グローバルメニュー・サイドバーメニュー・カテゴリーの各項目をすべて太字にしたい!
-

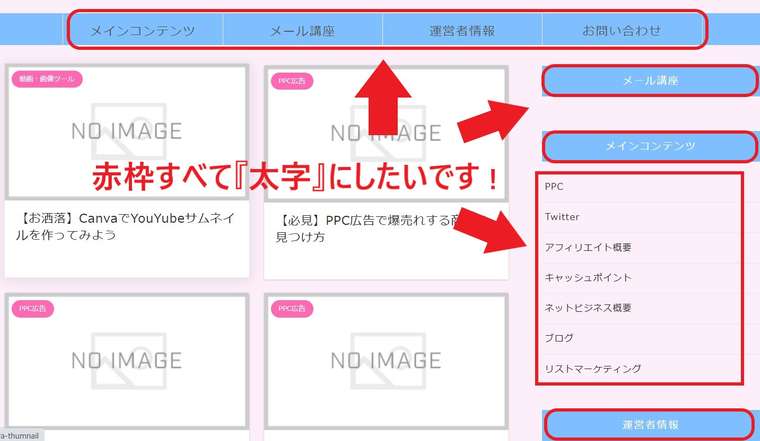
スクショの通り、すべての項目を「太字」にしたいです。
調べましたが、全然出てこないので、どこをどう触れば太字になりますか?
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9
ご利用のサーバー名 : Xサーバー
PHPのバージョン :
OS : Windows
ご利用のブラウザ : chrom
該当サイトのURL : httops://sc-dreams.com/mirai
-
@yu0303 さん
こんにちは!JIN運営チームのRyotaです!
太字にする機能はJINにはないので取り急ぎ以下CSSを追加CSSに追記していただくことで対応できるかと思います!#drawernav2 ul.menu-box li.menu-item a, .sidebar_style4 .widgettitle, .widget_pages ul li a { font-weight: bold; }お手数お掛け致しますが、宜しくお願いしますー!!
-
@Ryota
すべて太字になりました。ありがとうございます。今度は、サイドバーメニューの文字が小さいので、グローバルメニューバーの文字と『同じ大きさ』にしたいです。
よろしくお願いします。

-
@Ryota
またまたお願いです。
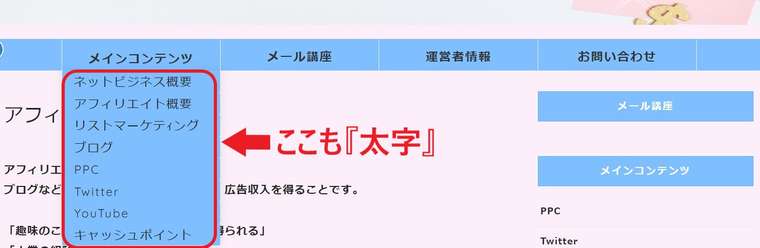
グローバルメニューバーの階層を付けた項目も『太字』になりませんか?

-
@yu0303 さん
無事に反映されてよかったです...!!
今度は、サイドバーメニューの文字が小さいので、グローバルメニューバーの文字と『同じ大きさ』にしたいです。
よろしくお願いします。.widget_pages ul li a { font-size: 16px; }文字サイズは上記でいけると思います。
グローバルメニューバーの階層を付けた項目も『太字』になりませんか?
#drawernav2 ul.menu-box li.menu-item a, .sidebar_style4 .widgettitle, .widget_pages ul li a, #drawernav2 ul.menu-box li.menu-item ul.sub-menu li.menu-item a { font-weight: bold; }太さは一番最初のCSSを消してこちらでいけると思います!
お手数お掛け致しますが、宜しくお願いします!
-

今までのはすべて反映されました。ありがとうございます♪
赤枠のココも文字を「大きく」したいんです!
よろしくお願いします。。
-
@yu0303 さん
あ、なるほど...!!そういうことでしたか!
.sidebar_style4 .widgettitle { font-size: 18px; }これを追加するとおそらくいけると思います!
-
@Ryota
おーーー!!!すべて希望通りに仕上がりました♪
助かりました。
ありがとうございます。
-