PCとスマホでの表示ブロックを変える
-
固定ページの内容で
PCの時に表示されるブロックと
スマホの時に表示されるブロックを変えたいのですが
方法がわかりません。
どなたか教えて頂けますでしょうか?
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-

-
@graexs さん
こんにちは!
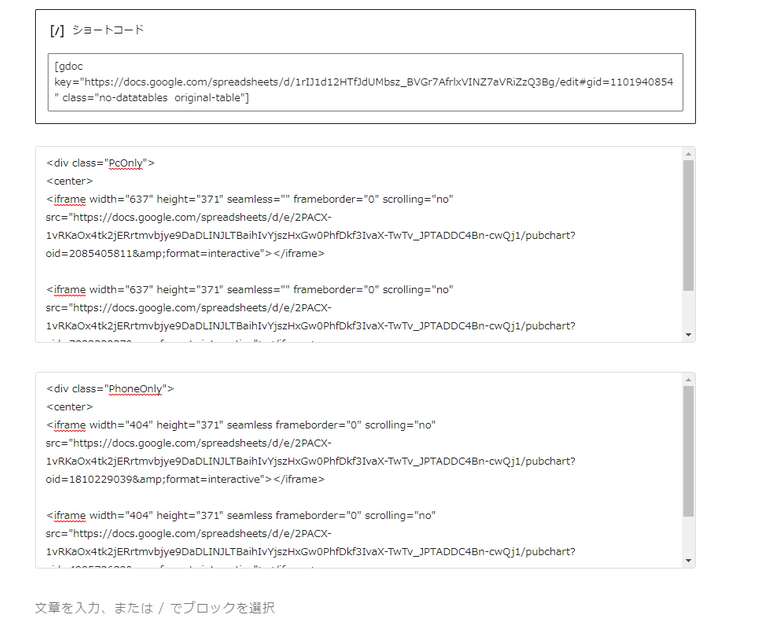
添付画像のカスタムHTML内にある「PcOnly」と「PhoneOnly」というクラスで切り替える予定でしたでしょうか??
そうであれば、カスタマイザーの追加CSSに以下のように記述すると、スマホとPCで出し分けが出来ると思います。
.PhoneOnly{ display: block; } .PcOnly{ display: none; } @media screen and (min-width: 768px){ .PhoneOnly{ display: none; } .PcOnly{ display: block; } }よろしくお願いいたします!
-
ありがとうございます!
カスタマイズの追加CSSに入れれば反映されたんですね!
解決できました!