記事の横幅を広げる方法について
-
お世話になります。
トップページ含め、記事の横幅が狭いと感じるので広げたいのですが、他の質問者さん向けに回答されている以下のCSSをカスタマイズの追加CSSに記入すると下記のような表示が出て、適切に更新できません。
【追加したいCSS】
@media (min-width: 1024px){
#contents {
width: 1280px;
}
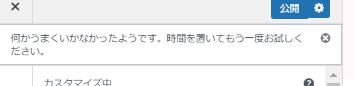
}【CSS追加しようとすると出る表示】

現在追加CSSには以下のCSSが記入されている状態です。
.proflink a{
display:block;
text-align:center;
padding:7px 10px;
background:#ff7fa1;/カラーは変更/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size:0.65rem;
color:#fff;
}
.proflink a:hover{
opacity:0.75;ブログのURLも記載しておきます。
ご回答のほどよろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://richs-blog.com/
-
@りっち さん
こんにちは!
他の質問者さん向けに回答されている以下のCSSをカスタマイズの追加CSSに記入すると下記のような表示が出て、適切に更新できません。
こちらに関しましては、サーバー側の設定も関係している可能性があります。
参考記事をお伝えいたしますので、ご覧いただけますと幸いです。
https://it-lab.com/column/wp-error-by-waf/================================================
CSSのコードについてですが、添付いただいている「追加したいCSS」のコードが反映されたとしても、
画面幅によってはコンテンツがはみ出てしまう可能性があります。実際には色々な画面幅に対応できるようにしたり、サイドバーの幅を調節したりと
調整用のコードを書く必要があり、カスタマイズの領域に入ります。カスタマイズにつきましてはサポートの対象外となっておりますので、
りっち さんご自身でカスタマイズしていただくか、有識者の方にご依頼していただく流れになるかと思います。ご希望に沿えず申し訳ございませんが、ご了承くださいますようお願い申し上げます。
================================================
単純に全体幅だけを広げたいのであれが、こちらの記事が参考になると思います。
https://1kara-hajimeru.com/2020/08/1131/参考になりましたら幸いです。
お手数おかけしますが、よろしくお願いいたします。
-
横から失礼します。
うまく行きませんでした。
のメッセージのあと 更新を押して 更新させる。
そして張り付け。保存で行けませんか?
行かない場合は、ひらがな日本語の状態でコピーしている。
か、
空白もコピーしている。
のどちらかと思います。
半角 全角で英語に変えて、必要な分だけ選んでコピーしてみれば、上の2つは解消できます。