CSSがうまく反映されない
-
Cookedというプラグインを導入しましたが、
このページ
https://nzkurashi.com/recipes/mackerel-can-spring-onion-sauce/
でcssがうまく反映されず、ショートコードがそのまま表示されてしまいます。
プラグイン側のサポートで解決できなかった為、こちらで質問させて頂きました。ちなみにJIN以外のテーマで試してみたところ、問題なく動作しました。
ですが引き続きJINのテーマを使用していきたいので、もし解決策がありましたら教えて頂きたいです。
よろしくお願い致します。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.4.2
ご利用のサーバー名 : ConoHa
PHPのバージョン :
OS : macOS Catalina 10.15.5
ご利用のブラウザ : Chrome
該当サイトのURL : https://nzkurashi.com
-
@のんびりひつじ さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただき誠にありがとうございます。僕の方で確認してみたところ、正常に出力されました。


プラグインの可能性が高いのでまずはプラグインを全停止し、問題のプラグインがないか確認してください。
その時プラグインのバージョンが古いのが原因でうまく反映されていない可能性もあるのでバージョンも一緒に確認して必要であれば最新のバージョンにしてください。お手数お掛け致しますが、宜しくお願い致します。
-
@ryota さん
丁寧なご返信ありがとうございます!
ご指摘頂きましたように、一度プラグインを全停止し、バージョンもすべて最新のものにし、問題のプラグインがないか1つ1つ確認致しましたが、やはり反映されません。(キャッシュの削除も行いました)ちなみに私の方でも、ブログ記事内にショートコード[cooked-recipe id="◯◯◯"]を用いて貼ったものは正常に動作しています。
→https://nzkurashi.com/mackerel-can/しかし
レシピ一覧の固定ページ([cooked-browse]のショートコードを、作成した固定ページに貼り付けています)から
レシピ単体のページへいくと反映されていない状況です。。
→https://nzkurashi.com/all-recipe/ (レシピ一覧の固定ページ)
→https://nzkurashi.com/recipes/mackerel-can-spring-onion-sauce/ (レシピ単体のページ)ややこしい説明になってしまい申し訳ございませんが、この点につきまして解決策がありましたらよろしくお願い致します…!
-
@のんびりひつじ さん
ご確認いただきありがとうございます...!!
僕も初めてのプラグインなので知識不足で申し訳ないです。。いくつか可能性としてあるのは、
①ショートコード は単体では使えない。
②ショートコードで出力される項目が設定されていない。のどちらかかなぁと思います。
①ショートコード は単体では使えない。
おそらくなんですが、このプラグインのショートコードは単体では使えないと思います。
@のんびりひつじ さんの問題が起こっているページの編集画面を見ていないので憶測にはなってしまうのですが、
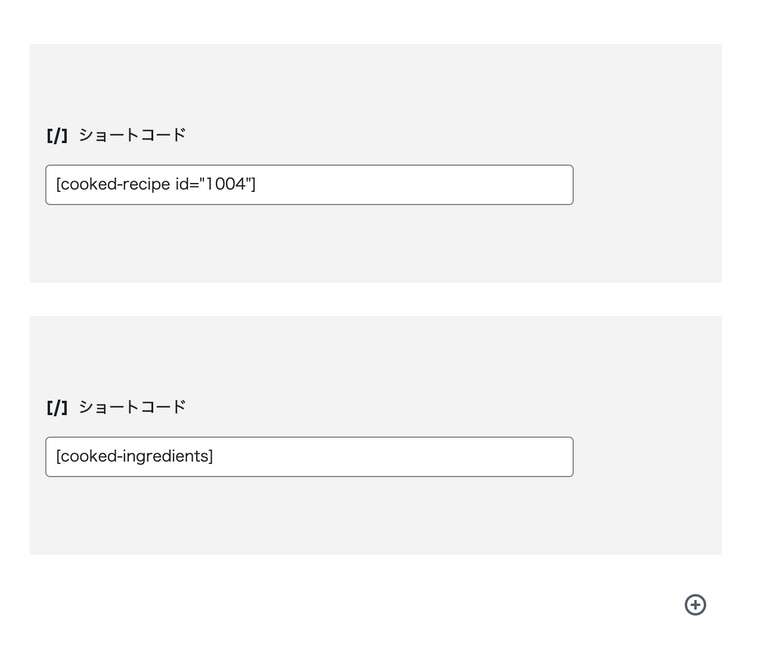
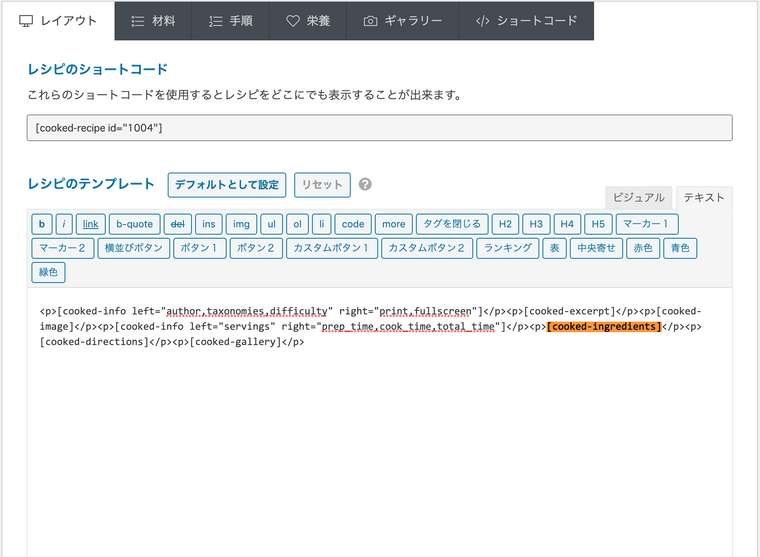
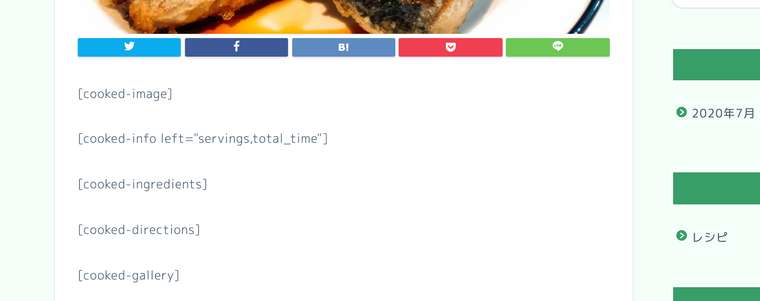
基本的に記事中に入れるショートコード は[cooked-recipe id="1004"]上記のようなコードだけで、そのほかの[cooked-ingredients]や[cooked-image]は以下の写真のようにレシピの編集画面でのみ使えるショートコードだと思います。

よくよく考えて見ると記事にそのまま[cooked-image]でアイキャッチを出力しようにも、
仮にレシピが複数あってアイキャッチが各レシピ毎にアイキャッチを設定してあった場合、どのアイキャッチが出力されるのかわからないですよね...??僕の方でも確認したんですが、レシピの編集画面でショートコードタブのショートコードを全て導入してみましたがエラーが出ました。
レシピの編集画面で自由に配置しデザインを変更できるショートコードが[cooked-ingredients]や[cooked-image]などのショートコードで、出力は[cooked-recipe id="1004"]だけだと思います!
②ショートコードで出力される項目が設定されていない。
これはおそらく問題ないと思いますが、再度ご確認いただければ嬉しいです。
-
@ryota さん
ご返信ありがとうございます。
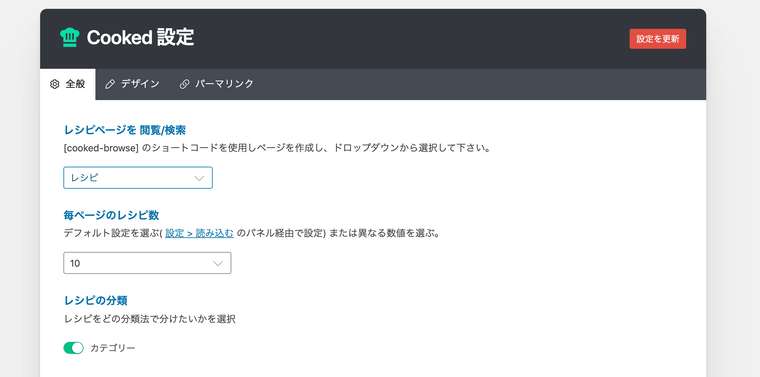
ご指摘頂きました2点につきまして理解できました。ありがとうございます。しかし、問題のページで使用している [cooked-browse] のショートコードは、プラグインの設定画面に、このように設定するようにとありました。

なのでこのショートコードにつきましては、プラグインの設定画面より指定した固定ページに、単体で使用できるものだと思いました。
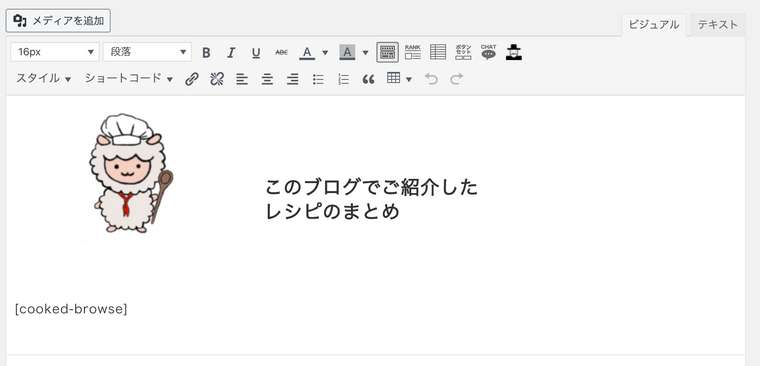
編集画面では、このように書いています。

このショートコード自体はこのようにしっかり反映されているのですが、

そこから、このレシピのページへ飛ぶと、このように反映されていない状況です。。

私もこの原因を考えて色々と試行錯誤しましたが、どうしても分からず…やはりこのプラグインをJinで使用するのは難しいでしょうか…?
何度ものご相談になってしまい申し訳ございません。。
-
@のんびりひつじ さん
ご確認いただきありがとうございます。
なるほど。。ようやく合点がいきました。。僕も確認して固定ページから各レシピに飛んでみたのですが、@のんびりひつじ さんと同じように表示されませんでした。。
他のテーマで確認したら表示されたのでおそらくJINでのみ表示されないと思います。。こちらこそご迷惑おかけし大変恐縮ではございますが、
差し支えなければ他のテーマの導入を検討していただくかこの機能を使わずに使っていただくかのどちらかになるかと思います。なんとなく原因はわかっているのですが、JINテーマの根幹に当たる部分なので即座に解決できる問題でもなさそうです。
お手数ではございますが、何卒ご理解の程宜しくお願い致します。
-
@ryota さん
こちらこそ色々とご確認頂きありがとうございました…!やはり難しいとのことで、残念ですが他の方法を検討してみようと思います。
何度ものご相談にも丁寧にお答え頂きましてありがとうございました。