スライドメニューのカテゴリー表示について(モバイル)
-
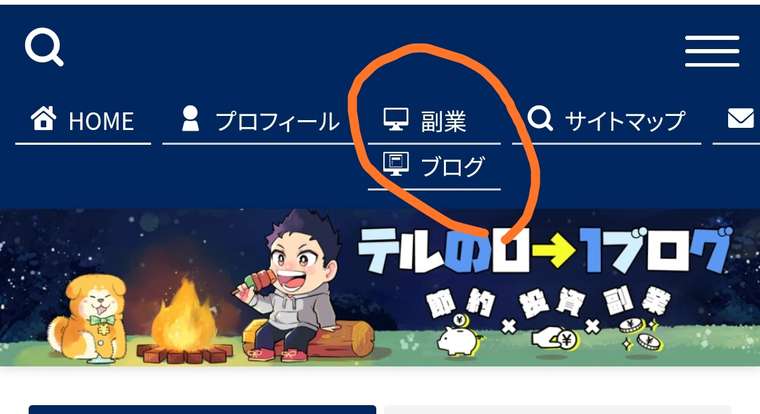
「副業」という親カテゴリーの下に「ブログ」という子カテゴリーを設定したのですが,モバイルだと画像のようにずっと表示されてしまいます。
親カテゴリーをタップした時にだけ表示させることは可能でしょうか?

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.7.2
ご利用のサーバー名 : コノハウィング
PHPのバージョン : 7.4.14
OS : Windows10
ご利用のブラウザ : Googleクローム
該当サイトのURL : https://teru01b.com/
-
@テル さん
こんにちは!
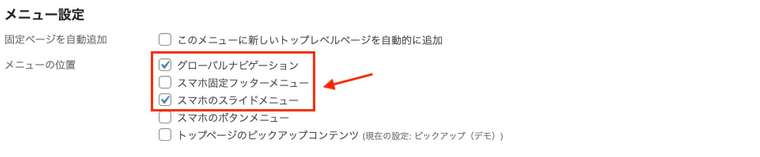
おそらく現在は ↓ の画像のように、メインに用意しているメニューを
「グローバルナビゲーション」と「スマホのスライドメニュー」に設定しているかと思います。
(違っていたら申し訳ないです。。)
スライドメニューでは親子階層を想定していない為、
別途「スマホのスライドメニュー」専用のメニューを作っていただく必要があります。
(マニュアルにあるように、階層を持たせない形になります。)こちらマニュアルです。
https://jin-theme.com/manual/slide-menu/申し訳ありませんが、
親カテゴリーをタップした時にだけ表示させることは可能でしょうか?
といった設定は無い為、
再現する場合はテルさんご自身でカスタマイズしていただくか、有識者の方にご依頼していただく流れになるかと思います。
お手数をおかけしますが、ご確認よろしくお願いいたします!
-
早速ご回答いただきありがとうございました!