サイトタイトルのレスポンシブ表示
-
スマホにおけるサイトタイトルのレスポンス表示についてです。
サイトタイトルの表示が、スマホでアクセスした場合に「レスポンス表示される時とされない時」が多発しており原因がわからず困っております。
文字の大きさやタイトル周りのパーツが原因か?と思い、様々な調整を行いましたが、スマホでアクセスを行うと「レスポンシプされない時・される時」があり設定の問題ではないと判断した次第です。
スマホでレスポンシブ表示されないと、かなり不恰好なトップ画面となり困っております。
ご教授いただけますと幸いです。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
JINバージョンは最新化?
WPバージョンは最新化?
使っているサーバーは?
キャッシュや他のプラグインは何?
サーバーに別のキャッシュがあるのか?
スクリーンショットは?とかは聞かれる前に最初に書いておくと回答率・解決率が高まりますよ。
-
こんにちは!文章だけでは症状がなんとも分かり兼ねますので、
・問題のスクリーンショット
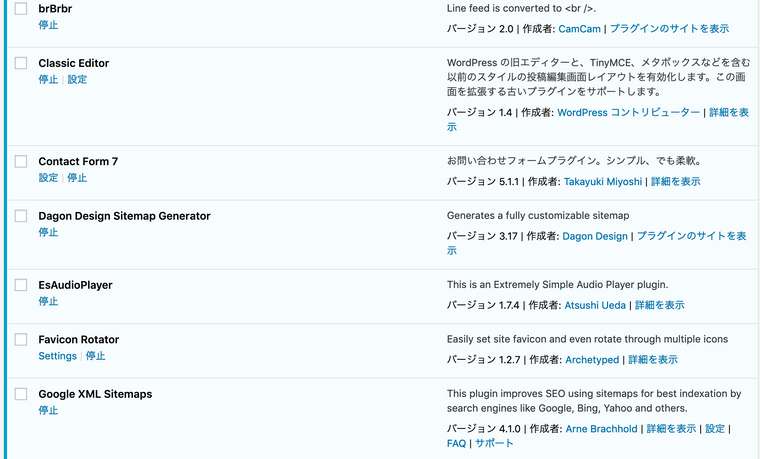
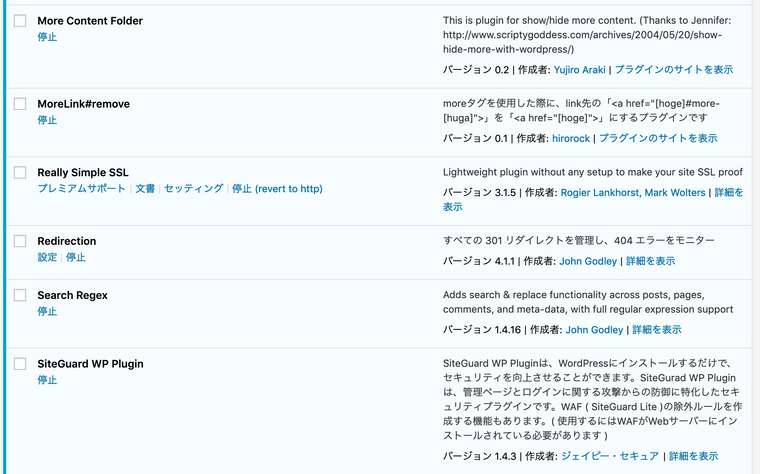
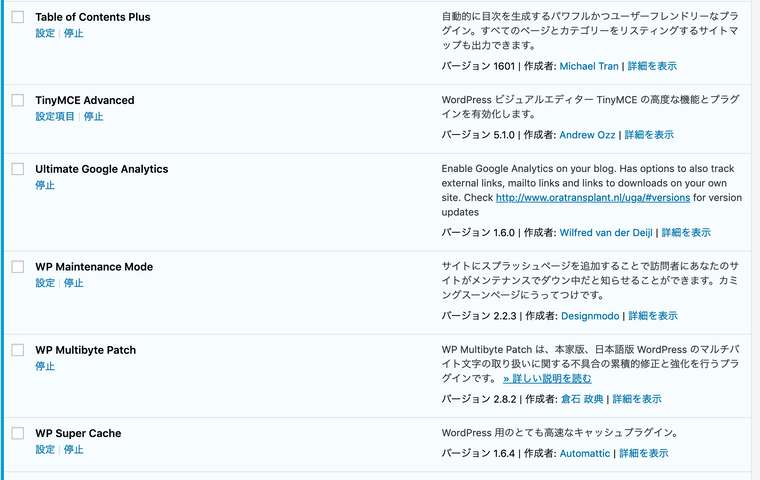
・プラグイン一覧のスクショ
・サイトURLなどできるだけ情報を頂けますと助かります。
-
ご返信ありがとうございます。
確認が遅れまして失礼しました。WordPressのバージョン:5.1.1
サーバー:ロリポップ
JIN:最新
URL:https://hiro-buyer.com/私が困っている点が下記です。
本来は前者を求めていますが、9割以上後者になります。
【求めている表示】

【非レスポンシブ表示】

体感としまして、キャッシュ削除をした直後は
前者の求めている表示になり、
しばらくすると後者の未レスポンシブ表示になります。プラグイン一覧は下記でございます。





お手数お掛けいたしますが、
よろしくお願いいたします。
-
@ym さん
こんにちは!JIN運営チームのりょうたです。
横入りしてしまい申し訳ございません。私の方のスマホ(iPhone7)でGoogleChrome、Safariと見てみましたが
正常に表示されているように思います。
各ブラウザごとに何度もページを訪れましたが写真のようなズレは見受けられませんでした。キャッシュがうまく働いていない場合があると、
スマホでみても表示が崩れてしまう場合がございますのでキャッシュをクリアにした状態で確認していただくのがベストかと思います。またお使いの「WP Super Cash」はキャッシュの仕組みを理解しないと
デザインがうまく反映されなかったりするケースが多いです。https://jin-theme.com/manual/plugin/
上記にJINでオススメなプラグインを記載しておりますので
特に理由がなければキャッシュプラグインを変えてみるのも1つの手かと思います。お手数お掛け致しますが一度ご検討くださいますようお願い致します。
-
@ryota さん
ご返信ありがとうございます!
私の方のスマホ(iPhone7)でGoogleChrome、Safariと見てみましたが
正常に表示されているように思います。大変恐れ入りますが、
現在も正常でございますでしょうか?確かに昨日まで約2日間は正常であったのですが
本日(4/2)は全てのブラウザで非レスポンシブに
戻ってしまっていた次第です。一度、プラグインを変更してみます。
ご丁寧なご教授ありがとうございます。
-
@ym おっと、少し遅い回答となってしまったのですが。
もしかするとWP Fastest Cacheを過去に使われていたりしませんか?
そのキャッシュが残っていると、ymさんのようなスマホ表示になることは多いです。WP Fastest Cacheを再導入して、キャッシュを削除し、プラグイン停止すれば治る可能性があります。
-
ありがとうございます。
もしかするとWP Fastest Cacheを過去に使われていたりしませんか?
いえ、導入した過去はなく、
WP Super Cashのみの利用でした。昨日、ご教授いただきWP Super Cashを削除し
WP Fastest Cacheを新規導入しました。しかしながら…
昨日は大丈夫でしたが、
本日にはまた表示が戻っていた次第です。
-
①WP Fastest Cacheでキャッシュ削除
②プラグイン停止現在、こちらを行い、
1日経過後に表示確認を行う予定です。
-
恐らく解決しましたので、
今後同じような症状の方用に記載いたします。今まではキャッシュ後、数時間は正常表示でしたが
すぐにヘッダーのサイトタイトルのテキストは
非レスポンシブのスマホ表示になっていました。表示が崩れていると、
・ハンバーガーメニューが表示されない
・サイトタイトルのサイズが大きく不恰好
上記、特に2点に困っておりました。今回、解決した方法としましては下記の流れです。
・プラグイン「WP Super Cash」の停止と削除
参考)https://fox-wp.com/how-to-properly-delete-wp-super-cahce/
・「WP Fastest Cache」の導入
・キャッシュ削除
・削除後、「WP Fastest Cache」を停止
・キャッシュ削除を行う際は手動でプラグイン再有効化ご参考になれば幸いです。
最後に、
@skillsharejp さん
@ひつじ さん
@ryota さんご丁寧なご教授、ありがとうございました!