見出し付きボックスの「背景色付きボックス2」の見出しがスマホで崩れる
-
見出し付きボックスのボックスデザインは6種類ありますが、
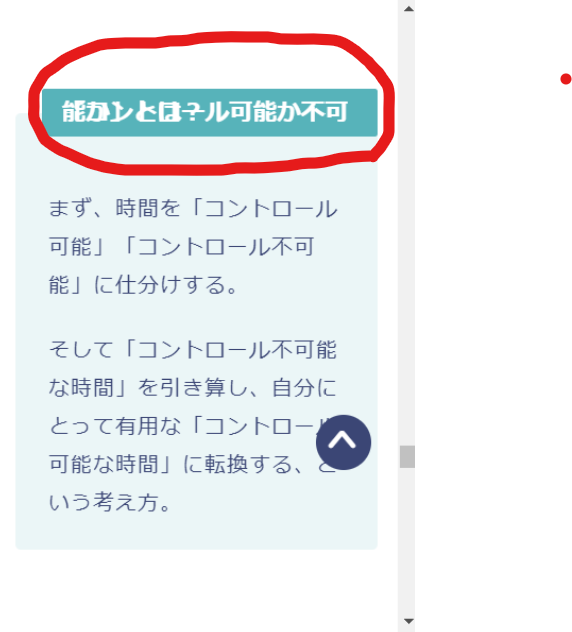
その中の「背景色付きボックス2」を選択し、スマホで確認すると、
↓ のように、見出しの文字が改行されず重なってしまいます。
他のボックスデザインだとスマホでも通常に改行されて表示されます。
CSS関連の問題かな?とも思うのですが、知識が薄く解決まで至りません。
どなたか分かる方がいらっしゃったら、ご教授ください。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.7.1
ご利用のサーバー名 : ConoHa WING
PHPのバージョン : 7.3
OS : Windows10
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://www.sabatorablog.com/yameru-jikan-review/
-
横から失礼します。
追加CSSに
@media (max-width: 767px){
.kaisetsu-box5-title {
font-weight: 700;
line-height: 1;
background-color: #57b3ba!important;
}}
をいれれば、このデザイン部分のみは変わります。
試してみてください。
-
>benkbookさん
ご返答ありがとうございます。指定されたコードを追加CSSに入力したところ
スマホでも改行されて通常に表示されました!どうもありがとうございました!