ボックス内のすき間について
-
お世話になっております。
以前にも同じ質問をJIN運営チームのりょうたさんにお答えいただきましたが解決に至っておりません。ボックス内に箇条書きをすると上部にすき間ができてしまいます。

ビジュアルエディタでは下記の通りです。

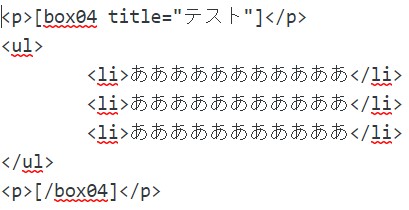
テキストエディタでは下記の通りです。

・</ul>の直下に<p></p>を追加する方法
・ボックスの下側にすき間ができた場合「&nb」からの記述を削除2つの解決策をご提案いただきましたが解決できませんでした。
他に対策案などありましたらご教示いただけると幸いです。お忙しいとは思いますが、よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.6
ご利用のサーバー名 : Xserver
PHPのバージョン : 7.4.4
OS : Windows 10
ご利用のブラウザ : Chrome
該当サイトのURL :
-
@kagedori さん
ご連絡遅くなってしまい申し訳ないです。。
気づかず飛ばしてしまっておりました。
再度トピックだてありがとうございます。。表題の件ですが、確認したところテキストエディターの方でまずショートコード前後に入っている「<p></p>」このタグを消して確認してみてください。
https://gyazo.com/30c1f299850070e624dafd7615025a7b
おそらくそれで解決するかと思います。
ビジュアルエディターの方では今問題を精査中ですのでひとまずそれでご確認いただきたいです。。
-
@Ryota さん
ご返答いただきありがとうございます。
テキストエディタの「<p></p>」タグを消してみましたが解決しませんでした。「<p></p>」のタグを消してビジュアルエディタに戻すと再度タグが戻ってしまいます。
更新ボタンを押さないなど試してみましたが、どうしても記述が戻ってしまう状態です。再度のお願いになってしまいますが、他に対策案などありましたらご教示いただけると幸いです。
-
@Ryota さん
ボックス内のすき間について、質問と回答が埋もれてしまったので再投稿いたします。
ご返答いただいたテキストエディタ「<p></p>」の記述を削除しても解決できませんでした。
具体的には、ビジュアルエディタに戻すと記述も戻ってしまう状態です。もうひとつ重ねての質問なのですが、PageSpeed Insightsキーリクエストのプリロード改善についてご教示ください。
https://shotayamagiwa.com/key-requests-preload-ok
こちらのサイト様を参考にJINの<head>内にURLコードを貼りましたが改善できません(合格した監査に表示されない)
サーバーキャッシュ・ブラウザキャッシュ・Autoptimizeキャッシュは削除済みです。上記2点について、お忙しいとは思いますがご返答よろしくお願いいたします。