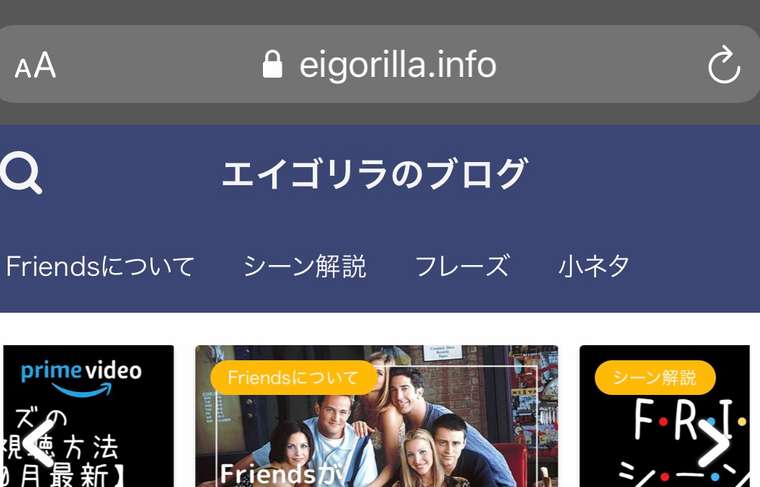
ブログタイトルの擬似要素がスマホで表示されない
-
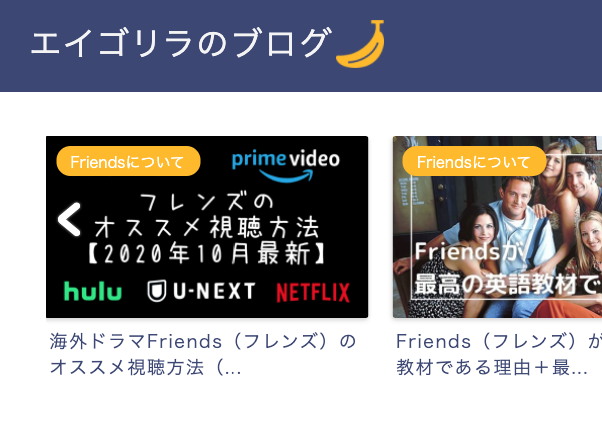
ブログタイトルに擬似要素でアイコンを入れているのですが,スマホで確認するとアイコンが表示されません。アドバイスいただけると幸いです。
.tn-logo-size a {
position: relative;
}
.tn-logo-size a::after {
content: '';
display: inline-block;
width: 32px;
height: 32px;
background-image: url(〜〜〜.png);
background-size: contain;
vertical-align: middle;
position: absolute;
}

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.51
ご利用のサーバー名 : ConohaWing
PHPのバージョン : 7.4.6
OS : Mac
ご利用のブラウザ : Chrome
該当サイトのURL : https://eigorilla.info/