ハンバーガーメニューのSNSボタンのアイコンがズレます
-

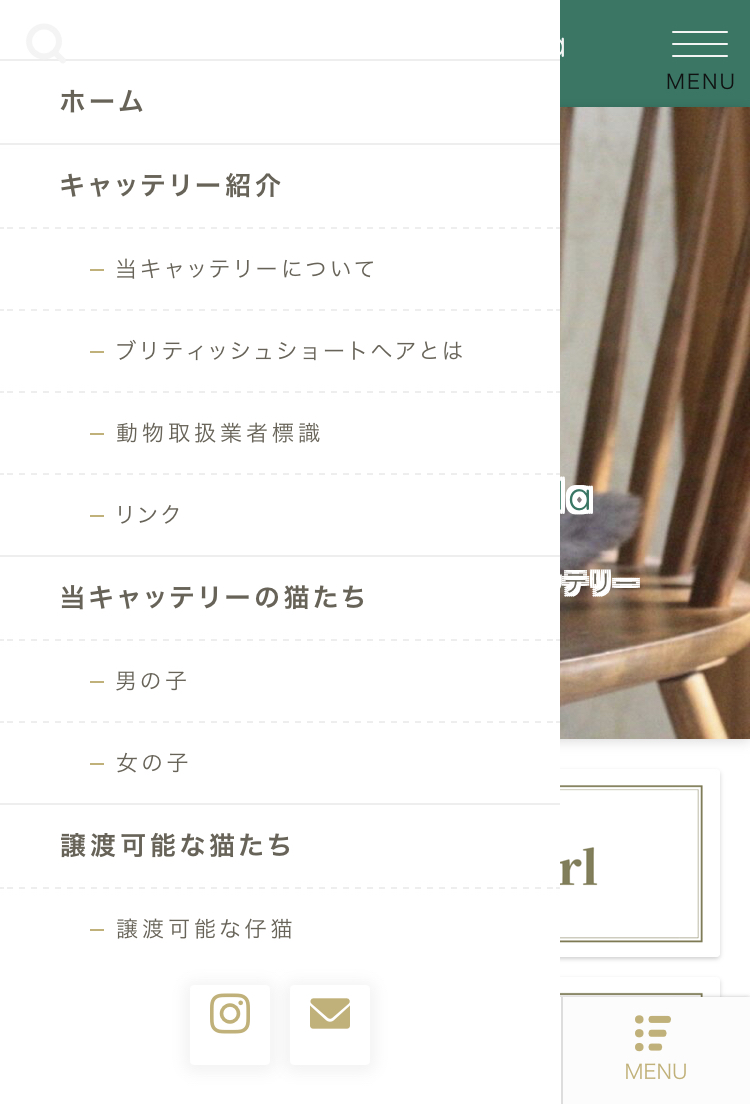
プラグインcaratを導入してから、スマホのハンバーガーメニューに表示されるSNSボタンのアイコンが上にズレるようになってしまいました。
アイコンを中央に戻したいのですが、対応策を教えていただけないでしょうか。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.8
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.4.13
OS : Windows10
ご利用のブラウザ : Safari13.1.3
該当サイトのURL : https://cattery-campanella.com/
-
@eguo さん
こんにちは。
@media (max-width: 767px) .sp-sns-menu ul li a { padding: 10px; }これを追加CSSに追加すると治るかと思います!
お手数おかけいたしますが、宜しくお願い致します。
-
この投稿が削除されました!
-
@Ryota
ご返信ありがとうございます。
追加cssに貼り付けてみたところ、改善されませんでした。
これとは別件で関係あるのかわからないのですが、このハンバーガーメニューのCARATスタイル2の方がcarat導入時から不具合なのかうまく機能していません。スマホ固定フッターにメニューボタンを置いているのですが、そちらのボタンだけ押してもメニュー表示がされません。
重ねてですが、対応策をよろしくお願いします。
-
@eguo さん
あ、すいませんこれでは不十分でした。
@media (max-width: 767px){ .sp-sns-menu ul li a { padding: 10px; } }こちらでお願いします!
これとは別件で関係あるのかわからないのですが、このハンバーガーメニューのCARATスタイル2の方がcarat導入時から不具合なのかうまく機能していません。スマホ固定フッターにメニューボタンを置いているのですが、そちらのボタンだけ押してもメニュー表示がされません。
すいません、これはCARAT側の不具合ですね。。
次回以降のアップデートにてご対応させていただきますので何卒ご理解の程宜しくお願い致します。
-
@Ryota
snsアイコンの件は改善できました。ありがとうございます。
アップデート待ってます!