番号なしリストが正しく表示されない
-


番号なしリストのデフォルト以外(白丸・黒丸・四角)が正しく表示されません。
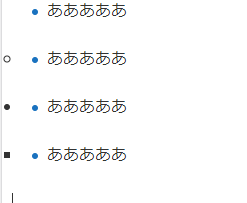
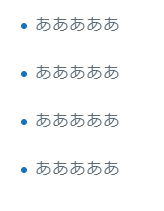
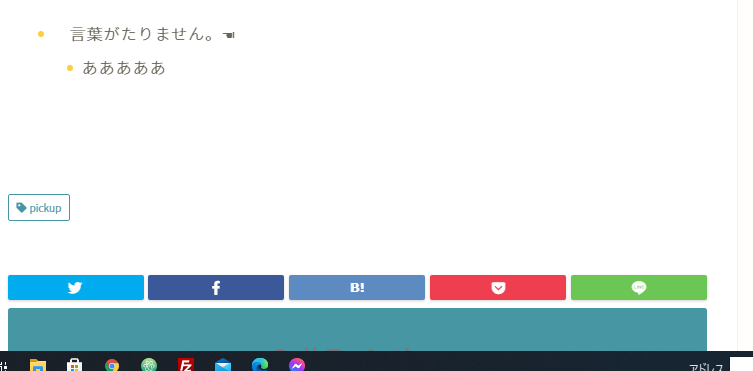
下書きでは、1つ目の画像の通りデフォルト+(白丸・黒丸・四角)となってしまい、プレビューで見てみると2つ目の画像の通り、デフォルトのリストしか表示おらず困っています。```
//<ul>
<li>あああああ</li>
</ul>
<ul style="list-style-type: circle;">
<li>あああああ</li>
</ul>
<ul style="list-style-type: disc;">
<li>あああああ</li>
</ul>
<ul style="list-style-type: square;">
<li>あああああ</li>
</ul>
--- マニュアル確認済み キャッシュクリア済み WordPressのバージョン : WordPress 5.7.2 ご利用のサーバー名 : conoha PHPのバージョン : OS : Windows8.1 ご利用のブラウザ : Google chrome 該当サイトのURL :
-
番号なしリストが正しく表示されないで@mameco124012が発言 :
style="list-style-type: circle;"
横から失礼します。
<li>あああああ</li>
</ul>
<ul style="list-style-type: circle; display: list-item;">
<li>あああああ</li>
</ul>
<ul style="list-style-type: disc; display: list-item;">
<li>あああああ</li>
</ul>
<ul style="list-style-type: square; display: list-item;">
<li>あああああ</li>ででるかと思います。
-
ありがとうございます。
残念ながら、教えて頂いた方法でやってみましたが、直りませんでした。


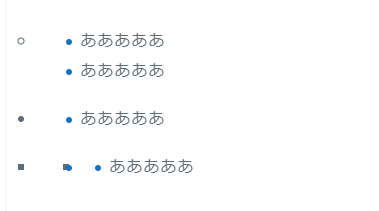
このように、なってしまいます。
-
@mameco124012
横から失礼します。
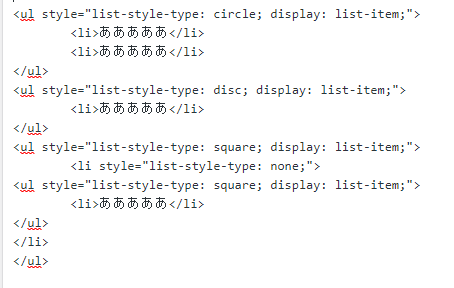
8行目からの
<ul>
<li style="list-style-type:none; display:list-item;"> 言葉がたりません。☚タイトル風??
<ul>
<li>あああああ</li>
</ul>
</li>
</ul>
でどうですかね?
リストに対応する言葉がないので、詰まってます。
あと、display:list-item;は入れてみて、意味なかったら消してください。

という風に出力されます。適宜カスタムしてください。
”あああああ”というのが入れ子なら、<ul>が多すぎです。<ul>は上と下で挟むだけにして
<li>タイトル 入れ子の<ul><li>あああああ</li><li>あああああ</li><li>あああああ</li></ul></li>
というの全体を<ul></ul>で包む感じです。
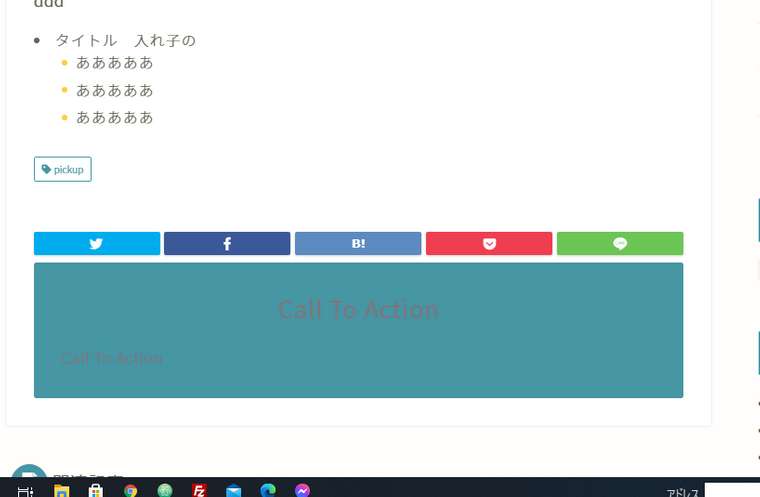
そうすると タイトルの下に”あああああ”が3回子要素の様に並びます。
投稿に入れて保存してみると以下の様になります。

あと、前の未解決から list-style-type:none;がはいってますが、ワードプレスでは、消すのは CSSから消すか、クラスを与えて消さないと消えません。
理由は管理画面でも li ul は多用していて、制御しているので、なっかなか消えません。
バックアップは忘れずに行ってください。
-
ありがとうございます。
8行目以降はご指摘通りに入れてみたら直りました。
しかしながら、白丸・黒丸・四角が表示されない件は改善せず。あと、前の未解決から list-style-type:none;がはいってますが、ワードプレスでは、消すのは CSSから消すか、クラスを与えて消さないと消えません。
この「list-style-type:none;」も入れた記憶がないのですが…。管理画面から消したら今は消えてます。
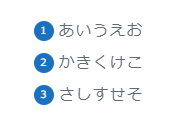
CSSにも見当たらず。クラスを与えるというのも理解できておらず…。あと先ほど気づいたのですが、番号付きリストも画像のスタイルしか設定できず、他のスタイルに変更ができない状態です。

別の問題ですが、関連があるかも知れないので載せさせてもらいました。
-

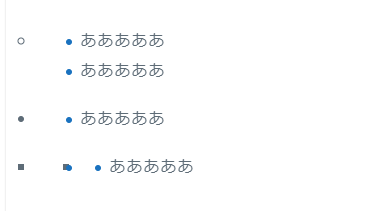
この画像の〇 黒丸 黒四角が そうです。
ほぼ解決したのであればいいかと思います。
あと、list-style-type :none;は、こちらでは、消せました。ワードプレスでは、ここがテーマによって違うので
カスタムしたい人の泣かせどころでもあります。