スマホ上でカエレバの画像が左による問題に関して
-
よくある質問やネット上で情報を探しましたが、解決策がわからなかったため、質問させていただきます。
カエレバでアフィリのリンクを作成しブログへ貼り付けています。
PC上では問題ないのですが、スマホ上では画像が左へよってしまいます。
画像を真ん中にする方法がありましたらご教授ください。

マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.4.2–ja
ご利用のサーバー名 : エックスサーバー
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :https://chukotsu.com/wenfashuwhy/
-
@チュウコツ さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただき誠にありがとうございます。該当の部分を見てみましたが子テーマでCSSをカスタマイズされているようです。
一度子テーマのCSSを見直していただきご対応いただけますと幸いです。お手数お掛け致しますが、宜しくお願い致します。
-
@ryota 様
ご連絡いただいたにも関わらず、こちらの返信が遅れまして申し訳ございません。
子テーマのCSSを確認しました。
一度、「追加CSS」という欄に記載されていたCSSを全部削除しましたが、
改善が見られないようです。他に方法がございましたら、アドバイスいただきたいです。
何卒よろしくお願いいたします。(恥ずかしながら、当方CSSなどの知識がゼロです)
-
@チュウコツ さん
お世話になっております。
りょうたです。今確認しましたが子テーマのCSSが消えていないですね。。
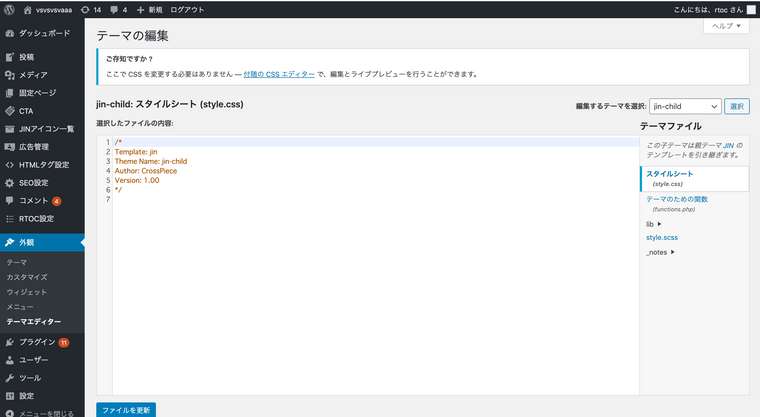
追加CSSではなく子テーマのCSSなので一度管理画面より「外観」→「テーマエディター」まで飛んでいただき、子テーマのCSSファイルを開いてください。
こんな感じのページです。
おそらくかなりCSSがあると思うのでご確認の程宜しくお願い致します。
-
@ryota 様
ご連絡ありがとうございます。
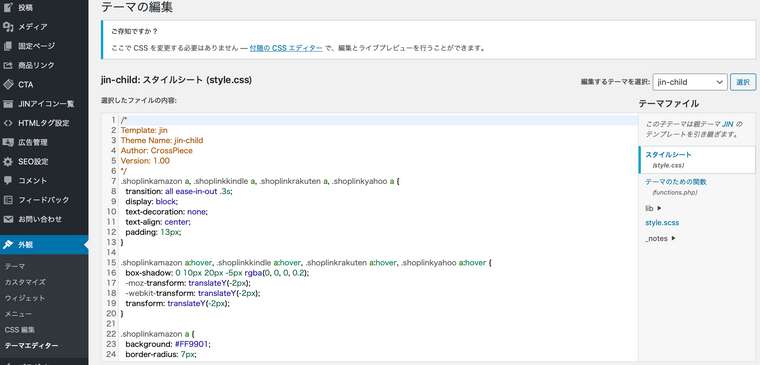
子テーマのCSS画面を確認しました。
「.kaerebalink-box, .booklink-box {」など、カエレバの情報らしきものが多数あります。
恥ずかしながら、どこが、どう機能しているかまったく分からない状況です。
こちらの投稿ページで、対象CSSをコピーしたものを貼り付け、
改善箇所をご連絡いただくことは可能でしょうか?お手数おかけいたしますが、
ご確認のほど何卒宜しくお願いいたします。
-
@チュウコツ さん
こんにちは!
恥ずかしながら、どこが、どう機能しているかまったく分からない状況です。
なるほど。。
おそらくどなたかにカスタマイズしていただいたかサンプルなどを追加されたかと思うのですが、
基本的にカスタマイズは自己責任でお願いしておりますのでそこだけは改めてご理解の程宜しくお願い致します。こちらの投稿ページで、対象CSSをコピーしたものを貼り付け、
改善箇所をご連絡いただくことは可能でしょうか?かしこまりました。
フォーラムの「コードを挿入」を押していただきそこにペーストいただけますと幸いです。お手数お掛け致しますが、宜しくお願い致します。
-
@ryota 様
ご連絡ありがとうございます。
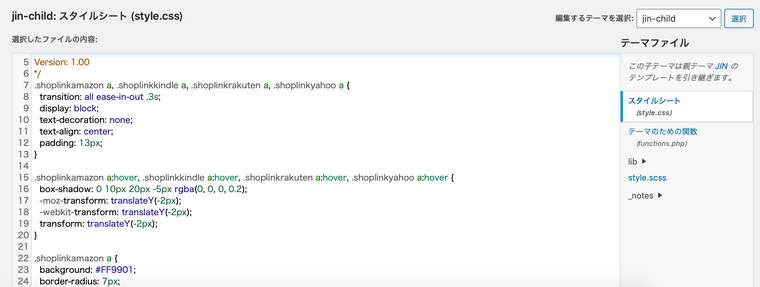
「jin-child: スタイルシート (style.css)」にある箇所を下記にてペーストいたします。
他に必要な情報がありましたらご連絡ください。
ご対応いただけるとのこと、大変感謝です!
/* Template: jin Theme Name: jin-child Author: CrossPiece Version: 1.00 */ .shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a, .shoplinkyahoo a { transition: all ease-in-out .3s; display: block; text-decoration: none; text-align: center; padding: 13px; } .shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover { box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.2); -moz-transform: translateY(-2px); -webkit-transform: translateY(-2px); transform: translateY(-2px); } .shoplinkamazon a { background: #FF9901; border-radius: 7px; color: #fff; } .shoplinkkindle a { background: #007dcd; border-radius: 7px; color: #fff; } .shoplinkrakuten a { background: #c20004; border-radius: 7px; color: #fff; } .shoplinkyahoo a { background: #7b0099; border-radius: 7px; color: #fff; } .booklink-image { zoom: 1.2; } .kaerebalink-box, .booklink-box { border: 1px #9C9996 solid; box-shadow: 2px 2px 4px gray; margin: 20px 0; display: flex; align-items: center; padding: 20px; box-sizing: border-box; justify-content: space-around; } .booklink-footer { display: none; } .kaerebalink-info, .booklink-info { width: 43%; font-size: 16px; } @media screen and (max-width: 640px) { .kaerebalink-box, .booklink-box { display: block; } .kaerebalink-info, .booklink-info { width: 100%; } .kaerebalink-image, .booklink-image { margin: 0 0 20px 0!important; text-align: center; float: none!important; } .kaerebalink-name, .booklink-name { text-align: center; } }
-
@チュウコツ さん
ありがとうございます。
/* Template: jin Theme Name: jin-child Author: CrossPiece Version: 1.00 */ .shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a, .shoplinkyahoo a { transition: all ease-in-out .3s; display: block; text-decoration: none; text-align: center; padding: 13px; } .shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover { box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.2); -moz-transform: translateY(-2px); -webkit-transform: translateY(-2px); transform: translateY(-2px); } .shoplinkamazon a { background: #FF9901; border-radius: 7px; color: #fff; } .shoplinkkindle a { background: #007dcd; border-radius: 7px; color: #fff; } .shoplinkrakuten a { background: #c20004; border-radius: 7px; color: #fff; } .shoplinkyahoo a { background: #7b0099; border-radius: 7px; color: #fff; } .booklink-image { zoom: 1.2; }これだけでCSSは大丈夫なので一旦全部消して上記のみを追記してください。
また、カエレバの設定がおそらくおかしいので、http://babatakashi.com/wordpress-jin-problem-solution/
こちらの記事を参考に設定していただきますようお願い致します。
-
@ryota 様
ご連絡ありがとうございます。
内容確認し、今まであったCSS「in-child: スタイルシート (style.css)」の箇所を全部削除し、
ご連絡いただきました内容を追記しました。
また、試しにカエレバの設定も「cssカスタマイズ用」で再度貼り付けて、更新してみました。それでも、やはりスマホ画面だけは改善が見られません。。。
参考URL:https://chukotsu.com/fayincankaoshu4/もし、他の方法がございましたらご教授いただきたいです。
なんどもお時間いただき、申し訳ございませんが、
ご確認のほどよろしくお願いいたします。
-
@チュウコツ さん
ご確認いただきありがとうございます。
僕のデバイスで確認したらちゃんと治っているのでキャッシュの問題かと思います!一度ブラウザのキャッシュを削除していただきご確認いただきますようお願い致します。
また、若干崩れているところもあるので、https://kutakuta-nikoniko.xyz/2018/10/10/kaerebayomereba/
こちらの記事などを参考に設定してください。
お手数お掛け致しますが、宜しくお願い致します。
-
@ryota 様
本件、解決できました!
おっしゃる通り、あとはカエレバの設定を変更しながら修正していきます。この度は、大変ご丁寧なご対応いただき誠にありがとうございました。
ryota様にご対応いただけたことで、ますますJINが好きになりました^ ^引き続き、JINと関連情報を活用させていただきます。
ありがとうございました!