インストールしたデザインに自由に記載できる欄を設けたい
-
デザインを、着せ替え(https://jin-theme.com/manual/kisekae/)ページを見ながら変更しました。
現在、デモサイト3(https://jin-demo.jp/demo-3/)でブログを更新しています。
ここに、自由記載欄を入れたいです。
▼こちらの、「最新記事」から始まる4つのタグの上に、HTMLで記載できる欄を設けて、「更新情報」や、サイトの地図的な「内部リンク」などを入れたいと思っています。
URL:https://magald.com/
どうすればいいでしょうか。
よろしくお願いします。
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@かぼちゃ さん
こんにちは!JIN運営チームのRyotaです!
こちらの、「最新記事」から始まる4つのタグの上に、HTMLで記載できる欄を設けて、「更新情報」や、サイトの地図的な「内部リンク」などを入れたいと思っています。
これはウィジェットの機能を使って作ることができます。
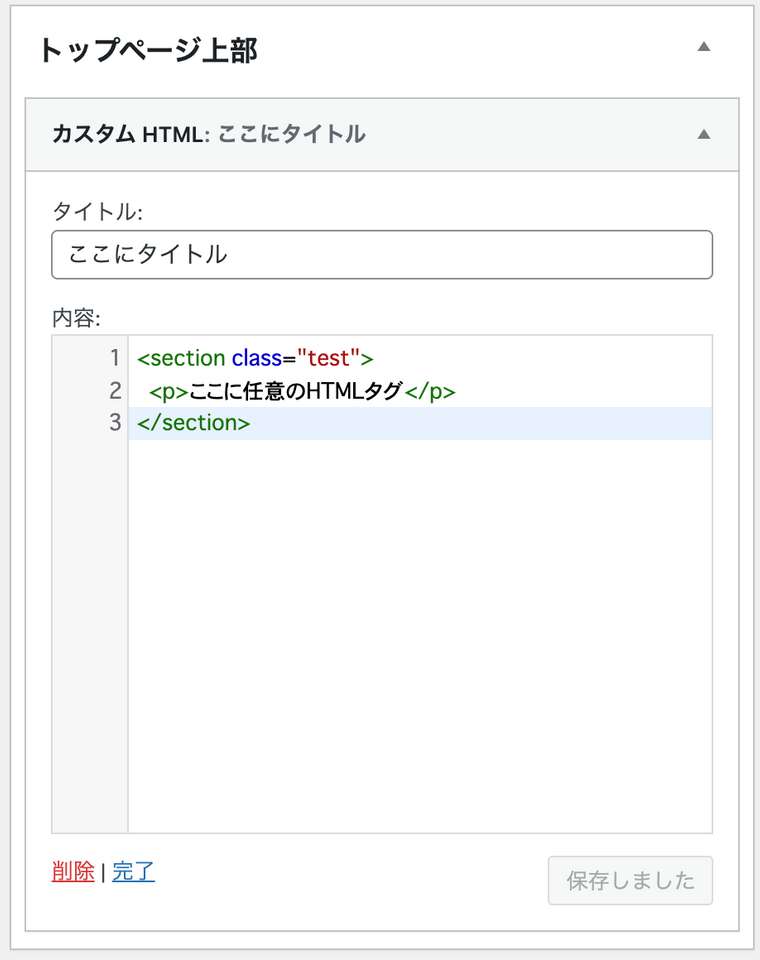
WordPressの管理画面より「外観」→「ウィジェット」というところにいくと、「トップページ上部」というウィジェットエリアがあるので、そこに「カスタムHTML」のウィジェットを追加してそこからHTMLを追加していくことで対応できるかと思います。

そうすることで上記のような感じで出力されますー!!
お手数ではございますが、一度試していただけると嬉しいです٩( 'ω' )و
-
ありがとうございます!表示できました!
-