cocoonにて実装したCSSをJINで使用できるようにしたい
-
お世話になっております。
別サイトにて下記のcocoonのCSSを実装したのですが、姉妹サイトであるサブサイトでも同様の見た目になるようJINでも使用できるようにしたいです。やりたいこととしては、記事一覧の角を丸める、中央に寄せ横幅を狭める。カテゴリー名消去等になります。
当方、プログラミングを昨日始めた初心者でして、カテゴリー消去はjin用に変換できましたが、そのほかは挫折してしまいました。下記CSSをJINでも動くように書き換えてくださいませんか、、↓cocoonにて動くCSS(記事一覧のデザイン変更です)
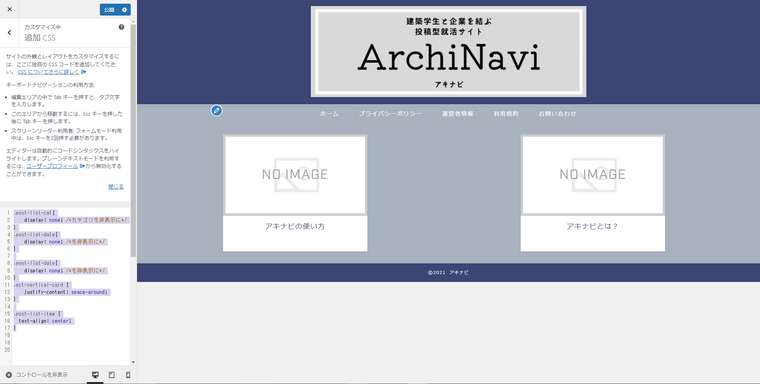
.ect-vertical-card .entry-card-wrap{ max-width: 43%; box-shadow: 0 10px 10px rgb(0 0 0 / 25%); border-radius: 5px; padding:0; } .ect-vertical-card .entry-card-wrap .entry-card-content { margin: 12px 12px 9px 11px; } .entry-category{ display: none; /*カテゴリを非表示に*/ } .ect-vertical-card { justify-content: space-around; } .entry-card-title { text-align: center; }
↑cocoonで作成したサイトになります。
↑jinで作成したサイトになります。(こちらをcocoonで作成したサイトの見た目にしたいです
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.8.2
ご利用のサーバー名 : lolipop
PHPのバージョン : 7.4.25 (64ビット値)
OS : windows10
ご利用のブラウザ : chrome
該当サイトのURL :
-
@tomy224 さん
こんにちは!
画像の添付、ありがとうございます。違うテーマを使いつつ、見た目を同じにするにはかなりの調整が必要になりますね。。
テーマによって割り振られているclass名やCSSは全く違いますし。今回のケースで言うと
.ect-vertical-card .entry-card-wrap → .post-list-mag a.post-list-link
.ect-vertical-card → .post-list-mag
とかでしょうか。。
(ざっくりとしたイメージなので、調整が必要です)カスタマイズにつきましてはサポートの対象外となっておりますので、
tomy224 さんご自身でカスタマイズしていただくか、有識者の方にご依頼していただく流れになるかと思います。⠀
当方、プログラミングを昨日始めた初心者でして、カテゴリー消去はjin用に変換できましたが、そのほかは挫折してしまいました。下記CSSをJINでも動くように書き換えてくださいませんか、、
プログラミングを始められたとの事なので補足されていただきます。
ブラウザ(chrome )のデベロッパーツールなどを使うと、
●どこにどのclassが振られているか
●どんなCSSが当たっているか
が分かりますので、cocoonで作成されているサイトと、JINで作成されているサイトを
比較してみると、カスタマイズしやすくなると思います。お力になれず申し訳ございません。。。
お手数おかけしますが、よろしくお願いいたします!
-
早速のご返信ありがとうございます!
同一の見た目にするには細かい調整が必要なのですね、、
テーマによって割り振られているクラス名やCSSはすべて置換できるものとばかり勘違いしておりました(-_-;)
私には力不足なので、もう少し学を積んでから再挑戦しようと思います!
これからも宜しくお願い致します^^
-
@tomy224 さん
参考になりましたら嬉しいです。。
また何かございましたら、お気軽にご相談いただければと思います。
引き続き、よろしくお願いいたします。(ご確認いただければ、ご返信は無用ですので!)