ふきだしのアイコン名が切れてしまう
-
質問失礼いたします。
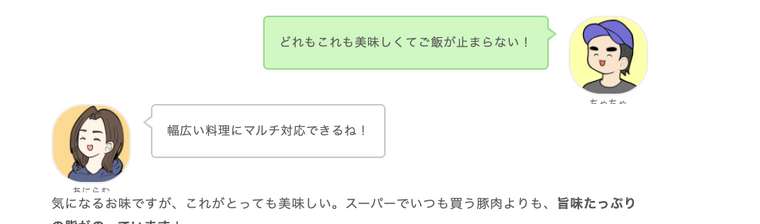
JINに導入されているふきだしを利用すると、以下のようにアイコンの名前が切れてしまうことがあります。

切れたり切れなかったりするので、おそらくコンテンツ制作の中で問題があるのかと思うのですが、法則がわかりません。
またふきだしの作成方法はタグからではなく、編集画面のブロックで追加しています。お知恵を貸していただきたく、よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.9
ご利用のサーバー名 : Conoha
PHPのバージョン :
OS : Mac
ご利用のブラウザ : Chrome
該当サイトのURL :
-
@らむ さん
こんにちは!
サイトのスクショ画像、ありがとうございます!実際にどう出力されているか確認させていいただきたいので、
サイトのURLをご共有いただけますと幸いです。よろしくお願いいたします!
-
ご返信ありがとうございます。
ページのURLをお送りいたします。
https://aniramlabo.com/furusato-recommended/どうぞよろしくお願いいたします。
-
@tsu_ さん
すみません、メンションが漏れていたので再送します。
よろしくお願いいたします。
-
@らむ さん
サイトを拝見した感じですと、らむ さんの方で追加CSSに
吹き出し部分に対してスタイルを当てていませんか??そちらが原因かと思われます。。
お手数おかけしますが、ご確認よろしくお願いいたします!
-
@tsu_ さん
ご回答ありがとうございます。
確かに、JINより前に追加CSSをつかったふきだしを使用していたことがありました。
そのCSS(と思われる)ものを削除したのですが、まだ現象が続いております…。そのほかの吹き出しに対する追加CSSはJIN公式のものだと思っておりますが、再度ご確認をお願いすることは可能でしょうか?お手数をおかけします。
-
@らむ さん
ご返信ありがとうございます!
大変失礼いたしました、こちらの記事のカスタマイズですね。
https://jin-theme.com/manual/fukidashi-icon/改めてコードを確認したのですが、一部反映させていない箇所があるのが原因のようです。。
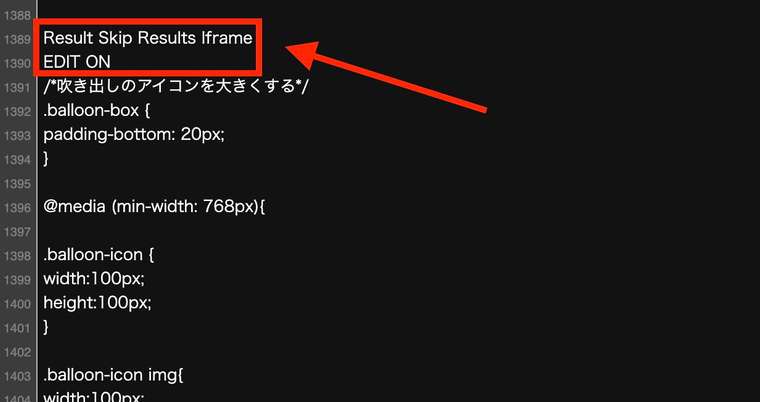
(切れていない吹き出しは、テキスト量が多い分だけ高さが出ているからです)追加CSSの該当箇所の直前に以下のような記述があるのですが、
こちらの部分は「カスタマイズ」>「追加CSS」にも書かれていますでしょうか??

すぐ下にある
.balloon-box { padding-bottom: 20px; }が反映されていない状態です。。
度々お手数おかけして申し訳ありませんが、ご確認よろしくお願いいたします!
-
@tsu_ さん
ご指摘ありがとうございます。
該当のコードを削除しましたら、直りました…!!
アドバイスいただき本当にありがとうございます。
-
@らむ さん
ご報告ありがとうございました!
直って良かったです!
勘違いしてしまって申し訳ありませんでした。。また何かありましたら、お気軽にご相談いただければと思います。
よろしくお願いいたします!(ご確認いただければ、ご返信には及びません)