記事をスマホで見た時の記事下に表示される線を消す方法をご教示ください。
-

ご担当者様
kunihikoと申します。
いつもJINを使わせていただいております。ありがとうございます。スクショ画像にある通り、記事をスマホで見た時の記事下に表示される線を消す方法をご教示ください。
・・・━━━━・・・
スマホで見た時の上記のような線を消したいと思っております。
もし可能でしたらその方法をご教示頂けると幸いです。
どうぞ宜しくお願い致します。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.5–ja
ご利用のサーバー名 : ミックスホスト
PHPのバージョン :
OS :
ご利用のブラウザ : Chrome
該当サイトのURL : https://gofood.co.jp/magazine/
-
-
Ryota様
ご返信ありがとうございます!
ご教授頂きましたコードをカスタマイザーから追加したのですが、
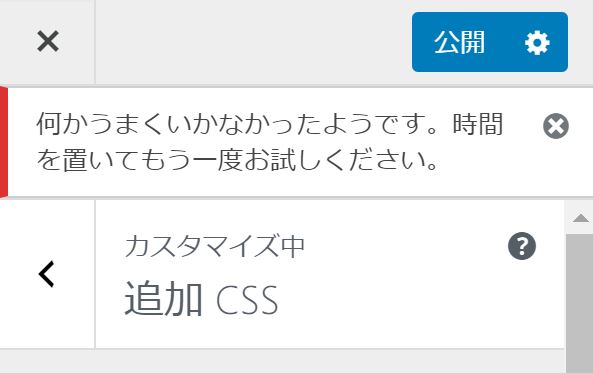
『何かうまくいかなかったようです。時間を置いてもう一度お試しください。』
としまって、追加することができませんでした。。。

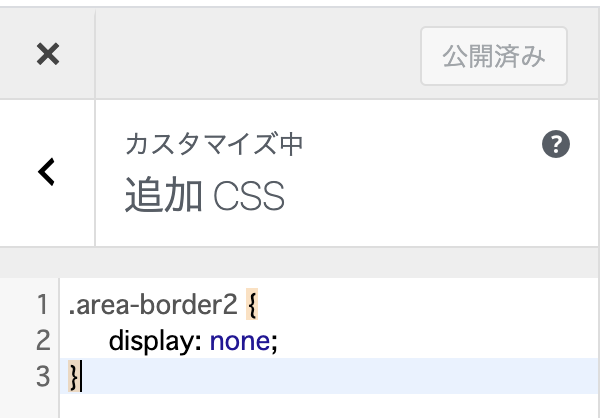
ちなみに追加CSSに貼り付けているコード一覧は下記のとおりです。
.proflink a{
display:block;
text-align:center;
padding:7px 10px;
background:#aaa;/カラーは変更/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size:0.65rem;
color:#fff;
}
.proflink a:hover{
opacity:0.75;
}.pickup-image,
.new-entry-item .eyecatch,
.post-list-thumb {
position: relative;
overflow: hidden;
width: 100%;
}
.pickup-image:before,
.new-entry-item .eyecatch:before,
.post-list-thumb:before {
content:"";
display: block;
padding-top: 56.25%; /* 16:9 */
}
.pickup-image img,
.new-entry-item .eyecatch img,
.post-list-thumb img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) !important;
transform: translate(-50%, -50%) !important;
}/************************************
** トップページカスタマイズ
**********************************/
.home .cps-post-main{
padding-top:0;
}
.home .top-wrap{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content:space-between;
-ms-flex-wrap: wrap;
flex-wrap:wrap;
margin-bottom:1rem;
}
.home .top-wrap .blog-card-hl-box{
display:none;
}
.home .top-wrap .blog-card{
border:none;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
background:#fff;
padding:0 !important;
margin:1rem 0 !important;
flex-basis:48%;
}
.home .top-wrap .blog-card:hover{
transform: translateY(-3px);
box-shadow: 0px 3px 18px 3px rgba(0, 0, 0, 0.08);
opacity:1 !important;
}
.home .top-wrap .blog-card:hover .blog-card-thumbnail img{
transform:none;
}
.home .top-wrap .blog-card-box{
display:block;
}
.home .top-wrap .blog-card-content{
flex:unset;
}
.home .top-wrap .blog-card-thumbnail {
margin: 0 !important;
flex: unset;
overflow: visible;
}
.home .blog-card-title{
padding:1rem;
}
.home .blog-card-excerpt{
display:none;
}
.home h1.cps-post-title{
display:none;
}
.home .cps-post-main-box h2:first-of-type{
margin-top:0 !important;
}
.home .share-top,.home .share{
display:none;
}
/(スマホ)480px以下/
@media screen and (max-width: 480px){
.home .top-wrap{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction:column;
}
.home .top-2{
-webkit-box-orient: horizontal !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: row !important;
flex-direction: row !important;
}
}/---グローバルメニューを非表示---/
#nav-container {
display:none;
}
/---グローバルメニューを非表示---/footer .footer-inner #privacy a, footer .footer-inner a {
padding: 0 15px;
border-right: 1px solid #ddd;
}/---スマホのハンバーガーメニュー---/
.sp-menu-title {
color: #000000; /「MENU」の文字色/
}
.sp-menu-box {
background-color: #FFFFFF; /* 背景色 /
}
/---スマホのハンバーガーメニュー---*//---ハンバーガーメニューの×ボタンの色---/
/閉じた状態/
.cps-icon-bar {
background-color: #FFFFFF ;/色/
}
/閉じた状態/
/開いた状態/
#navtoggle:checked + .sp-menu-open .cps-icon-bar {
background-color : #000000;/色/
}
/開いた状態/
/---ハンバーガーメニューの×ボタンの色---/#breadcrumbs {
margin-bottom: 10px;
} #breadcrumbs ul {
width: 100%;
font-size: 1.0rem;
} #breadcrumbs ul li {
display: inline-block;
vertical-align: top;
padding: 0px 4px 0px 4px;
}/* パソコンで見たときは"pc"のclassがついた画像が表示される /
.pc { display: block !important; }
.sp { display: none !important; }
/ スマートフォンで見たときは"sp"のclassがついた画像が表示される */
@media only screen and (max-width: 750px) {
.pc { display: none !important; }
.sp { display: block !important; }
}
@media only screen and (max-width: 750px) {
img { max-width: 100%; }
}.area-border2 {
display: none;
}どうぞ宜しくお願い致します。
-
@kunihiko さん
こんにちは!
僕がお送りしたコードだけで保存してみるとどうでしょうか?
僕の方は問題なかったのでおそらく他のコードがどこか間違っているような気がします。
お手数おかけいたしますが、宜しくお願い致します。