番号なしリストの「●」が、ある条件下で表示されない
-
初めて投稿させていただきます。
問題は解消されているのですが、念のため報告ともし可能なら原因をご教示いただければと思います。
■問題
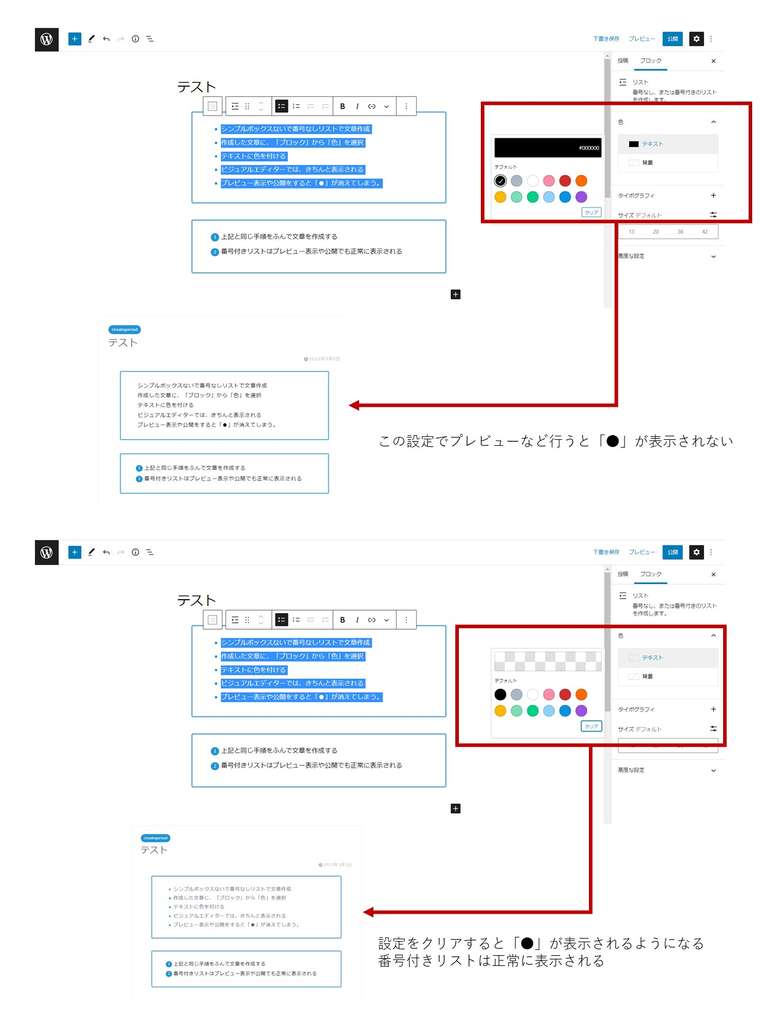
番号なしリストの「●」が、ある条件下で表示されない■表示されない条件
「シンプルボックス」の中で「リスト」で番号なしリストを用いて文章を作成する
作成した文章を「ブロック」の「色」で「テキスト」を選択しデフォルトで色を設定する。
※私はブラックを選択。その他の色では検証していません。上記で作成した場合、ビジュアルエディターでは、きちんと表示されるのですが、
プレビュー表示や公開をすると「●」が消えてしまう。なお、同じ手順で作成した場合も「番号付きリスト」は正常に表示されます。
■解消法
文章の「色」「テキスト」の設定をクリアする。■現在の状態
解消法を見つけたので、色の設定をクリアして表示しています。
ただ、できるのであれば、色を設定して表示をさせたいです。キャッシュの削除やプラグインの停止など、できる範囲の作業を行いましたが、
上記の解消法以外に解決策を見出すことができませんでした。サイト運営経験も浅く、プログラムなどの専門知識がない素人のため、
行うべき作業や他の解決法があるのかもしれず、報告をかねてお問い合わせさせていただきました。よろしくお願いいたします。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9.1
ご利用のサーバー名 : ConoHa WING
PHPのバージョン :
OS : Windows11 Home
ご利用のブラウザ : chrome
該当サイトのURL : https://yahikoblog.com/
-
@yahiko24 さん
こんにちは!
詳しい説明画像のご共有、ありがとうございました。
(検証もありがとうございます!)こちらでも検証してみたのですが、現状の仕様ですと
確かにテキスト色を選択すると「●」が表示されない状態です。。取り急ぎ、こちらの環境では追加CSSに以下のコードを記入する事で
対応ができたのですが、お試しいただけますと幸いです。.cps-post-main ul.has-text-color li:before { display: block; content: ''; position: absolute; top: 0.6em; left: 10px; width: 6px; height: 6px; background-color: #2b2b2b; border-radius: 100%; }よろしくお願いいたします!
-
@tsu_
ご確認ありがとうございました。「追加CSSへのコード記入」・・・素人の私にはどこをどう触ったらよいか?で難易度が高いですが、
これも学びと思い頑張って調べて試してみます。また何か気づきや質問がありましたら投稿をさせていただきます。
今後ともよろしくお願いいたします。
-
@yahiko24 さん
「追加CSSへのコード記入」・・・素人の私にはどこをどう触ったらよいか?で難易度が高いですが、
これも学びと思い頑張って調べて試してみます。こちら、失礼いたしました!
管理画面「外観」>「カスタマイズ」ページを開いていただいて
左メニューの下の方に「追加CSS」という項目がありますので、
そちらにコードを貼り付けていただければと思います!よろしくお願いいたします。
-
番号なしリストの「●」が、ある条件下で表示されないで@tsu_が発言 :
.cps-post-main ul.has-text-color li:before {
display: block;
content: '';
position: absolute;
top: 0.6em;
left: 10px;
width: 6px;
height: 6px;
background-color: #2b2b2b;
border-radius: 100%;
}お世話になります。
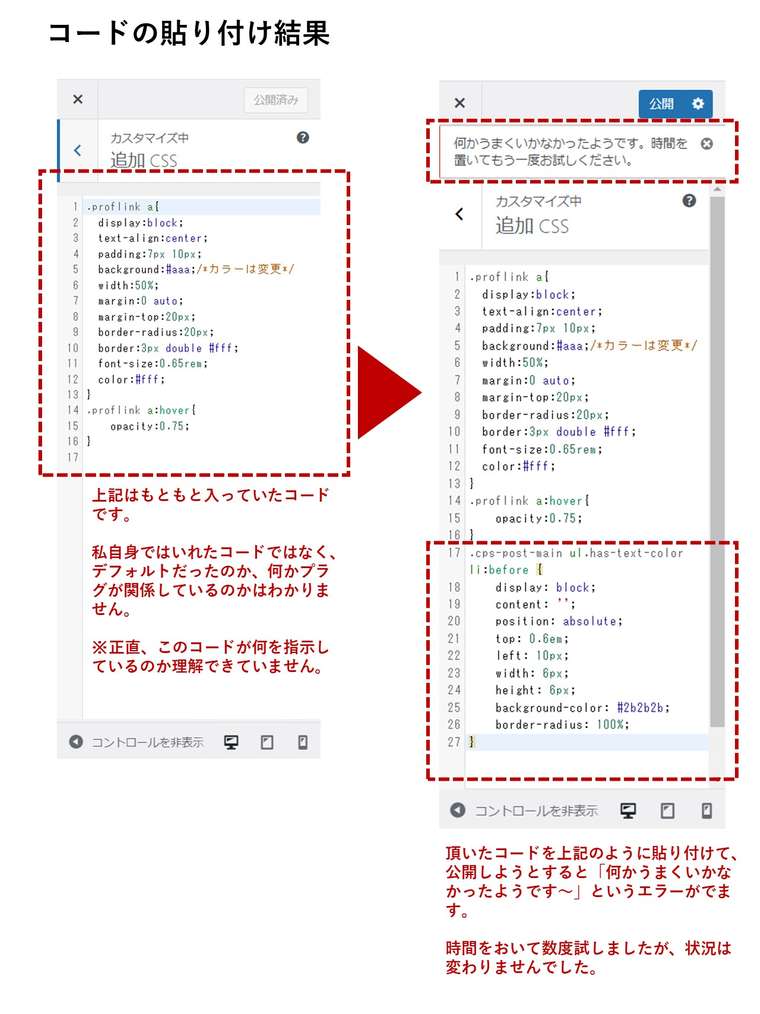
頂いたコードを添付画像のように貼り付けを試みましたが、エラーとなります。
何か手順に手落ちがあるのか、お手数ですがご教示いただけないでしょうか。よろしくお願いいたします。

-
@yahiko24 さん
画像ありがとうございます!とても助かります。
もともと入っていたコードに関しては、そのままで大丈夫です!
エラーについては、サーバー側のセキュリティ設定が影響しているかもしれないので、
以下の記事を参考にWAF設定の変更を試してみると良いと思います。
https://hidenori-blog.com/wordpress-customize-error/お手数おかけしますが、ご確認よろしくお願いいたします!
-
-
@yahiko24 さん
やっぱりWAFでしたか、、解決して何よりです!
また何かあった際は、お気軽にトピックを立てていただければと思います。
引き続き、よろしくお願いいたします。(ご確認いただければ、ご返信は無用ですので!)