シンプルなテーブルをカスタマイズしたい。
-
いつもお世話になっております。
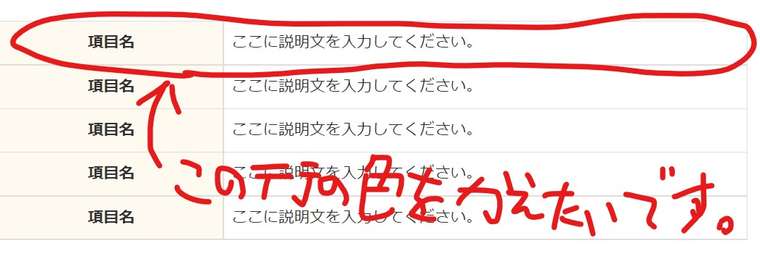
JINに標準で使える「シンプルな表」について。こちらを自分でカスタマイズできますでしょうか。
例えば、一番上の行 のバックグラウンドの色を変えることです。
のバックグラウンドの色を変えることです。
よろしくお願いいたします。<table class="cps-table03">
<tbody>
<tr>
<th>項目名</th>
<td class="rankinginfo">ここに説明文を入力してください。</td>
</tr>
<tr>
<th>項目名</th>
<td class="rankinginfo">ここに説明文を入力してください。</td>
</tr>
<tr>
<th>項目名</th>
<td class="rankinginfo">ここに説明文を入力してください。</td>
</tr>
<tr>
<th>項目名</th>
<td class="rankinginfo">ここに説明文を入力してください。</td>
</tr>
<tr>
<th>項目名</th>
<td class="rankinginfo">ここに説明文を入力してください。</td>
</tr>
</tbody>
</table>
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.8.3
ご利用のサーバー名 : Xサーバ
PHPのバージョン :
OS : Windows10
ご利用のブラウザ : Googleクローム
該当サイトのURL : https://bocci-beya.com/
-
@ボッチ さん
こんにちは!
参考画像とコード、ありがとうございます。背景色を変える事自体は可能かと思います。
こちらの環境では以下のコードで色を変える事ができました。.cps-post-main table.cps-table03 tr:first-child > th, .cps-post-main table.cps-table03 tr:first-child > td { background-color : lightcyan; }ただ、こちらのコードは投稿記事内の全ての「シンプルな表」の1行目の色が変わりますので、
実際に使う場合は、別途、テーブルなどにクラス名を設定する必要が出てきます。カスタマイズにつきましてはサポートの対象外となってしまいますので、
ボッチさんご自身でカスタマイズをされるか、有識者の方にご依頼いただければと存じます。参考になりましたら幸いです。
よろしくお願いいたします!
-
ありがとうござます。
追加CSSに入れてもできなかったので、もう少し調べてみます。^^
-
@ボッチ さん
あ、もしかしたらキャッシュかもしれませんね。
キャッシュ関連のプラグインをお使いだと思うのですが、
そちらのキャッシュを削除しても変化は無さそうでしょうか??サイトのコードを見ると、追加CSSの部分には
共有させてもらったコードが出力されていないようです。。お手数おかけしますが、ご確認よろしくお願いいたします!
-
@tsu_ 様 ありがとうございます。
変わりました!!
-
@ボッチ さん
ご報告ありがとうございました!