箇条書きリストの行間の広げ方
-
JIN Forumご担当者様
お手数をおかけし申し訳ありませんが、JINテーマのデザインについて一点ご相談をさせてください。
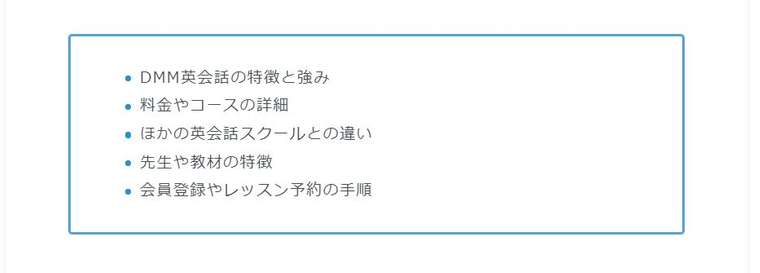
箇条書きをブログ記事に記載したいのですが、行間が狭く、できあがった記事を見ると圧迫感があることに悩んでいます。
下記がそのキャプチャです。
追加CSSに下記のコードなどを記載してみましたが、反映されず、行間が広がりません。
むしろ記事内のリストではなく、サイドバーの「おすすめ記事」のリンク同士の幅が広がってしまいました。ul li {
padding-top:10px;
padding-bottom:10px;
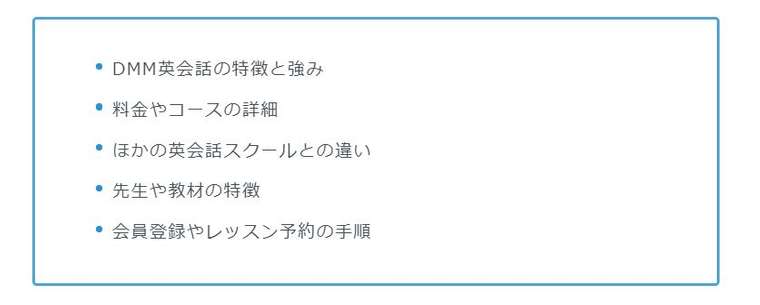
}このほか、以下のようなコードも試してみましたが、こちらは行間が狙い通り広がるものの、「・」部分がズレていってしまうのと、SNSボタンのマークがなぜかズレてしまいます。
ul li {
line-height: 2
}

どのようなコートを入力すれば、箇条書きリストの行間は広がるでしょうか?
JINテーマではなくWordpressそのものに関わるご質問でしたら申し訳ございません。ご回答をお待ちしております。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : バージョン 5.7.2
ご利用のサーバー名 : Conoha Wing
PHPのバージョン :
OS :
ご利用のブラウザ : Internet Explorer
該当サイトのURL : https://www.eikaiwa-school-selection.com/
-
横から失礼します。
.cps-post-main ul li {
margin-top: 1em; ☚ ここを好きな数字に変えてください。
position: relative;
display: block;
margin-bottom: 0.7em;
padding: 0em 0px 0em 25px;
}
でどうでしょうか?
-
@benkbook 様
質問者です、ご教示いただきまして誠にありがとうございます。お手を煩わせたにもかかわらず大変申し訳ありませんが、こちらのコードを入力しても、やはり「・」と文の位置関係がズレてしまいました。
具体的には、スマホ端末の画面サイズによって、・が文章よりも上にきたり、下にきたりしてしまっています。お心遣い嬉しかったです、ありがとうございました。
-
@vtx1208
返信ありがとうございます。
スマホとタブレットの場合、メディアクエリで分けないと難しいです。/* iPhoneX と横 */
@media (max-width: 767px){
.cps-post-main ul li {
margin-top: 1em; ☚ ここを好きな数字に変えてください。
position: relative;
display: block;
margin-bottom: 0.7em;
padding: 0em 0px 0em 25px;
}}
/*ipad とpadpro */
@media (min-width: 768px){
.cps-post-main ul li {
margin-top: 1em; ☚ ここを好きな数字に変えてください。
position: relative;
display: block;
margin-bottom: 0.7em;
padding: 0em 0px 0em 25px;
}
}
☚から右を消して、カスタムにいれれば 制御できませんか?デバッグではうまく行っている感じです。