表で英文が崩れる
-

テーブルを使って表を作成したときに、英文の単語が途中で改行されてしまいます。どのようにしたらこの問題を解決できますか?よろしくお願いします。
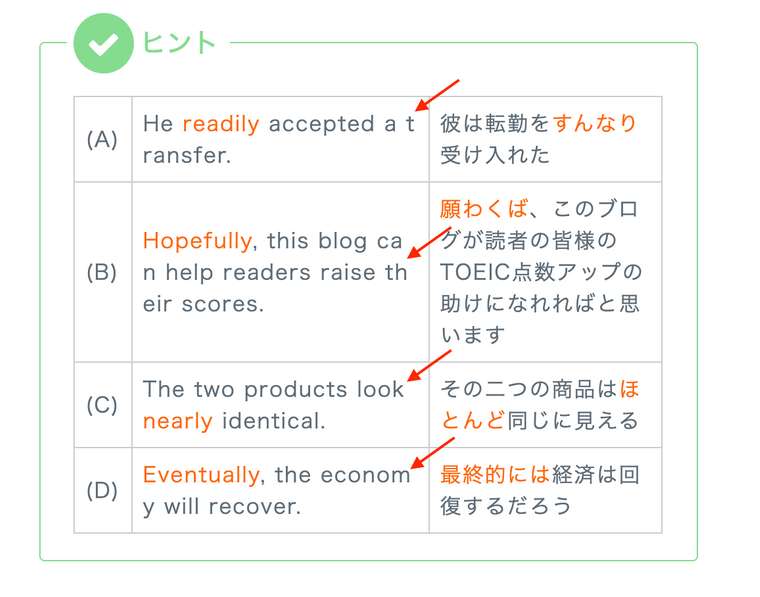
<div class="concept-box1"> <table style="border-collapse: collapse; width: 100.195%; height: 96px;" border="1"> <tbody> <tr style="height: 24px;"> <td style="width: 6.66663%; height: 24px; text-align: center;">(A)</td> <td class="" style="width: 50.6787%;"> <div>He <span style="color: #ff6600;">readily</span> accepted a transfer.</div></td> <td class="" style="width: 39.819%;"> <div>彼は転勤を<span style="color: #ff6600;">すんなり</span>受け入れた</div></td> </tr> <tr style="height: 24px;"> <td style="width: 6.66663%; height: 24px; text-align: center;">(B)</td> <td class="" style="width: 50.6787%;"> <div><span style="color: #ff6600;">Hopefully</span>, this blog can help readers raise their scores.</div></td> <td class="" style="width: 39.819%;"> <div><span style="color: #ff6600;">願わくば</span>、このブログが読者の皆様の</div> <div>TOEIC点数アップの助けになれればと思います</div></td> </tr> <tr style="height: 24px;"> <td style="width: 6.66663%; height: 24px; text-align: center;">(C)</td> <td class="" style="width: 50.6787%;"> <div>The two products look <span style="color: #ff6600;">nearly</span> identical.</div></td> <td class="" style="width: 39.819%;"> <div>その二つの商品は<span style="color: #ff6600;">ほとんど</span>同じに見える</div></td> </tr> <tr style="height: 24px;"> <td style="width: 6.66663%; height: 24px; text-align: center;">(D)</td> <td class="" style="width: 50.6787%;"> <div><span style="color: #ff6600;">Eventually</span>, the economy will recover.</div></td> <td class="" style="width: 39.819%;"> <div><span style="color: #ff6600;">最終的には</span>経済は回復するだろう</div></td> </tr> </tbody> </table> </div>
マニュアル確認済み
WordPressのバージョン : 5.5
ご利用のサーバー名 : Xserver
PHPのバージョン :
OS :
ご利用のブラウザ : Chrome
該当サイトのURL :
-
@web-novice さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただきありがとうございます。うーん、それはもう仕方がないかと。。日本語でも勝手に改行されるので当方ではどうしようもありません。
お手数おかけいたしますが、何卒ご理解いただけますと幸いです。