追加CSSが反映されないことについて
-
追加CSSが反映されないことについて質問させてください。
マニュアルに書いてあるものは全て試しましたが解決できませんでした。
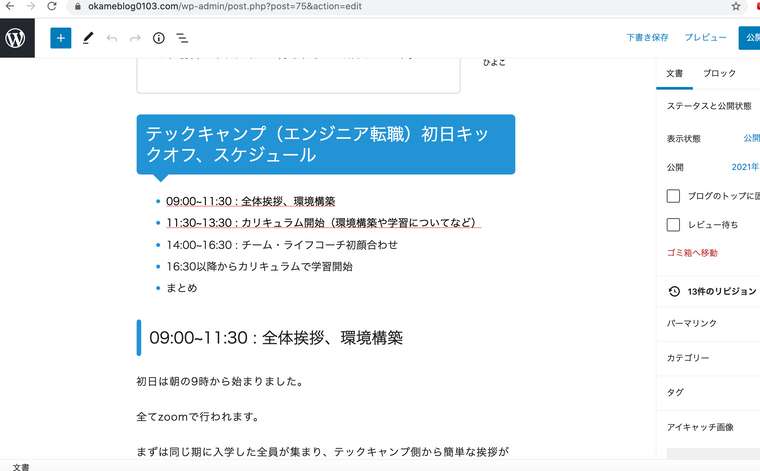
記事作成で、HTMLアンカーを使いサイト内リンクの設定をしました。
その後リンクとなる文章の文字色が赤くなり、赤い下線が引かれました。
文字色はグーテンベルクの設定で黒に変更することが出来たのですが、赤い線を消すことが出来なかったので、追加CSSから赤い線を消そうとしました。
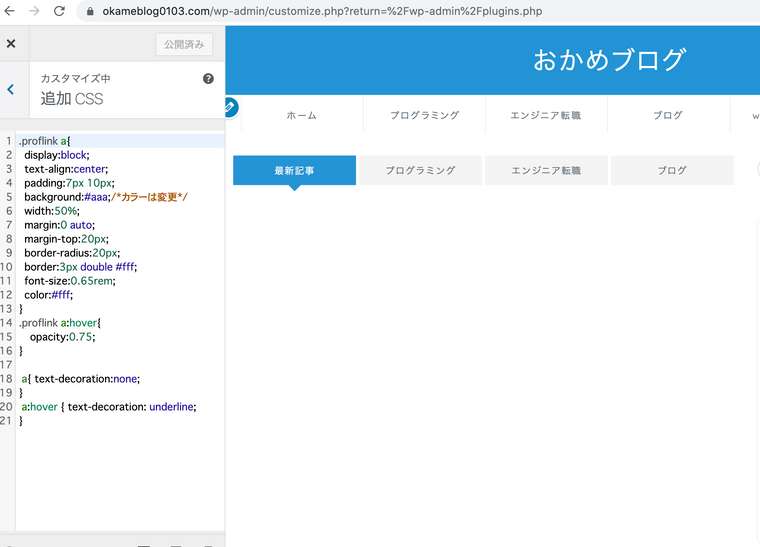
そこで、リンクの文章をカーソルを合わせた時にだけ下線が出るように下記のコードを追加CSSに記述しましたが、反映されませんでした。
スクリーンショットでは下記コード以外にも記述がありますが、下記コードのみの記述にしても反映されないことを確認しました。
マニュアルの内容や、シークレットモードでの確認、プラグイン全停止も試して反映されないとなると何が問題でしょうか。
お忙しいところ恐縮ですがご教授いただけますと幸いです。a{ text-decoration:none; } a:hover { text-decoration: underline; }

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.5.3
ご利用のサーバー名 : ConoHa
PHPのバージョン : 7.4
OS : macOS
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://okameblog0103.com/
-
@maitake さん
こんにちは。
表題の件ですが、CSSセレクタの優先順位の概念を知らないと難しいかもです。。https://qiita.com/codeship_tech/items/58368f25b31799fa0d02
こちらの記事がわかりやすいかと思いますのでご確認していただきCSSを修正していただけますと幸いです!
-
ご返信いただきありがとうございます。
質問でも記述させていただいた内容で恐縮ですが、追加CSSの中身を下記コード以外を削除し、下記コードのみにした場合も反映されないのですが、
その場合もCSSセレクタの優先順位の問題という認識で正しいでしょうか。
ご多忙のところ大変恐縮ですがご確認いただけますと幸いです。
何卒よろしくお願い申し上げます。a{ text-decoration:none; } a:hover { text-decoration: underline; }
-
@maitake さん
今確認してみるとTOPの記事一覧で反映されてましたよ!
具体的にどこに当てたいのかわからないので何ともいえないですが、
a:hoverのセレクタはマウスがホバーされた時に動くので、PCでリンクを設定したテキストなどに対してマウスをホバーしてください。優先順位の関してもあくまでその可能性の話で、どのDOMに対してあてたいCSSなのかによって変わってきます。
aタグ1つとっても色んなDOMを包括しているのでテキストがないリンクに対しては効かないですし、その包括しているDOM専用に聞いているものだってありますし。。すいません長くなりましたが、
ともかくどこにa:hoverのスタイルを当てたいのか共有いただけますか?
-
ご返信いただき誠にありがとうございます。
何度も同じことを質問してしまい大変申し訳ないのですが、質問した目的はa:hoverのスタイルを当てることではなく、
【記事作成でHTMLアンカーを使用し、その結果リンク元となる文章に赤い下線が引かれ、その赤い下線を消す方法】について質問させていただきました。
そのため、a:hoverのスタイルではなく下記text-decoration:none;について質問させていただいております。
下記のようにa:hoverのコードや他のコード全てを削除し追加CSSを設定しても赤い下線が消えないため質問させていただきました。
(マニュアルの内容も全て試しております)
ご多忙のところ大変恐縮ですが、ご確認いただけますと幸いです。
何卒よろしくお願い申し上げます。a{ text-decoration:none; }HTMLアンカーで設定したリンク元の場所は、質問時にスクリーンショットを貼らせていただいた赤い下線が引かれている箇所です。
-
@maitake さん
なるほどそういうことでしたか!
.cps-post-main a { text-decoration: none; }これを追加したら消えるかと思いますー!!
hoverの設定もいらないと思うので消してもらって大丈夫です!
-
ご返信いただきありがとうございます。
ご教授いただいた下記コードのみを追加CSSに記述いたしました。
しかし下線が消えませんでした。
記事作成で、HTMLアンカーを使いサイト内リンクの設定をした際は下線は消えないのでしょうか。.cps-post-main a { text-decoration: none; }