iPadから見た時のヘッダーロゴ画像の表示サイズの不具合
-



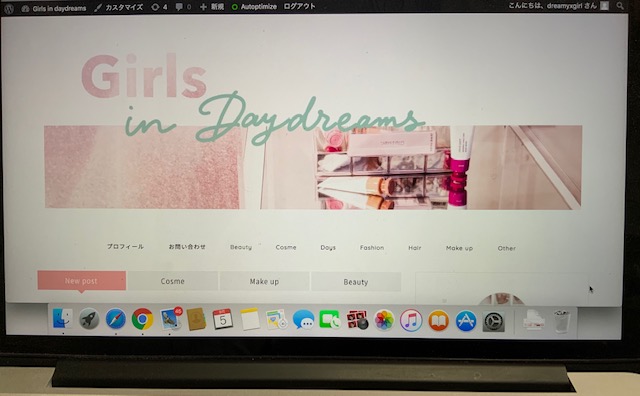
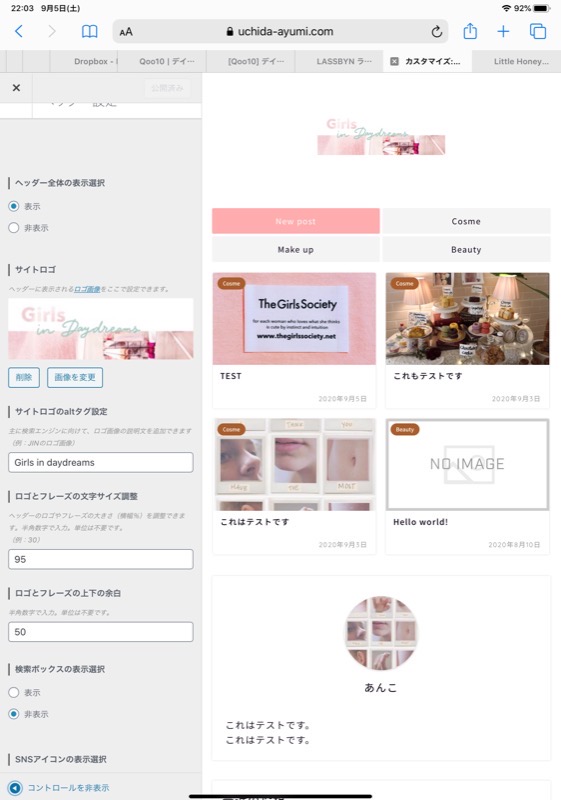
ヘッダーのサイトロゴ部分に画像を横幅95%で設定しました。
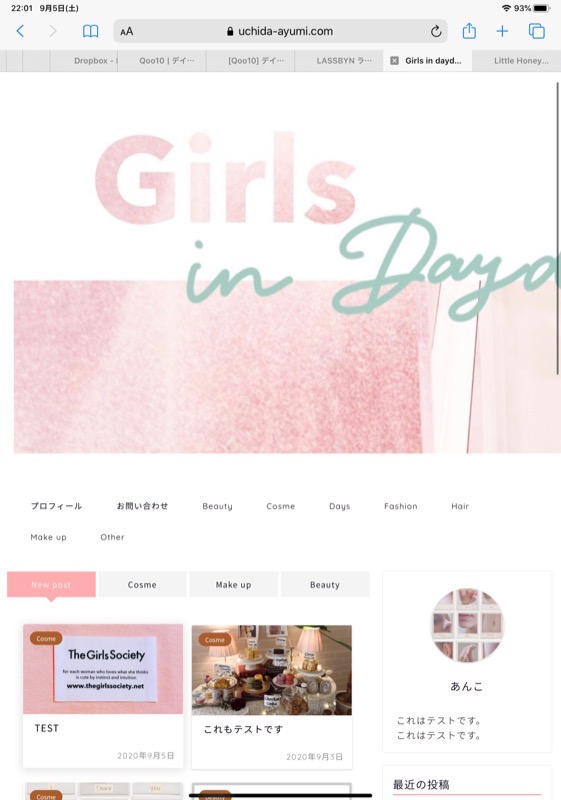
PCから見るとうまく表示されますが、iPadから見ると添付の画像のようにロゴ画像が切れて表示されてしまいます。
スクショ画像はiPadのSafariですが、Chromeから見ても同じ現象になります。
PCから見た時と同じように表示させたいです。
お手数ですがご確認お願い致します。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.5.1
ご利用のサーバー名 : Xserver
PHPのバージョン :
OS : iPad OS
ご利用のブラウザ : Safari
該当サイトのURL : https://uchida-ayumi.com/
-
@anchan0929 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただきありがとうございます。@media (min-width: 768px){ .tn-logo-size img { max-width: 100%; } }上記を追加CSSにそのままコピペしていただけますと解決するかと思います。
お手数おかけいたしますが、宜しくお願い致します。
-
@Ryota できました!とても助かりました。ありがとうございます!