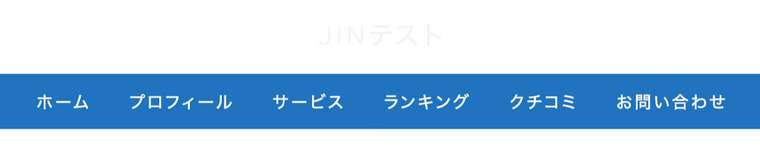
iPadで向きを変えるとグローバルメニューが2行になる場合の対応
-
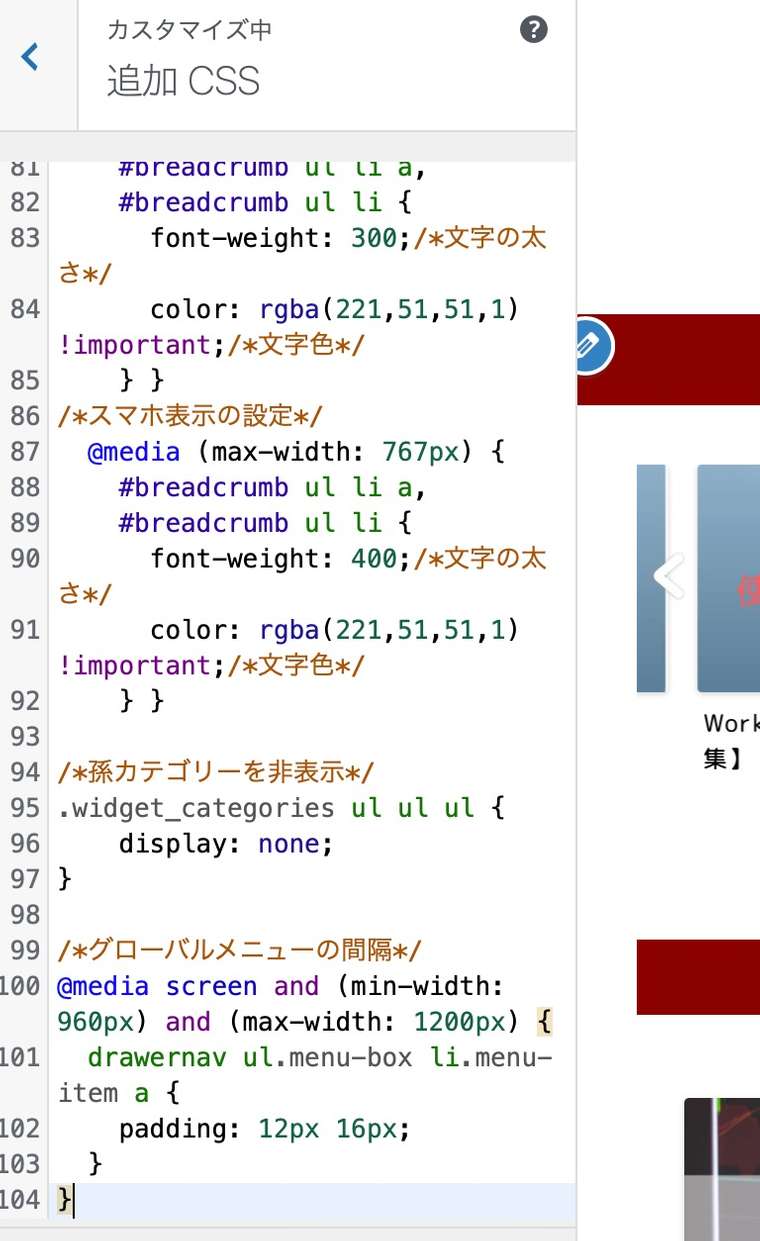
追加CSSに入れてみたのですが、大してかわりませんでした。
-
@ottaka18 さん
サイトを確認したのですが反映されていないですね。。
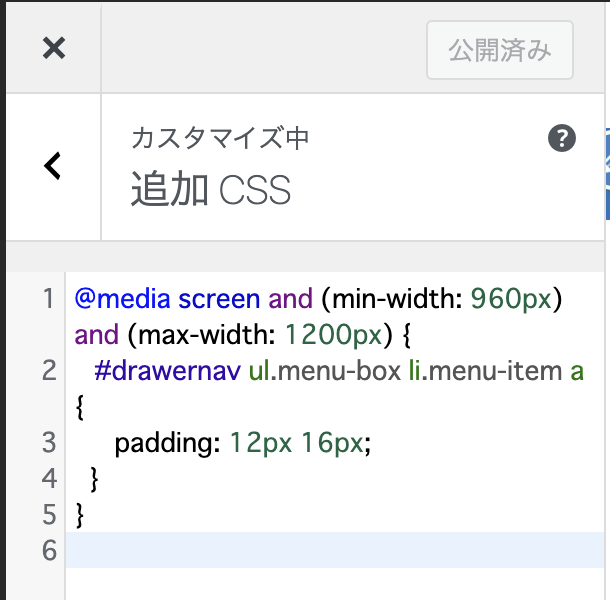
追加CSSをスクショで共有いただけますか?
-
お手数をおかけしてすいません。
お願いします。
添付の一番下です。

-
@ottaka18 さん
あ、すいません、僕の共有していたコードに不具合がありました。。
申し訳ないです。。@media screen and (min-width: 960px) and (max-width: 1200px) { #drawernav ul.menu-box li.menu-item a { padding: 12px 16px; } }こちらに張り替えていただくとどうでしょうか?
-
うーん、変わらないですね。
諦めるしかないですかね。。。。
-
@ottaka18 さん
うーん??僕の環境だと反映されるのでおかしいですね。。
ヘッダーデザインはどのスタイルを使っていますか?
-
@Ryota
スタイル3です。
-
@ottaka18 さん
ありがとうございます。
やっぱり僕の環境だと反映されますね。。

@ottaka18 さんのサイトを見るに、僕のコードがそもそも無いことになっているのがかなり不思議です。。
キャッシュをクリアしたり追加CSS内の他のコードを一時的に消して確認するとでしょうか?
-
追加CSSを全部消してやってみましたが、だめでした。。。
お手数をおかけしましたが、諦めモードです。。。。ありがとうございました。
-
この投稿が削除されました!