グローバルメニューの項目選択背景について
-

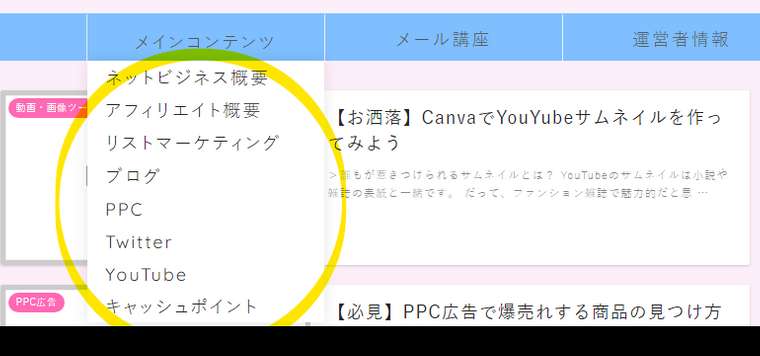
グローバルメニュー内で、階層を付けて上記のような項目がありますが、
ここのバックの色が「白」ではなく、この選択肢の背景の色を変えたい!
色変更できませんか?
WordPressのバージョン : 5.9
ご利用のサーバー名 :
PHPのバージョン : 5.9
OS : windows
ご利用のブラウザ : chrom
該当サイトのURL :
-
@yu0303 さん
こんにちは!
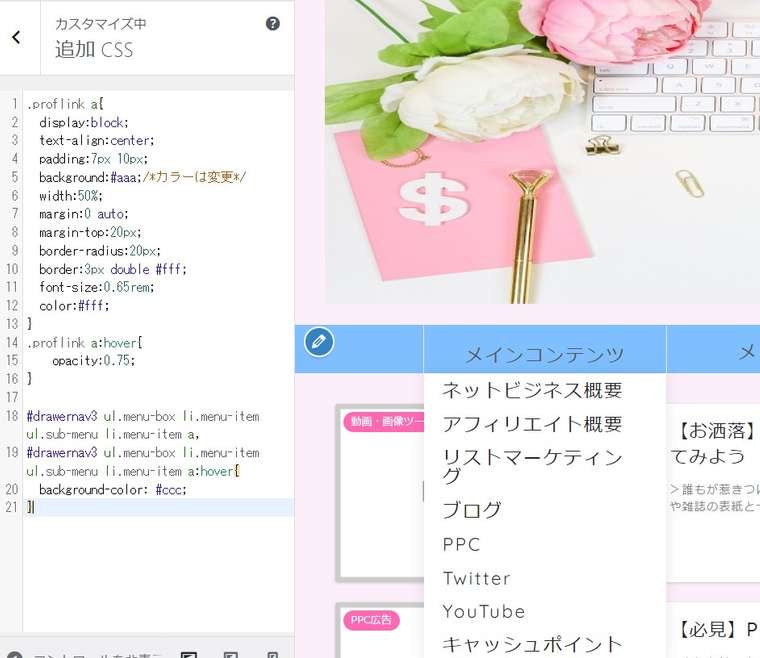
スクショの共有ありがとうございます。以下のような追加CSSで対応可能かと思いますが、
設定によって少し id 名(#drawernav3の箇所)が変わるかもしれません。。#drawernav3 ul.menu-box li.menu-item ul.sub-menu li.menu-item a, #drawernav3 ul.menu-box li.menu-item ul.sub-menu li.menu-item a:hover{ background-color: #ccc; }ご参考になりましたら幸いです!
よろしくお願いいたします。
-
グローバルメニューの項目選択背景についてで@tsu_が発言 :
#drawernav3 ul.menu-box li.menu-item ul.sub-menu li.menu-item a,
#drawernav3 ul.menu-box li.menu-item ul.sub-menu li.menu-item a:hover{
background-color: #ccc;
}
お返事ありがとございます。
上記のコードを追加CSSに入れましたが、変わりません。
もしかして、最後のカラーの箇所「#ccc」に希望のカラーコードをいれるのでしょうか?
-
@yu0303 さん
画像ありがとうございます!
はい、色に関しましては #ccc に希望のカラーコードをお願いいたします!
反映されていないのは、おそらく先にお伝えした
id 名(#drawernav3の箇所)が違うからだと思います。。実際のサイトのURLをご共有いただければ
こちらでも確認できますので、必要であれば仰ってください。よろしくお願いいたします!
-
#ccc→ #7fbfff(グローバルメニューカラーと同じ)に変更しました。
サイトはこちらです
☞ https://sc-dreams.com/mirai
まだ作成途中のサイトです(笑)では、よろしくお願い申し上げます。
-
@yu0303 さん
URLありがとうございます!
#drawernav2 ul.menu-box li.menu-item ul.sub-menu li.menu-item a, #drawernav2 ul.menu-box li.menu-item ul.sub-menu li.menu-item a:hover{ background-color: #7fbfff; }こちらのコードで反映されると思います!
-
@tsu_
うわ~無事、反映されました~!!!
いつもいつもご親切にご対応いただき、
本当にありがとうございます☆彡
-