きせかえデモサイト1のスタイルをインポートするとサイト表示で余計な線が出る
-
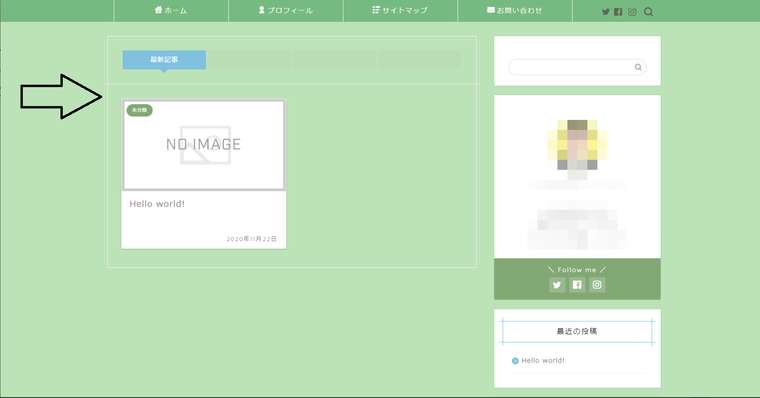
きせかえでデモサイト1のスタイルをダウンロードしインポートしたのですが
サイト表示で見てみると、外観→カスタマイズ確認時には表示されていない線がでます。
今まできせかえをインポートしてこういった線が出たことはなかったのですが
どうしたら消すことができるのかご教示いただければと思います。


WordPressのバージョン : 5.5.3–ja
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS : Windows10
ご利用のブラウザ : Chrome
該当サイトのURL :
-
@a2 さん
すいません、URLの共有をお願いできますでしょうか?
お手数おかけしますが、宜しくお願い致します。
-
@Ryota
こちらのurlです。
(現象解消解決しましたので、urlは削除しました)お忙しいところ、手数をおかけいたしますが
どうぞよろしくお願いいたします。
-
@a2 さん
こんにちは。
共有ありがとうございます。おそらく独自プラグインのCARATをご利用いただいているかと思いますが、WordPressの管理画面より「外観」→「カスタマイズ」→「サイトデザイン設定」まで飛んでいただくと「記事エリアのデザインの選択」という選択項目が見つかるかと思います。
これを「スタイル1」「スタイル2」のどちらかに設定していただけますと解消されるかと思います。
-
@Ryota
お忙しいところ、ご教示くださりありがとうございます。おっしゃるとおりプラグイン「CARAT」を使用しております。
もともと「記事エリアのデザインの選択」は「スタイル1」を選択しておりました。
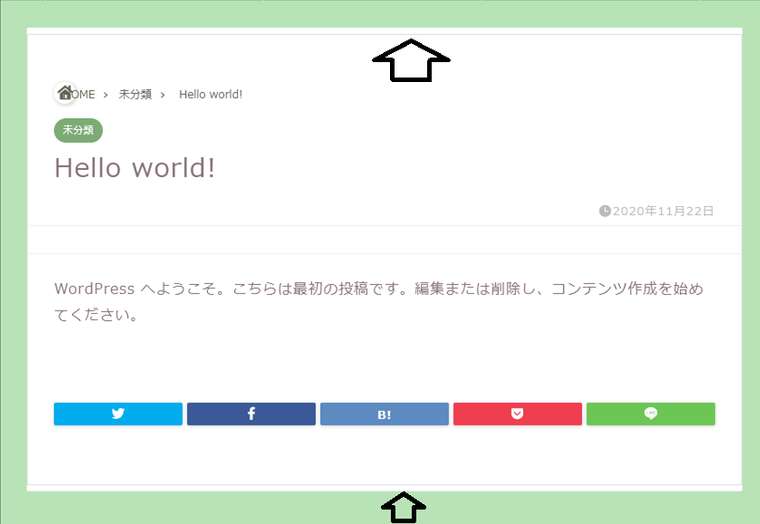
「スタイル2」を選び公開すると線は消えましたが、今度は記事部分が背景色と同じ色で同化してしまったので
ふたたびスタイル1を選び直して公開にしましたら線もなく記事エリアも白いままとなりましたので解消したかと思います。丁寧なご教示をありがとうございました。