スマホビューのロゴサイズ指定について
-
カスタマイズからロゴを挿入しましたが、カスタマイズ→ヘッダー設定→【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整から、「20」に設定しても、変わりません。
キャッシュをクリアすると一度表示が正常になるのですが、その際はPCビューでナビゲーションメニューが表示されず。
ページをリロードすると、またスマホビューのロゴが拡大されます。お手数ですが、対策方法をご教授いただけますと幸いです。
▼該当Webサイト
https://yourself-web.com/

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9
ご利用のサーバー名 : コノハウィング
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@リョーヘイ さん
こんにちは!JIN運営チームのRyotaです。
おそらくですが、キャッシュ系のプラグインが影響しているように思います...!!
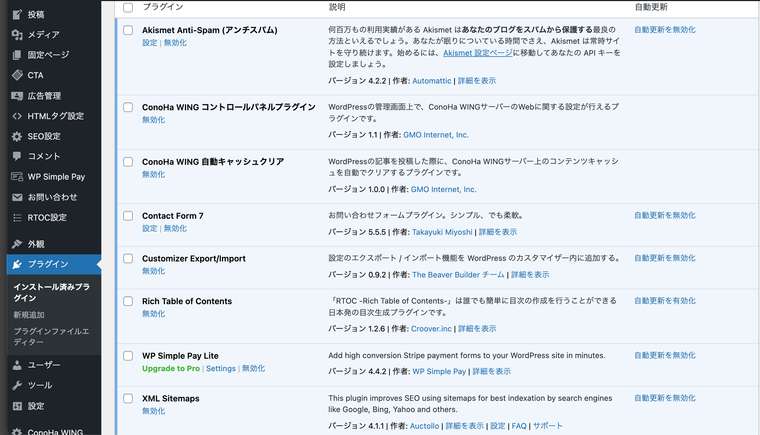
コードを見てみると、PC表示の時でもスマホでしか読み込まれないコードが読まれていたりその逆のことも起こっていたりするので。。プラグインは全停止済みとのことなのですが、一度有効化しているプラグイン一覧をスクショで共有いただけると嬉しいです!
お手数おかけいたしますが、宜しくお願いします!
-
ご確認ありがとうございます。
再度すべてプラグインの無効化を試しましたが、解決せず。。。
プラグインの一覧をお送りいたします。

あわせて、カスタマイズ→追加CSSに記載しているコードも掲載させていただきます。
// ここにコードを挿入 .widgettitle::first-letter{ color:#dd305e; } .post-list-mag .post-list-item .post-list-inner .post-list-meta .post-list-cat, .post-list-mag3col .post-list-item .post-list-inner .post-list-meta .post-list-cat{ opacity:0.75; } #breadcrumb:after{ background-color:#ddd; } #breadcrumb ul li a, #breadcrumb ul li, #page-top a{ color:rgba(0,0,0,0.5)!important; } @media (max-width: 767px) { .headcopy{ font-weight:200; font-size:0.6em; margin-top:10px; display:none; } } @media (min-width: 768px) { .headcopy{ font-weight:100; font-size:0.6em; margin-top:30px; } } <!-- サイドバー非表示 --> @media (max-width: 767px) { #main-contents { width: calc(100% - 30px); } } @media (min-width: 768px) { #main-contents { width: calc(100% - 16.6666666667px); } } @media (min-width: 1024px) { #main-contents { width: calc(100% - 50.25px); } } @media (max-width: 767px) { #sidebar { display: none; } } @media (min-width: 768px) { #sidebar { display: none; } } @media (min-width: 1024px) { #sidebar { display: none; } } <!-- サイドバー非表示 ここまで -->お手数おかけいたしますが、ご教授のほどよろしくお願いいたします!
-
@リョーヘイ さん
共有ありがとうございます!
おそらくですが、ConohaWingのコンテンツキャッシュによって、is_mobile関数動いていないのが原因だと思います。
そのほかにもCloudflareやCloudfrontを使っている場合、ページがデバイス関係なくキャッシュされてしまうのでis_mobile関数が動くことなく表示されてしまっているのが問題っぽいです。。なので、一度ConohaWingのコンテンツキャッシュをOFFにしてもらって確認してみていただけると嬉しいです!
お手数おかけいたしますが、宜しくお願いいたします!
-
ありがとうございます。
おそらく改善した??かと思います。
といいますのも、chromeのデベロッパーツールでスマホビューを確認すると症状が治っておらず、実際にスマホで見ると解消されておりました。
(前回、無効化したときはスマホビューでのみの確認でした)
ひとまず解決できたので、とても助かりました。
ありがとうございます。ちなみにデベロッパーツールで確認すると症状が続いている理由などわかりますでしょうか??
-
@リョーヘイ さん
こんにちは!
無事(?)解決したようで何よりです。。ちなみにデベロッパーツールで確認すると症状が続いている理由などわかりますでしょうか??
これ僕も不思議に思っていろいろ調べてみたんですが、確定で「これが原因!」というのが見つけられず。。
(力不足で申し訳ない。。)https://teratail.com/questions/344586?link=qa_related_sp
上記の記事というかトピックでも同じような問題が起こっているようなのですが、デベロッパーツールのデバイス設定部分(Dimension)の設定のよってデバイスがどう判断されるか変わるようです。
@リョーヘイ さんのサイトでも確認してみたら、iPhoneなどを設定するとスマホ表示されないのですが、「responsive」を設定して画面幅を変更する(375pxとか)とスマホ表示されるようです。僕の方でも実機で確認してみたら問題なくスマホ表示できていたので、@リョーヘイ さんのブログの読者の方には影響はないかと思いますが、記事にもあるようにサーバーやテーマ・プラグインなどのプログラムで解消できるような問題でもなさそうなので一度これで様子を見ていただけるとありがたいです。。
-
はい!承知致しました!
色々とご確認いただき、とても助かりました。
ありがとうございます。
-

 ️
️