タブレットでのヘッダー画像の表示が大きくなる件
-
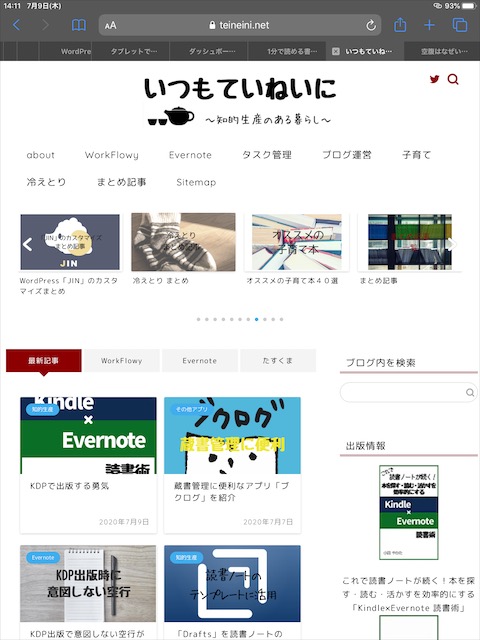
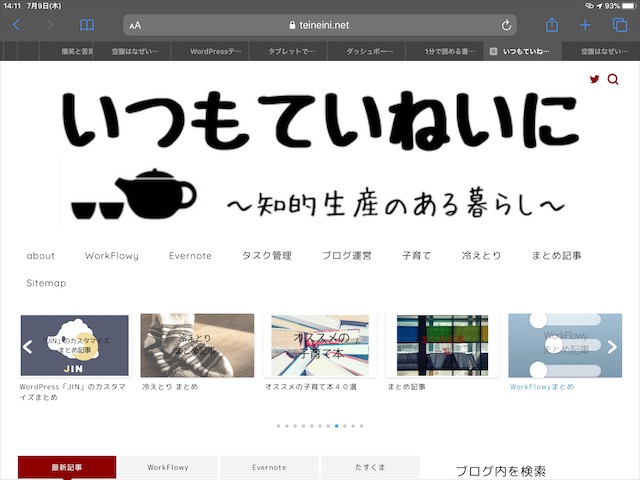
過去の質問「タブレットでのヘッダーの見え方について」と同様の症状があったため、同質問の回答にあった追加CSSを入れることでタブレットを縦向きにしたときの表示は適切な大きさになりましたが、横向きの場合はかなり大きくなってしまい改善されませんが、改善策はありますでしょうか。(実際の症状は画像のとおりです。)ご教授ください。


マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 最新
ご利用のサーバー名 : ロリポップ
PHPのバージョン :
OS :
ご利用のブラウザ : Safari
該当サイトのURL : https://teineini.net/
-
@ottaka18 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただき誠にありがとうございます。タブレットがどんなタブレットなのかわかりかねますので検証はできていませんが、
@media (min-width: 1024px) .tn-logo-size img { width: calc(20%*2.2)!important; }これを追加CSSに追記していただけると問題なく解消されるかと思います。
お手数お掛け致しますが、宜しくお願い致します。
-
タブレットでのヘッダー画像の表示が大きくなる件で@ottaka18が発言 :
@ryota さま
ありがとうございます。
ただ、教えていただいたコードを追加CSSに入れたら、今までタブレット(iPad、iPad mini)を縦にした場合はヘッダー画像が大きくならなかったのに、大きくなってしまいました。
過去の質問「タブレットでのヘッダーの見え方について」で紹介されていたコードを追加CSSに入れた場合、iPad mini、iPad9.7インチ、iPad10.2インチは、縦も横も適切な大きさでヘッダー画像が表示されるのに、なぜかiPad10.2インチだけ横にするとヘッダー画像が大きくなってしまいます。もし、改善策がおわかりでしたら教えてください。
-
@ottaka18 さん
なぜかiPad10.2インチだけ横にするとヘッダー画像が大きくなってしまいます。もし、改善策がおわかりでしたら教えてください。
すいません。。「タブレットでのヘッダーの見え方について」で記載されているコードを使っている場合のことを見落としていました。。
一旦「タブレットでのヘッダーの見え方について」で追記したコードと先述のコードを消していただき、以下コードを追記して確認いただけますでしょうか?@media (max-width: 1023px) and (min-width: 768px){ .tn-logo-size img { width: calc(20%*2.2)!important; } } @media (min-width: 1024px){ .tn-logo-size img { width: calc(20%*2.2)!important; } }「20%」の数値は適宜変えていただきご確認ください。
Split Viewで確認した時はどうしても大きくなってしまうことがあるのでここがきになる場合はデバイスなどを指定していただき情報をご共有していただけますと幸いです。お手数おかけ致しますが、宜しくお願い致します。
-
@ryota 様
できました。無事改善しました!
長年気になっていたところがようやく直ってよかったです。
ありがとうございました!
近々、拙ブログ「いつもていねいに」(https://teineini.net/)で改善法を紹介させていただきたいと思っています。
-
@ottaka18 さん
無事解決したようで何よりです。
近々、拙ブログ「いつもていねいに」(https://teineini.net/)で改善法を紹介させていただきたいと思っています。
ありがとうございます。
非常に嬉しいです。。
またお困りごとがあれば遠慮なくトピックを立ててくれれば嬉しいです。