モバイルのメニュー関連の質問です
-
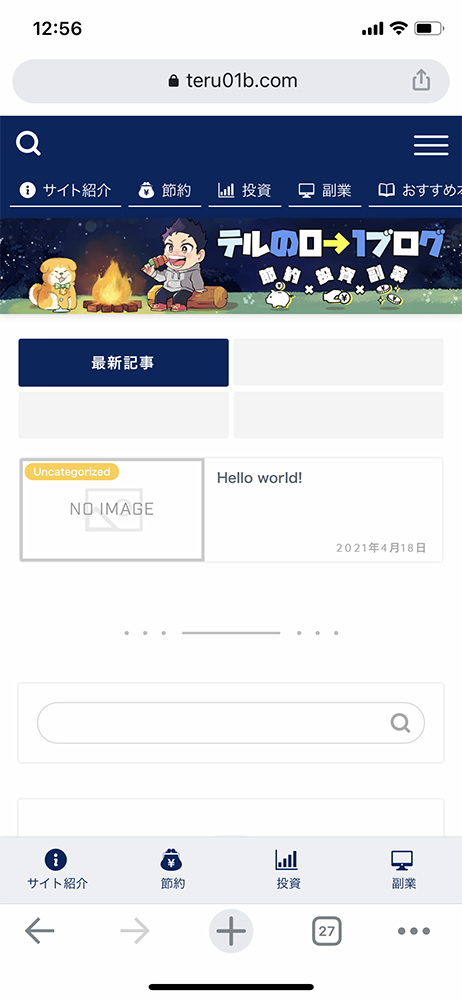
①モバイルで右上に表示されるメニューのアイコンの位置を変更することは可能でしょうか?
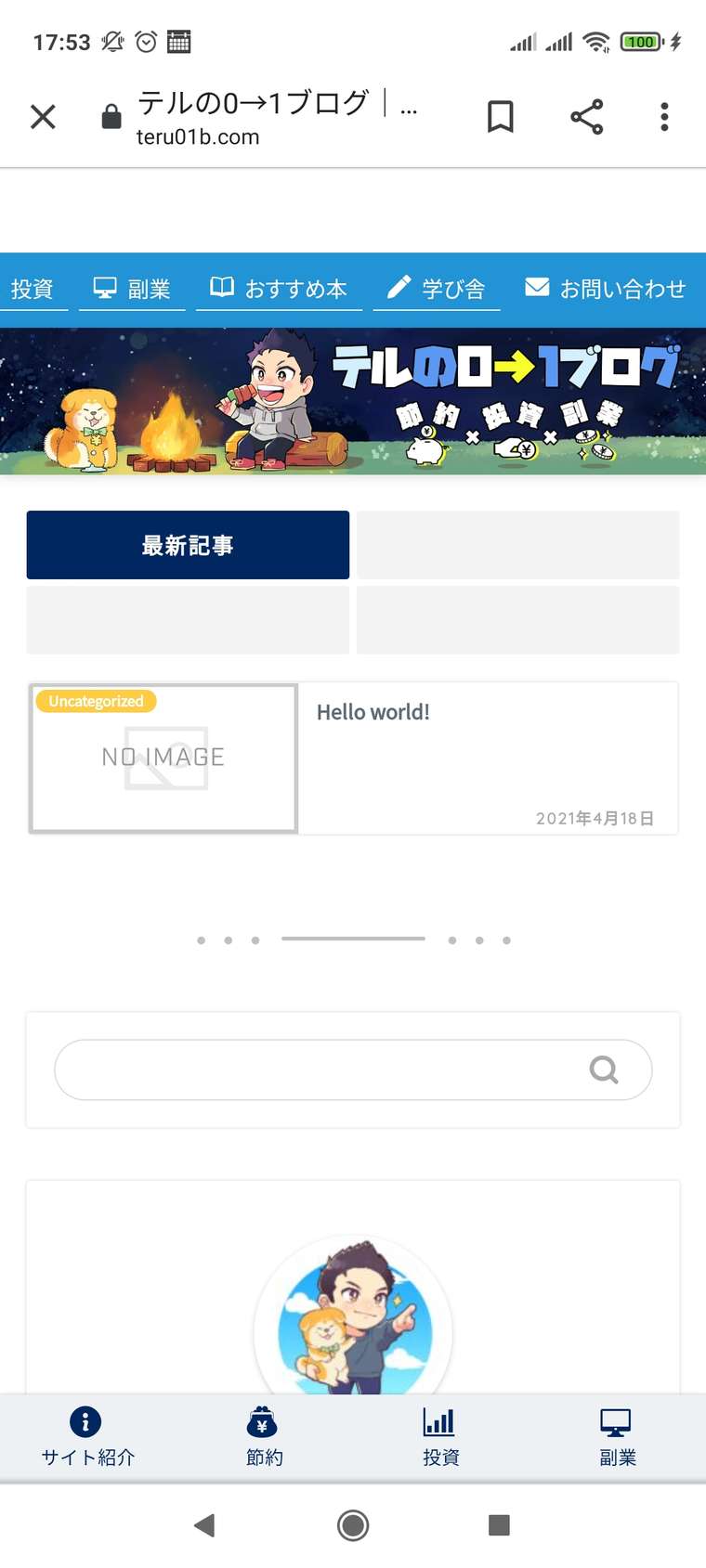
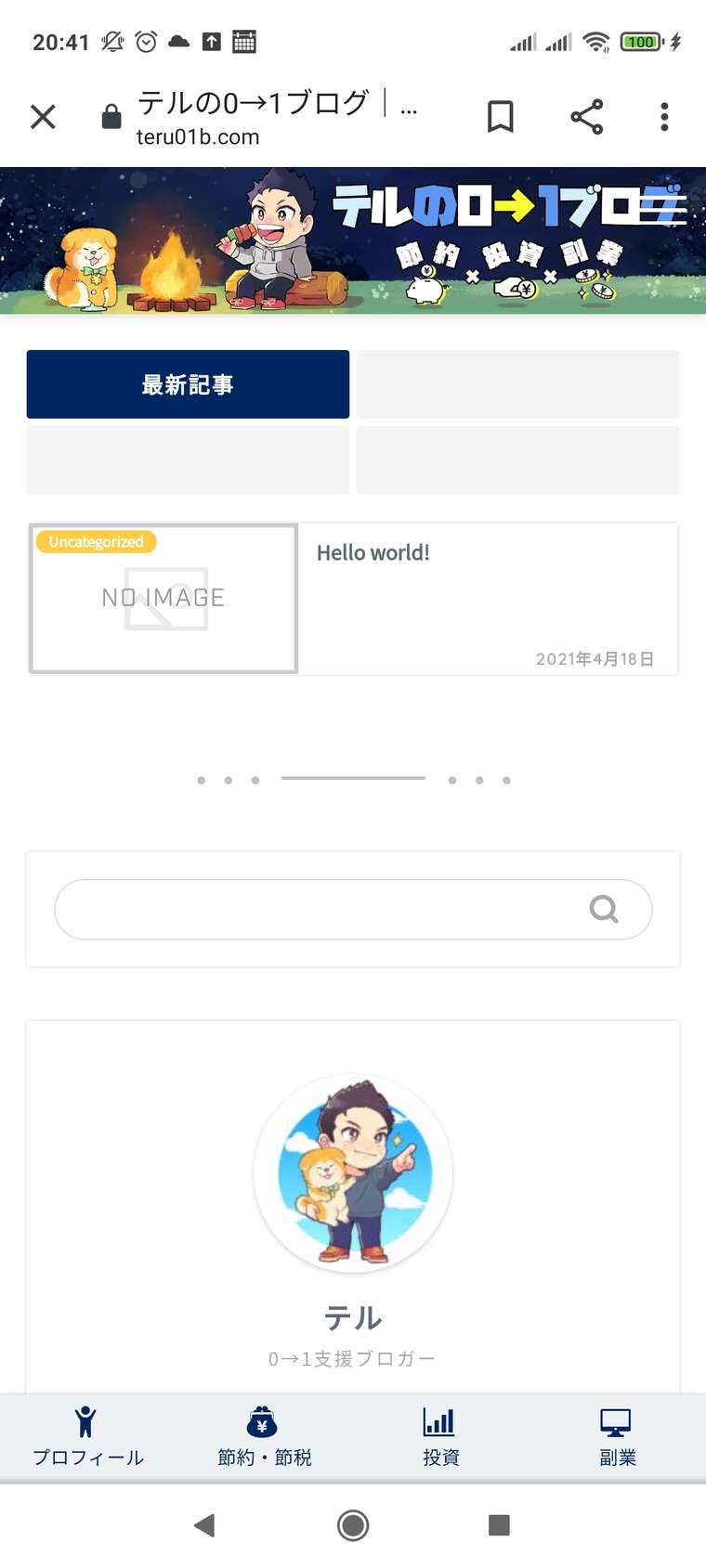
②ヘッダー画像を設定している影響なのか,スマホ用のスライドメニューが表示されません。
ヘッダー画像を削除してロゴ画像を設定するしかないのでしょうか?
それ以外の方法があればご教示いただけますと幸いです。以上2点について,よろしくお願いいたします。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.7.1
ご利用のサーバー名 : ConoHa WING
PHPのバージョン : 7.4
OS : Windows10
ご利用のブラウザ : Google chrome
該当サイトのURL : https://teru01b.com
-
@テル さん
こんにちはー!!
①モバイルで右上に表示されるメニューのアイコンの位置を変更することは可能でしょうか?
JINの標準機能では難しいですね。。
@テル さんが追加しているロゴの部分は本来ヘッダーのように使う想定はしていないので独自にカスタマイズしていただく必要があるかと思います。②ヘッダー画像を設定している影響なのか,スマホ用のスライドメニューが表示されません。
これはちょっと不思議なことが起こっていますね。。
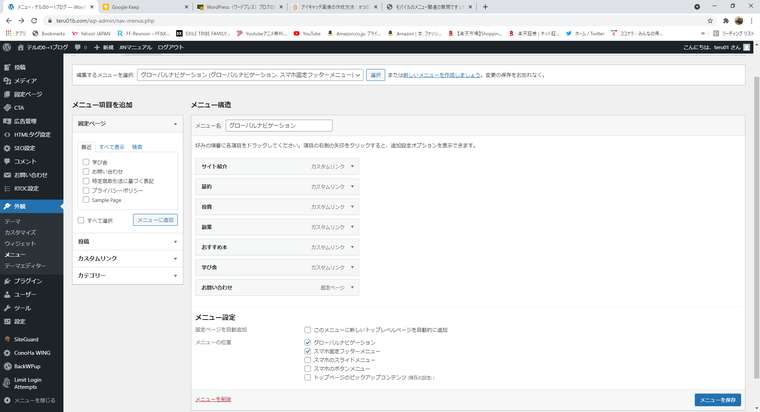
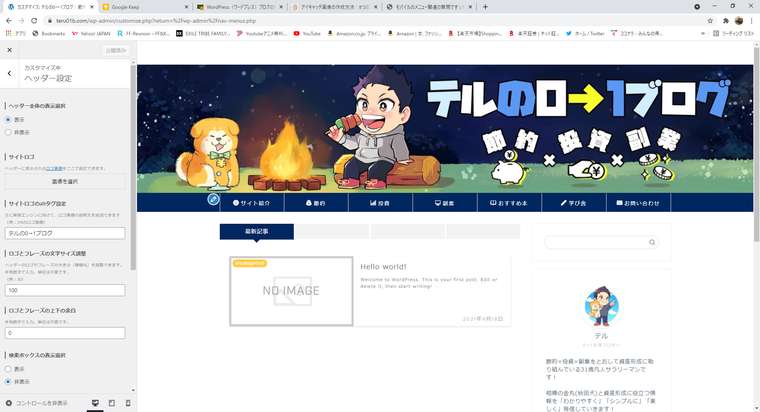
管理画面の「外観」→「メニュー」から作成しているかと思うのですが、そのスクショを共有いただけますか?また、管理画面より「外観」→「カスタマイズ」→「ヘッダー設定」までとんていただき「ヘッダー全体の表示選択」が非表示になっていないかも確認してみてほしいです!
-
りょうたさんはじめまして!
ご回答いただきありがとうございました!早速,スクショを張ってみました!
「ヘッダー全体の表示選択」が非表示になっていたので,表示にしましたが,
ヘッダー画像の上部に余白が出たのみで、
モバイル用のスライドメニューは表示されませんでした・・・ヘッダー画像を削除すれば,
モバイル用のスライドメニューが表示されたところまで確認したのですが,
せっかく作ったヘッダー画像は活用したいです・・・
-
すいません!
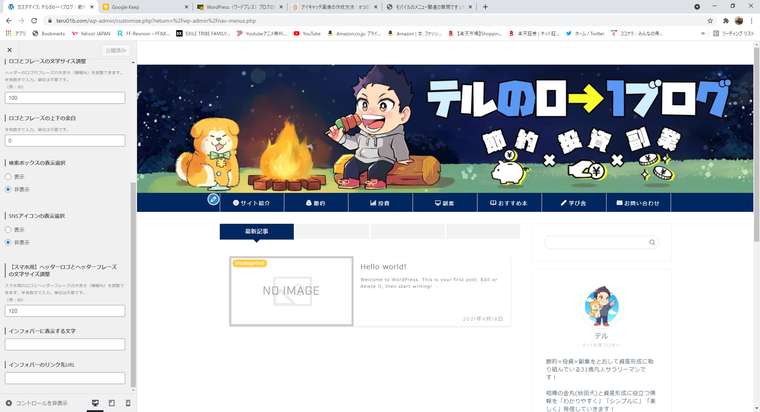
スマホのスライドメニューへのチェックが抜けてたので,
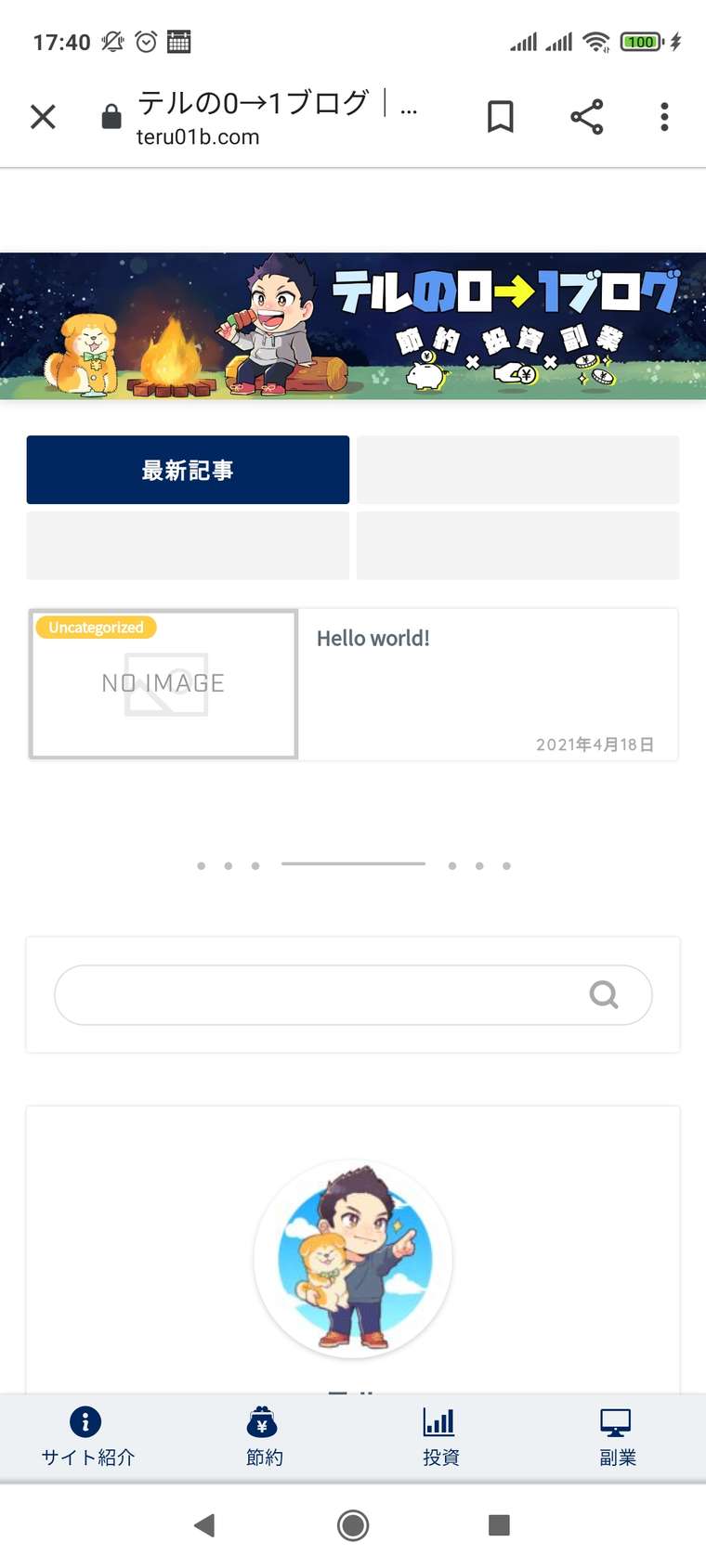
チェックを入れたら画像の通り表示されました!でも,ヘッダーの上に表示されていることと,
お問い合わせだけ下線が無いのが気になります・・・こちらは修正可能なのでしょうか?
重ね重ね申し訳ございませんが,
ご教示いただけますと幸いです。
-
@テル さん
スマホのスライドメニューへのチェックが抜けてたので,
チェックを入れたら画像の通り表示されました!よかったです。
お問い合わせの下線はこちらを追加CSSに追加することで対応できるかと思います。@media (max-width: 767px){ .cps-sp-menu-bar ul li a { border-bottom: 1px solid #ccc; } }ヘッダーの上に表示されていること
これは今は対応できていますか?

-
りょうたさんありがとうございます!
お問い合わせの下線,おかげさまで表示されました!
ありがとうございます!^^スライドメニューは,ヘッダー画像の下に配置したいのですが,
画像の通りヘッダー画像の上に配置されているままです^^;これはしょうがないのでしょうか??