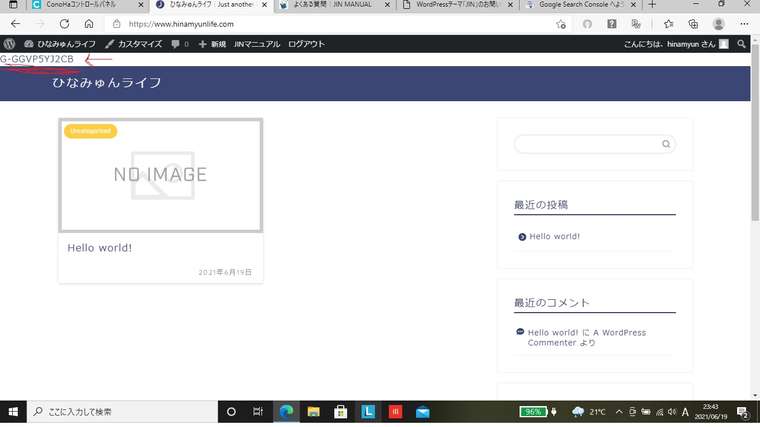
ヘッダー上部にHTMLタグ設定に入力した測定IDが表示される
-

グーグルアナリティクスの測定IDとグーグルサーチコンソールのメタタグをワードプレスのHTMLタグ設定に入力したら、サイトのヘッダー上部に測定IDが出てしまいます。一度ワードプレスを削除し、インストールし直してプラグインも初期の状態でも同じ症状が出てしまいます。カスタマイズは何もしていない
状態です。どうしたら解決するでしょうか。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.7.2
ご利用のサーバー名 : ConoHawing
PHPのバージョン :
OS : windows10
ご利用のブラウザ :
該当サイトのURL : https://www.hinamyunlife.com/
-
@ひなみゅん さん
横から失礼します。 アナリティクスの
グローバル サイトタグ(gtag.js) ウェブサイト作成ツール のページで
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-。。。。。。。。"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());gtag('config', 'G-。。。。。。。。');
</script>
を貼ってください。
G-。。。。。。。。のみ貼るとそうなります。
-
benkbook様
ご教示いただきありがとうございます!
アナリティクスのトラッキングコードをもう一度調べなおし、プロパティをG4とUAの二つで設定し直して、正しいトラッキングコードを見つけることができました。HTMLの設定時にコノハのサーバーの設定もオフにして無事ヘッダー上部の文字も消えて、サーチコンソールでアナリティクス経由でブログの所有権を確認することができました。以前はトラッキングコードの入力を間違えていたため、アナリティクス経由でサーチコンソールの所有権が確認できていませんでした。情報を調べる能力が未熟でご迷惑おかけしました。過去に似た質問があったのに気がつかず質問をしてしまいました。