iPadで向きを変えるとグローバルメニューが2行になる場合の対応
-
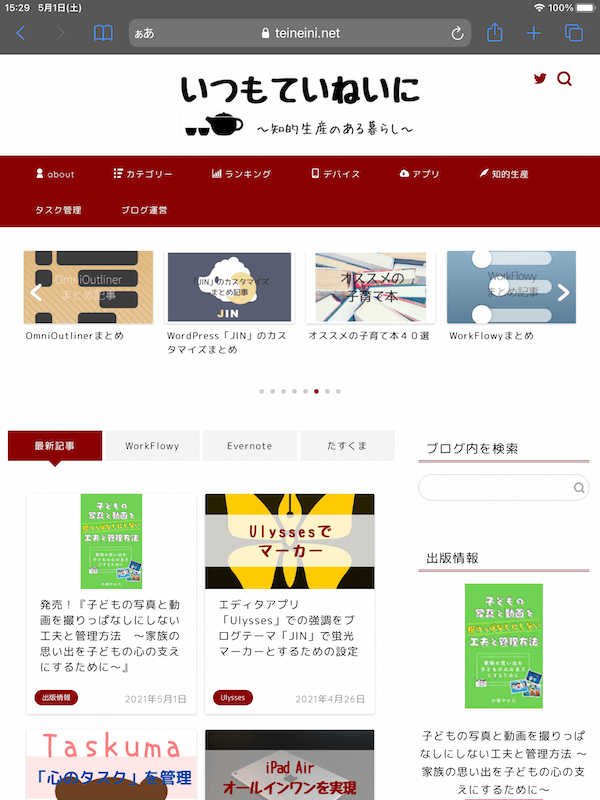
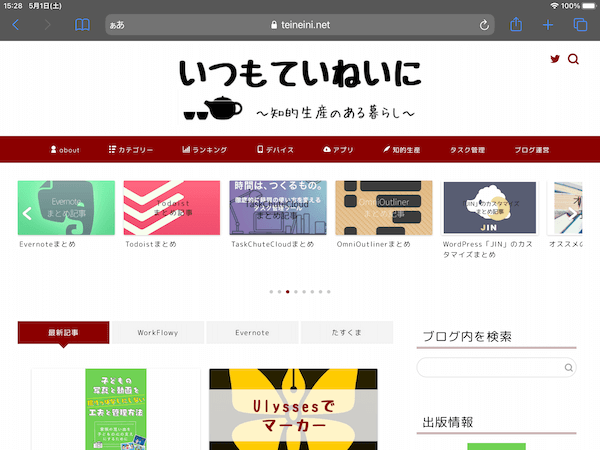
iPadを横にするとグローバルメニューが1行で表示するのですが(添付)、縦にすると2行になってしまいます。(添付)


①これを1行のまま、自動的に文字間隔が詰まるようにはならないでしょうか?
②それが難しければ、2行になったとしても、もっと上下の幅を狭くすることはできませんでしょうか?
③いずれも難しければ、グローバルメニューのそれぞれのメニュー間の幅を狭くする方法を教えてください。
よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS : Mac
ご利用のブラウザ : Safari
該当サイトのURL : https://teineini.net/
-
@ottaka18 さん
こんにちは。
①②を動的にコントロールするのは難しいので、③いずれも難しければ、グローバルメニューのそれぞれのメニュー間の幅を狭くする方法を教えてください。
上記で対応を考えていきます。
@media screen and (min-width: 960px) and (max-width: 1200px) { drawernav ul.menu-box li.menu-item a { padding: 12px 16px; } }上記を追加CSSに入れていただくと反映されるかと思います。
-
追加CSSに入れてみたのですが、大してかわりませんでした。
-
@ottaka18 さん
サイトを確認したのですが反映されていないですね。。
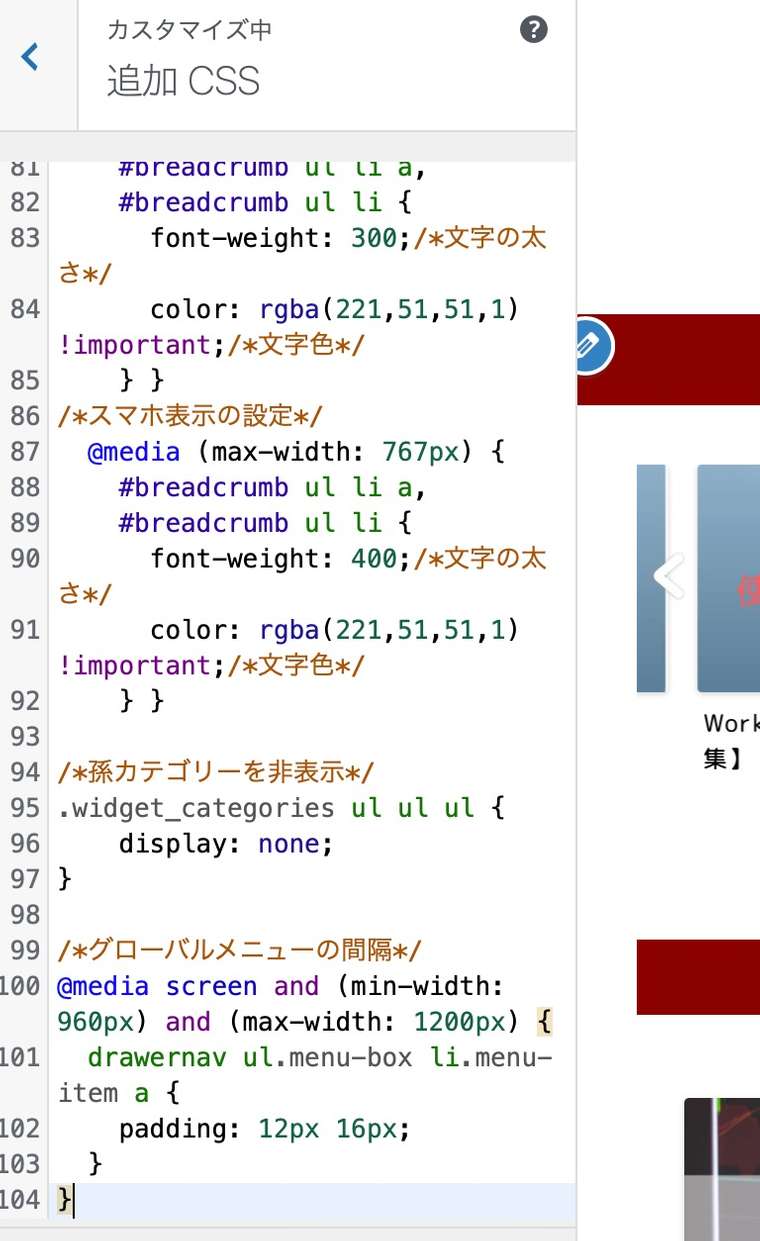
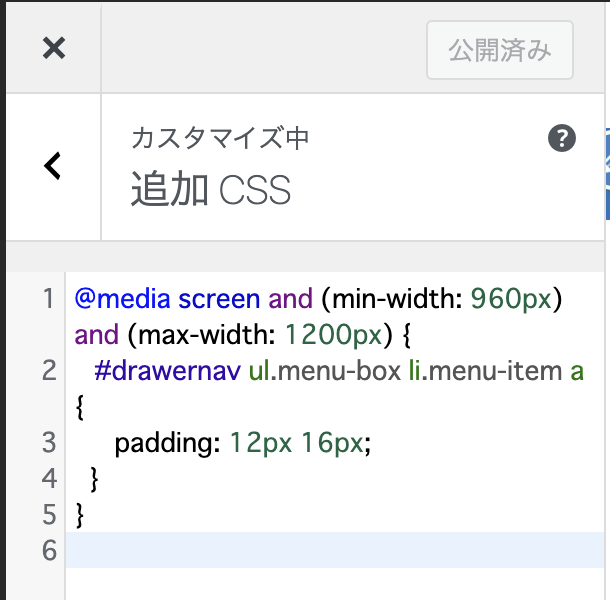
追加CSSをスクショで共有いただけますか?
-
お手数をおかけしてすいません。
お願いします。
添付の一番下です。

-
@ottaka18 さん
あ、すいません、僕の共有していたコードに不具合がありました。。
申し訳ないです。。@media screen and (min-width: 960px) and (max-width: 1200px) { #drawernav ul.menu-box li.menu-item a { padding: 12px 16px; } }こちらに張り替えていただくとどうでしょうか?
-
うーん、変わらないですね。
諦めるしかないですかね。。。。
-
@ottaka18 さん
うーん??僕の環境だと反映されるのでおかしいですね。。
ヘッダーデザインはどのスタイルを使っていますか?
-
@Ryota
スタイル3です。
-
@ottaka18 さん
ありがとうございます。
やっぱり僕の環境だと反映されますね。。

@ottaka18 さんのサイトを見るに、僕のコードがそもそも無いことになっているのがかなり不思議です。。
キャッシュをクリアしたり追加CSS内の他のコードを一時的に消して確認するとでしょうか?
-
追加CSSを全部消してやってみましたが、だめでした。。。
お手数をおかけしましたが、諦めモードです。。。。ありがとうございました。
-
この投稿が削除されました!