子テーマのスタイルシートが反映されない。
-
初めまして。
JINで子テーマを使用。
追加CSSでカスタマイズの量が多くなり
追加CSSで記載していたものを子テーマのCSSに移動。追加CSS記載時にはデザインとして反映されます。
子テーマのCSSに移動するとデザインに反映されません。子テーマのCSSに反映させるのに設定が足りないのでしょうか?
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.8.2
ご利用のサーバー名 : ロリポップ
PHPのバージョン : 7.4
OS : macOS Monterey
ご利用のブラウザ : Chrome
該当サイトのURL : https://amazake-love.com/
-
@まんまる さん
こんにちは!
特に設定などは必要ないはずですね。。
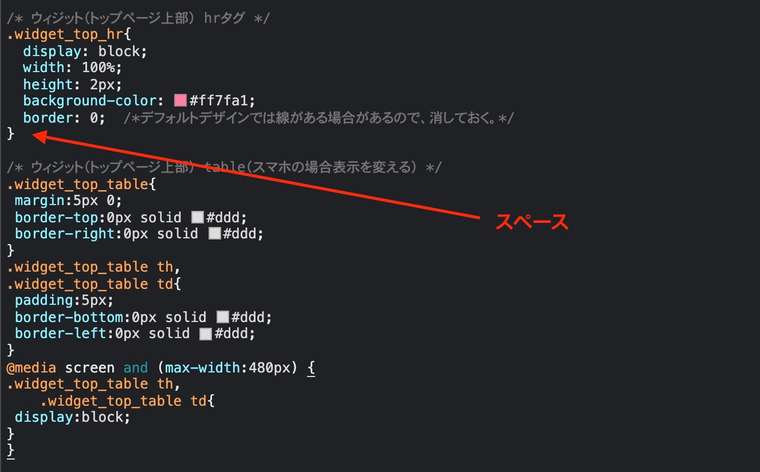
こちらの環境で検証した感じですと、子テーマ側に書かれている
一番上の widget_top_hr の終わりのスペースを削除したら反映されました。
一度、スペースが入っていないかの確認をお願いできますか??
お手数おかけしますが、よろしくお願いいたします!
-
tsu_様
お返事ありがとうございます。
スペースを消して試したところスマホへのCSSの反映は確認できました。
ありがとうございます!
※スマホはSafariを使用パソコンのSafariも反映の確認ができました。
パソコンのCrome(ブログ更新環境)ではスタイルシートが反映されす調査中です。パソコンのCrome(ブログ更新環境)では追加CSSでの記載では反映されるのですが
子テーマだと反映されない理由がわからず今調査しております。Safariでは問題ないようなので、パソコンのデザインは今はSafariで確認していこうと思っています。
-
@まんまる さん
ご報告ありがとうございます!
反映されていない場合は、まずはキャッシュの削除などを確認していただきたいです。あと1点気になったのが、CSS内に書かれているコメントアウトですかね。。
Chromeのデベロッパーツールで確認すると、コメントアウト部分も出力されているように見えるので、
コメントアウトを削除すると変化があるかもしれません。よろしくお願いいたします!
-
tsu_様
実家から帰省して今自宅の環境で確認しました。
cromeでもスタイルシートが反映されてました。理由はわからず戸惑っていましたが
問題を解決することができました。ありがとうございました。
-