グローバルメニュー【スマホで確認すると子カテの表示が崩れる】
-
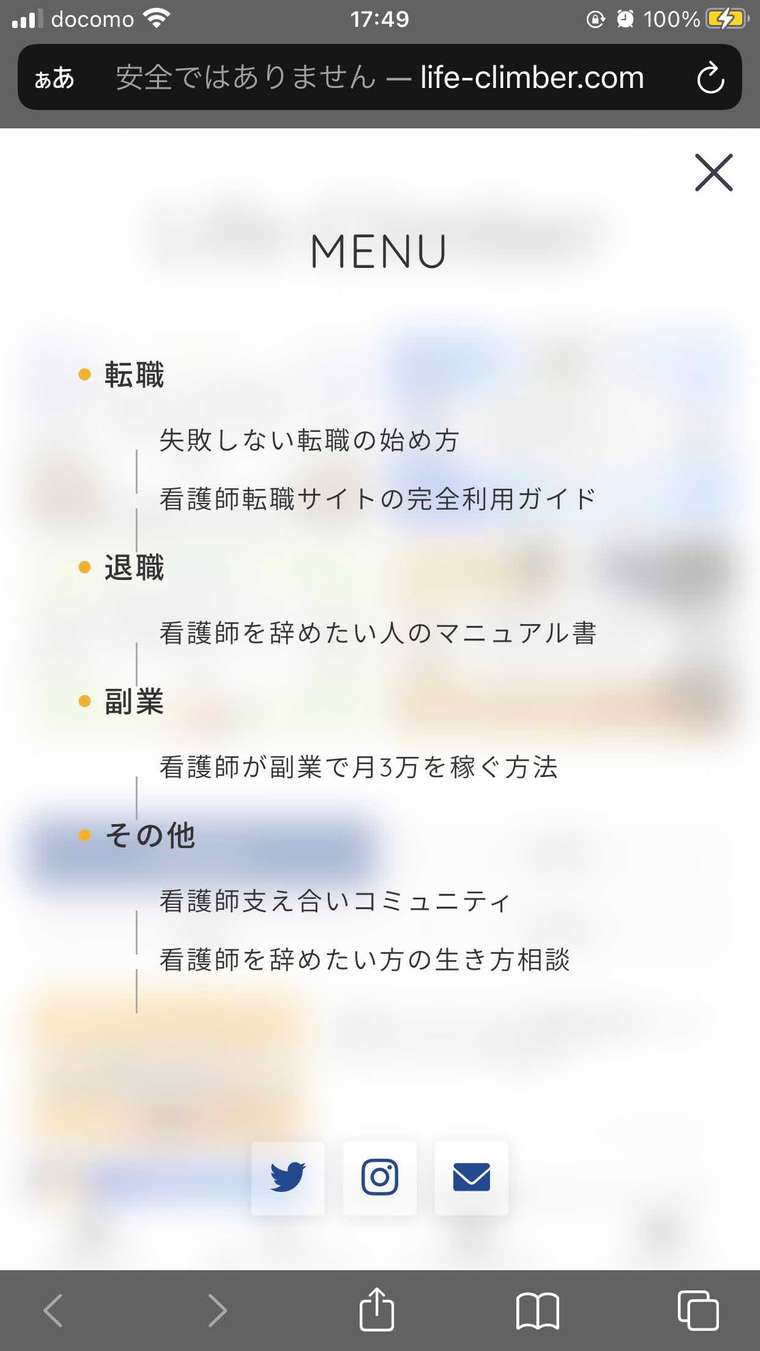
グローバルメニューを、スマホ表示で確認すると、子カテゴリーの表示が崩れてしまいます。
解決策をご教授いただきたいです。よろしくおねがいします。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.7.2
ご利用のサーバー名 : ロリポップ
PHPのバージョン : 7.4
OS : mac
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://life-climber.com/
-
横から失礼します。見たところ
body#nts-style .sp-menu-box ul.menu-box li a:before {
left: 3px; ☚ ここは残してもいい。
top: 21px; ☚ここが縦棒下にずらしてます。※ここだけ削っても良くなります。
}
が縦棒の位置をずらしています。
cssから 削除するか以下を カスタムから追加cssに入れても変わるかと思います。
@media (max-width: 767px){
ul.menu-box li ul.sub-menu li a:before {
content: "";
width: 1px;
height: 24px;
background: #aaa;
top: 4px!important; ( top: 21px; を削れないなら必ず必要です。)
left: 6px; (点 と縦棒が右に3pxずれるだけですので、好きな位置にできます。!importantを上の行の様に入れると 右に3pxずれます)
}
}
どうでしょう?
ちなみにaaaを変えると好きな色になります。
f5b12e にすると メニューオレンジと同じ色の縦棒になります。
-
@benkbook
ご教授いただいた、コードをcssに追加したところ、解決しました。
ありがとうございました。