CARATでのタイムラインの色の変更方法について
-
いつもお世話になっております。マコです。
CARATについて質問させてください…。
タイムラインを使っているのですが、私のサイトの色とかぶってしまって、タイムラインが引き立たないので、色を変えたいと思っています。しかし、Addquicktagに入れたHTMLでは、
[timeline title="ここにタイムラインのタイトル"]
[ti label="STEP01" title="タイトルー"]
ここにタイムラインの内容が入ります。
[/ti]
[ti label="STEP02" title="タイトルだよー"]
ここにタイムラインの内容が入ります。
[/ti]
[/timeline]となっており、色がどこにあるのかわかりません。
私としては、もうちょっと引き立つピンクや水色に変えたいのですが、一体どこで探せばよいでしょうか?また、設定方法も教えていただければありがたいです。 初心者で申し訳ありません。よろしくお願いいたします。
初心者で申し訳ありません。よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://love40s.net/fashionbeauty/etvosfandestarter/
-
@maco40s さん
こんにちは!JIN運営チームのりょうたです。
この度はJIN・CARATをご利用いただき誠にありがとうございます。表題の件ですが、ここの色はリストの色と一緒なので設定項目はありません。
ですが以下のコードを追加CSSに追加することで、対応は可能です。.timeline-box ul .timeline-item:before { background-color: #7ECBD6 !important; }ここの「#7ECBD6」がカラーコードになっているので、「HTML カラーコード」などで色を検索していただき好みの色に変更していただけますと幸いです。
お手数お掛け致しますが、宜しくお願い致します。
-
なるほど!ありがとうございます!ちょっと自信ないですが、頑張ってやってみます。早々にご回答ありがとうございました。
-

締めきった後ですのに申し訳ありません。
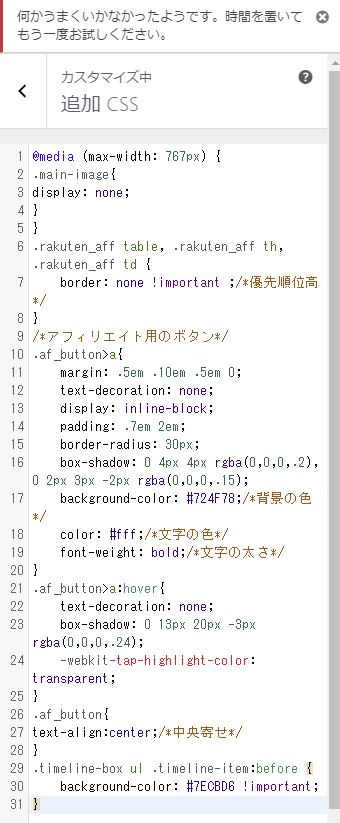
昨日から何度も、いただいたCSSを追加CSSの一番下に張り付けているのですが、そのたんびに一番上に「何かうまくいかなかったようです。時間を置いてもう一度お試しください」と出ます。
時間を置いて貼り付けてもこうなっているのですが、見ていただいてもよろしいでしょうか?申し訳ありません!
-
@maco40s さん
こんにちは!りょうたです。
全然大丈夫ですので気にしないでくださいね!僕がお送りしたコードを消すと直りますでしょうか?
もしくはそれ以外のコードを一時的に全て消してみて僕がお送りしたコードのみを追記するとどうでしょうか?僕の方でやってみたのですが、問題なく貼り付けができましたので一度ご確認の程お願いします。
お手数お掛け致しますが、宜しくお願い致します。
-
りょうたさん、ご対応ありがとうございます!( ;∀;)
さて、りょうたさんのCSSだけにしたらうまくいきました。
そこに今までのものを追加するとうまくいきません。
CSSに何を追加していたのかもちょっとよくわからなくなってきました…。
どこかから持ってきたものだと思うのですが…。
-
また、りょうたさんのCSSのみを取ってもきちんと公開できます。
何かがバッティングしているのでしょうか?
-
-
りょうたさん、ありがとうございます!
いま、お送りしようと思ってコピペをしていたのですが、ためしにもう一度「公開」を押してみよう!と思って、「公開」ボタンを押したら!
なんと今回は成功しました!ですので、おかげさまで、りょうたさんが書いてくださったとおりにブルーの丸印に、タイムラインが変更できました、ありがとうございます!!一応、現在は成功したのですが、私のCSSに載っているものをお送りしてみます。
JINを使っている人のブログのCSSなどをコピペさせてもらって、ちょこちょこ追加したので、どれが何だったのかわからなくなっていますが、タイムラインの色が変更できたのでほっとしています!
本当に何度も申し訳ありませんでした。
(以下、私のところにあるCSSです。)@media (max-width: 767px) {
.main-image{
display: none;
}
}
.rakuten_aff table, .rakuten_aff th, .rakuten_aff td {
border: none !important ;/優先順位高/
}
/アフィリエイト用のボタン/
.af_button>a{
margin: .5em .10em .5em 0;
text-decoration: none;
display: inline-block;
padding: .7em 2em;
border-radius: 30px;
box-shadow: 0 4px 4px rgba(0,0,0,.2), 0 2px 3px -2px rgba(0,0,0,.15);
background-color: #724F78;/背景の色/
color: #fff;/文字の色/
font-weight: bold;/文字の太さ/
}
.af_button>a:hover{
text-decoration: none;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
-webkit-tap-highlight-color: transparent;
}
.af_button{
text-align:center;/中央寄せ/
}
.timeline-box ul .timeline-item:before {
background-color: #7ECBD6 !important;
}