ブログカードの表示される記事と表示されない記事が出来てしまう
-
初めて質問させていただきます。
フォーラムで過去質問も確認し、ネット調べながら試しましたが解決しないためよろしくお願いします。困っているのが現在アップしている記事のほとんどではブログカードは表示されているのですが、3記事だけが表示されずURLが表示されただけになってしまっています。
3記事以外は同じ方法で設置して表示されているのでお手上げ状態になっております。
・テキストでの貼り付け、ビジュアルビジュアルでの貼り付け両方試しました
・キャッシュのクリアしました
・?p=0000の方法も試しています
どうぞよろしくお願いします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : WordPress 5.4.2
ご利用のサーバー名 : カラフルボックス
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL : https://kosodatecamp.com/campdebut/
-
@mino さん
こんにちは!JIN運営チームのりょうたです。
うーん、2つ試して欲しいことがあって、
1つ目が、
①問題が起こっている記事から一度ブログカードを外して保存。
②保存した記事を確認してキャッシュクリア
③もう一度記事編集画面に戻って@mino さんが行なっているいつもの通りやり方でブログカードを追加する
④確認この流れを一度試して確認してみてください。
2つ目は
一度別記事でテスト的に記事を作成しブログカードだけを追加して確認(公開せずプレビューで)して表示されるかどうかご確認ください。①で表示されるということはキャッシュ関連の問題で、②で解決する場合は記事内のどこかに問題があることになるのでまずはそこから原因を絞らせて欲しいです。
お手数ではございまずが、ご対応の程宜しくお願い致します。
-
@ryota さん
初めまして。
ご確認いただきましてありがとうございます!情報頂きました2点試してみました。
①については残念ながら解決せず…

②では、30記事弱中ブログカードが表示されない
3記事の中に貼っているリンクのみで試してみたところ表示されていました。
お忙しいところお手数おかけいたしますが、ご確認よろしくお願いいたします。
-
@mino さん
こんにちは!
ご確認ありがとうございます!!
ということは表示されていない3記事の中のどこかに何かしらの問題があることになりますね。。記事編集画面ではGutenbergを使っていますか?
使っている場合ブログカードのブロックを使っても表示されませんでしょうか?// よくある質問
https://jin-theme.com/manual/question/また、ClassicEditorの場合よくある質問にもあるのですがブログカードを追加するときに上下の余白が詰まっていることはないでしょうか?
上記ご確認いただけますと幸いです。
-
@ryota さま
ご返信ありがとうございます!
よくある質問は拝見していましたので余白は確認しておりましたので問題ないのではないかと思っているのですが…Gutenbergが分からなかったので調べてみましたが、
JINを購入するまではおっしゃる通りブロックエディタで更新していました!
その際はCocoonを使わせて頂いていました。今回のブログカードが反映されない記事はJIN購入前に書いていた記事ではあります。
(JIN購入前に書いていた他の20記事弱は反映されているのでそれも不思議に思っております)JINを入れてからは編集画面の仕様も変わっており、
ブログカードのブロックが使用できる感じではなさそうなのと、
CocoonもURL貼り付けだけでブログカード表示出来るようだったので
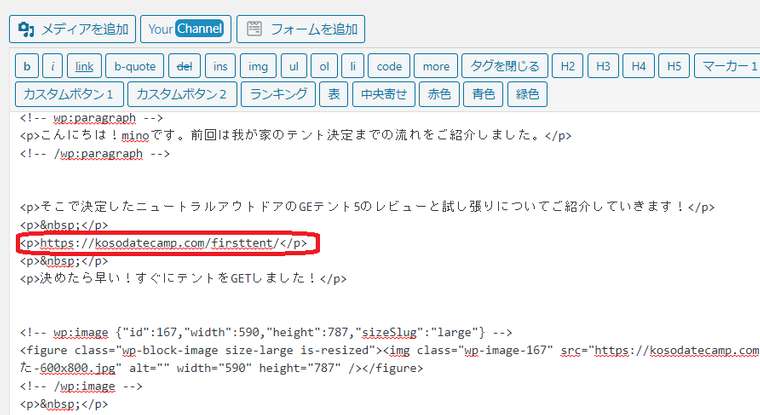
実際はブログカードのブロックは使用したことはありませんでした。対象記事でブログURLを貼っている部分のテキスト編集画面のスクショお送りしてみます!

赤で囲った部分がブログカードで表示させたいブログURLです。
この部分が実際のブログ画面上ではこのようになっています…

お忙しいところお手数おかけいたしますが、何か対処法などございましたら教えていただけますと嬉しいです。
よろしくお願いいたします。
-
@mino さん
なるほど!!
色々お調べいただきありがとうございます。
めっちゃ助かります!!スクショをみさせていただいて3点気になったところがあって、
①URL前後の<p></p>を消す
②URL前後の改行を広くとる
③< !-- /wp:paragraph -- >などのブロックエディター用の記述を消す上記3点をお試しいただけますでしょうか?
①と②に関してはこんな感じにしていただくイメージです!!
お手数お掛け致しますが、ご確認の程宜しくお願い致します。
-
@ryota さま
何度もありがとうございます!
< !-- /wp:paragraph -- >については記事内から全て削除してみました。改行やURL前後の<p></p>を消すについてはこんな感じでしょうか?

これで更新してもやはり表示はされず…でした。こんなに教えて頂いているのになかなかうまく出来ず申し訳ないです…
-
@mino さん
こんにちは!ご連絡遅くなってしまい申し訳ございません。。
いえいえとんでもないです。。僕も解決できずなんどもなんども申し訳ないです。。< !-- /wp:paragraph -- >については記事内から全て削除してみました。
こちらですが、他にも「<!-- wp:image -->」とか「<!-- wp:heading -->」といったようなものがあると思うのでこちらも削除してみてください。
改行やURL前後の<p></p>を消すについてはこんな感じでしょうか?
ですです!!
今再度サイトの方を確認したのですが、フォントサイズが指定されてしまっていますね。。自動的に「fz-16px」というクラスを持ったspanタグがテキストに追加されているようなのですが、フォントサイズに関して何か心当たりはありますでしょうか?
プラグイン関連が怪しいかと思うのですが、使っているプラグインが何かスクショでご共有いただけますと幸いです。お手数お掛け致しますが、宜しくお願い致します。