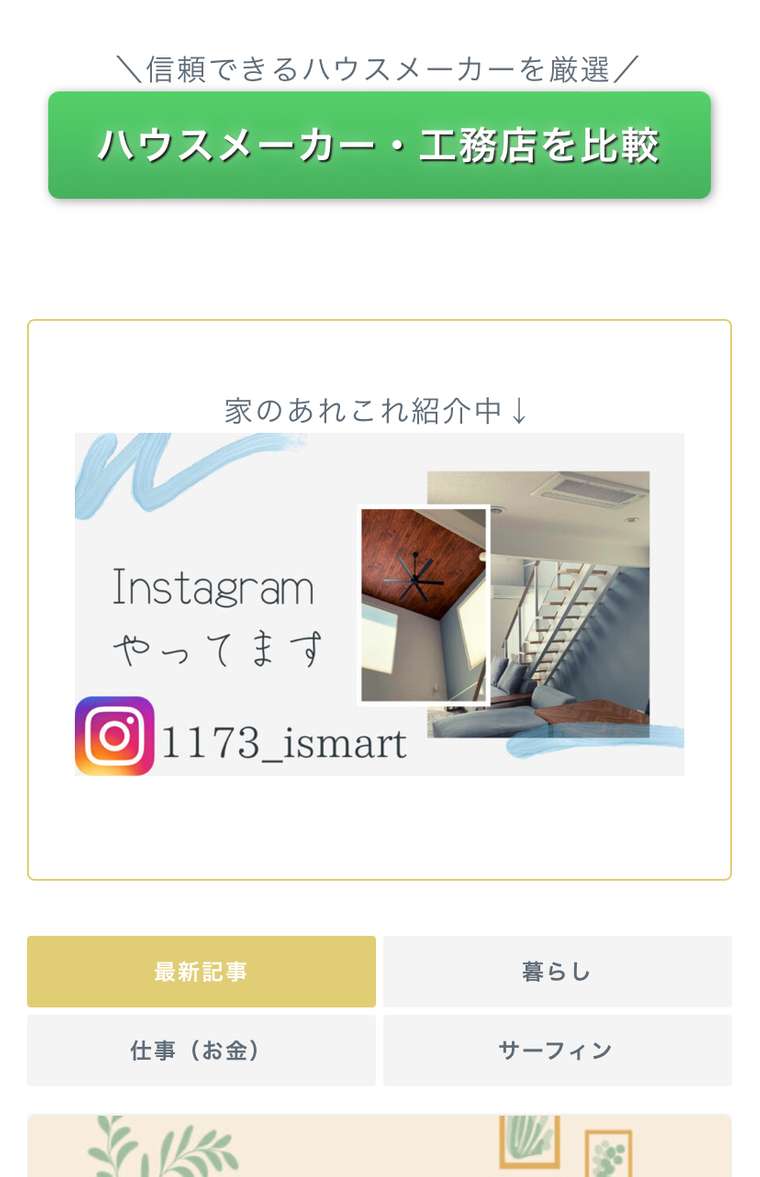
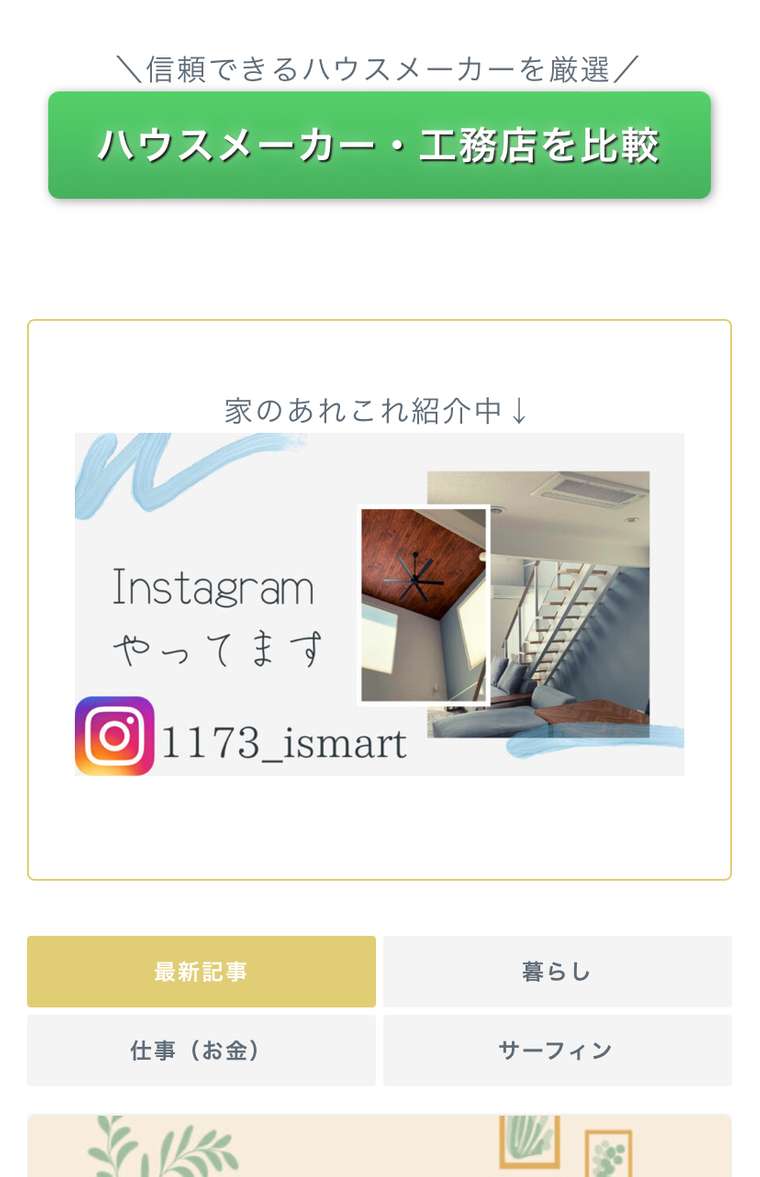
このような感じで、カスタム→ウィジェット→ボックスを挿入してらのですが、枠線は表示されるのですが背景色が表示されません。
ご教授の程よろしくお願いします。
-
-
記事投稿画面のクラシックエディタで細枠背景色をHTMLにしてから、コピーしたものをカスタム→ウィジェット→ブロックに貼り付けています。
-
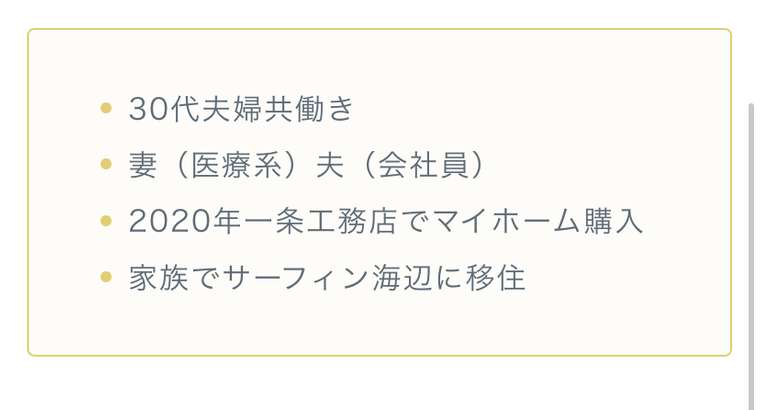
 記事内だとこのように表示されると思うのですが、ウィジェットだとこのようになります。
記事内だとこのように表示されると思うのですが、ウィジェットだとこのようになります。

-
@波乗りfamily さん
記事投稿画面のクラシックエディタで細枠背景色をHTMLにしてから、コピーしたものをカスタム→ウィジェット→ブロックに貼り付けています。
ご共有ありがとうございます!
「ブロック」ではなくて「カスタムHTML」を使うとどうでしょうか??
こちらでも検証してみたところ、「カスタムHTML」では問題なく背景色が表示されたのですが。。お手数おかけしますが、ご確認よろしくお願いいたします!
-
ありがとうございます。
無事表示されました。
ですが、幅が狭くなってしまうのは仕方ないでしょうか?

-
@波乗りfamily さん
追加CSSに以下のコードを記入するといかがでしょうか??
#home-top-widget #custom_html-5 > .textwidget { padding: 0 !important; }よろしくお願いいたします!
-
@tsu_
ありがとうございました。
無事変更されました。
-