a3 Lazy Loadを導入すると、モバイルで見た時に余白ができてしまいます
-

こんにちは。いつもお世話になっております。JINのアップデートを機にGoogleのPageSpeedをあげようと色々試しているのですが、
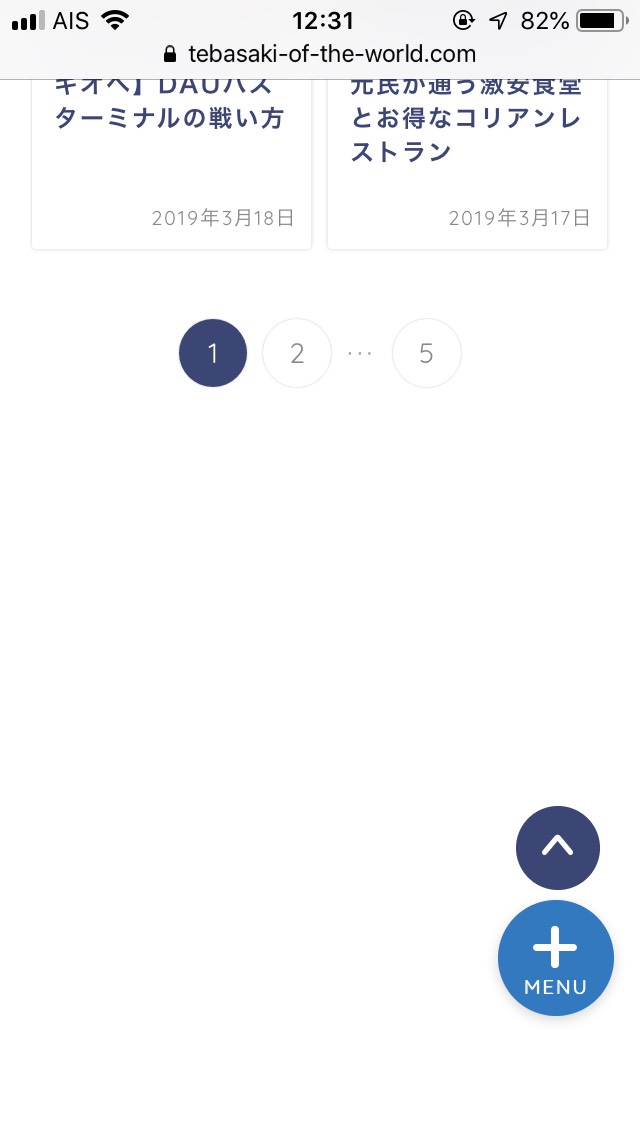
上記の画像なのですが、a3 Lazy Loadを使用した時にモバイルで見た時に大きな余白ができてしまい解決方法が見つからず困っています。どなたかこちらの解決方法をご存知の方いらっしゃいますでしょうか?
a3 Lazy loadを使うとPageSpeedが跳ね上がるのでぜひ導入したいのですが・・・。 導入前
導入前 導入後
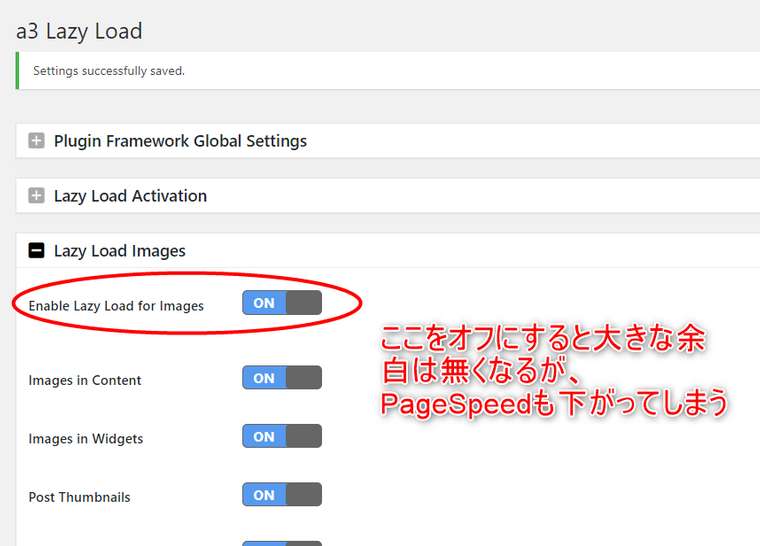
導入後ちなみに設定を全部試した見た所、下記の部分をオフにすると余白はなくなりますが、PageSpeedも導入前と変わらなくなってしまいます。

また、lazy loadとBJ lazy loadも試してみたのですが、この2つは余白ができない代わりに、私のサイトですとa3 Lazy loadよりもPageSpeedの得点が5~10ポイントも低いのでできればa3 Lazy Loadを使いたいなと思っています。
緊急の内容ではないので他に困っている方がいらっしゃいますのでそちらの方を優先していただいて、
片手間にでも解決方法をご存知の方いらっしゃいましたらご教授よろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 最新
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 最新
OS : windows10
ご利用のブラウザ : Chrome
該当サイトのURL : https://tebasaki-of-the-world.com/
-
こんにちは!
JINはコンテンツマガジン(4タブ)の高さをそれぞれJavaScriptで取得して、動的に余白を0にするようにしています。
しかしa3 Lazy Loadを導入すると、おそらくこのJavaScriptの動きを阻害してしまい、結果として余白ができてしまっている状態だと思います。
これは解決策となるのか微妙なところですが、a3 Lazy Loadを導入する場合は
・コンテンツマガジンを利用しない
・余白をCSSで埋めるといった方法を取っていただけますと幸いです。
-
ひつじさんこんにちは!ご返信どうもありがとうございました。
とりあえずCSSで余白を埋める方法を試してみようと思います。
どうもありがとうございました!