記号が化けてしまいます
-

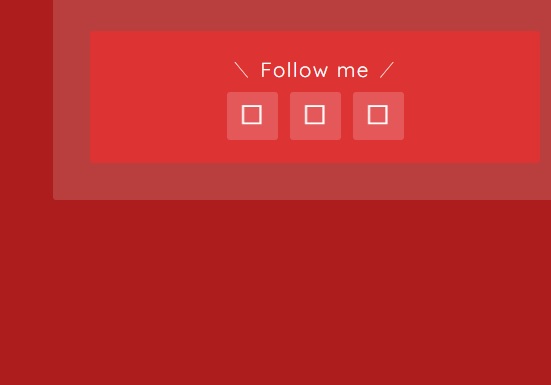
お世話になります。添付させていただきました画像とサイトのようにSNSボタンと検索ボタンが化けてしまい四角になってしまいます。
どうやらURLアドレスがhttps://newcomresource.netですと化けてしまい、ロリポップ独自のURLであるmoo.jp(https://newcomresource.moo.jp)であれば化けることは無いことは確認できたのですがこれをどうやって改善すればよいのかわかりません。(.netでサイトを表示したときでも記号が化けないようにしたいです)
お手数ですが考えられる改善方法を教えていただけませんでしょうか。
宜しくお願い致します。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.8.2
ご利用のサーバー名 : ロリポップ
PHPのバージョン : 7.4(モジュール版)
OS : Windows11
ご利用のブラウザ : chrome
該当サイトのURL : https://newcomresource.net/
-
@newcom さん
こんにちは!
スクショ画像とサイトURLのご共有ありがとうございます。ちょっと運用の状態が分からないのですが、
WordPressアドレスとサイトアドレスを別で運用されている状態でしょうか?
(おそらく moo.jp の方にWordPressをインストールしているはずです)表題の件もテーマ側の内容ではなくて、運用形態やサーバー側(ドメイン含む)の話になるかと思います。
⠀
⠀
ロリポップで似たような事例を探していたのですが、
こちらの記事が参考になるかもしれません。
https://anima1trai1tomo-taka.com/archives/1096
(作業を行う際は適宜バックアップを取るなどの対処しながらお願いいたします)こちらの記事も似たような事例ですが、htaccessを編集しますので
作業の際はバックアップやコピーを取るなど、注意しながら進めていただければと思います。
https://ja.wordpress.org/support/topic/テーマ画像 相対パス→絶対パスへ変更/解決のご参考になりましたら幸いです。
よろしくお願いいたします。
-
tsu_さん返信ありがとうございます。だいぶヒントになりまして、
グーグルchromeの検証機能にて、CORSに問題があることがわかりました。
下記の文章が出るのを確認しました。
Access to font at 'https://newcomresource.moo.jp/wp-content/themes/jin/font/jin-icons/fonts/jin-icons.ttf?c16tcv' from origin 'https://newcomresource.net' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains the invalid value 'âhttps://newcomresource.netâ'.また、下記の記事を見つけまして
https://btj0.com/blog/wordpress/cors-error/
この通りにすすめています。.htaccessを書き換えて様子を見ています。(書き換えがすぐに反映されないようですので)
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin “https://newcomresource.net”
</IfModule>
お手数おかけしまして申し訳ございません。レンタルサーバー側に問い合わせてみます。この度は本当にありがとうございました。
-
.htaccessを書き換えて様子を30分みましたが効果なかったため、
あらためて以下のように書き換えたところきちんとアイコンが表示されるようになりました。
お騒がせしまして申し訳ありません。ご助言ありがとうございました。
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
-
@newcom さん
ご報告ありがとうございます。
解決して良かったです!