OGP画像に存在しない画像URLが指定されている
-
お世話になっております。
カスタマイザーよりOGP画像の設定・No Imageの画像設定を行いました。
しかし、アイキャッチ画像が指定されていない記事のTwitterカードの表示確認を行ったところ画像が反映されておらず、ソースを見たところ次のURLが指定されていました。<meta property="og:image" content="https://ayutsuki.net/wp-content/themes/jin/img/noimg.png">しかしwp-content/themes/jin/img/noimg.pngは存在しておらず、Twitterカードにも当然画像が表示されない状況です。
自分で用意した画像をアイキャッチ画像未設定の記事でのOGP画像として使いたいのですが、解決策等ありますでしょうか。
よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.7.2
ご利用のサーバー名 : mixhost
PHPのバージョン : 7.4
OS : Windows10
ご利用のブラウザ : Google Chrome 90
該当サイトのURL : https://ayutsuki.net/
-
横から失礼します。
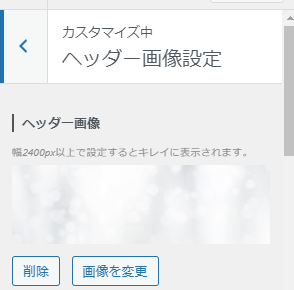
ヘッダー画像が何も指定されていないため、そうなると思います。
ヘッダー画像を設定するとそのヘッダー画像に置き換えられますよ。
noimg.png は 親テーマ jin
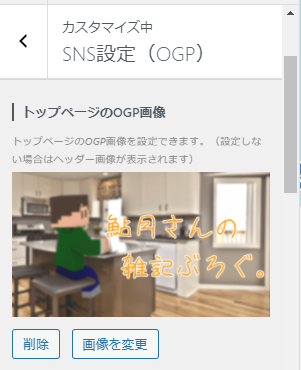
のなかのimg ファイルの中に入っています。また、外観 カスタマイズ SNS設定 の一番上の部分に利用したい画像をいれると、ヘッダーの代わりに使われます。
ツイッターは かーどばりでーたー
https://cards-dev.twitter.com/validator
を利用して登録すれば、ツイッターで画像付きが出るようになります。ついでにえらーもチェックできます。
お試しください。
-
ありがとうございます。
ヘッダー画像を設定するとそのヘッダー画像に置き換えられますよ。
改めて確認しましたが、ヘッダー画像はデフォルト画像のままです。

また、外観 カスタマイズ SNS設定 の一番上の部分に利用したい画像をいれると、ヘッダーの代わりに使われます。
こちらも設定されています。

Card validatorでテストもしましたが、トップページは正常に表示されており、アイキャッチ画像の指定されていないページで画像が正常に表示されない状況です。
エラーも出ておりませんでした。
-
@Ayutsuki さん
デフォルトの画像が no-image でしゅつりょくされます。
多分ページごとでは、ページのアイキャッチがでるはずです。
これで正常です。
-
-
@Ryota
No Image画像もちゃんと設定してあります…

-
@Ayutsuki さん
今確認してみたところこれはJIN側の不具合の可能性が高いです。
詳しく検証する必要がありますが、僕の環境でも全く同じことが起こっているので。。次回以降のアップデートにて対応させていただきます。
取り急ぎ Noimage用の画像をアイキャッチとして設定して対応していただくしかないですので、ご対応いただけますと幸いです。。@benkbook さんも原因追求のためいろいろ調べていただきありがとうございます!!
今後ともどうぞ宜しくお願い致します!
-
