サイドバーにアイコンを追加する方法は?
-
サイドバーのタイトル欄?の先頭にFont Awesomeのアイコンを追加したいです。どのようにすれば良いですか?

イメージはサルワカさんです。(サルワカさんの紹介されている方法を試しましたが、反映されませんでした)
https://saruwakakun.com/sango/widget-title
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.4.1
ご利用のサーバー名 : conoha wing
PHPのバージョン : 7.3.13 (64ビット値をサポートしています)
OS : windows10
ご利用のブラウザ : Google chrome
該当サイトのURL :
-
こんにちは、JIN運営チームの赤石です。
https://saruwakakun.com/sango/widget-title
サルワカさんの上記ページを参考にとのことですが、
具体的にどのようなCSSを追加したのかを教えていただけますでしょうか?
(スクショでも構いません)
-
赤石様ご回答ありがとうございます。
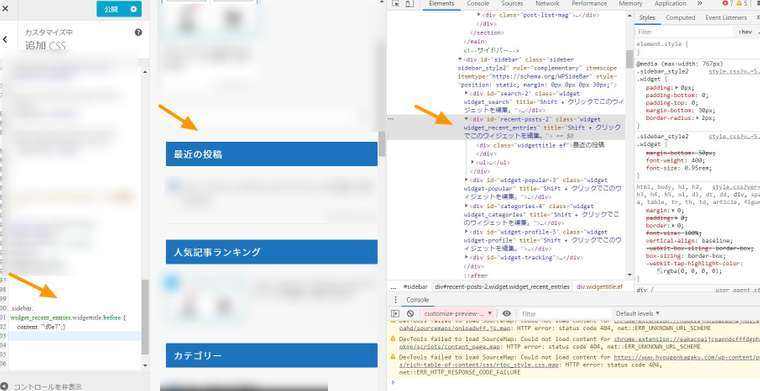
下記の画像のクラス名を参考に、下記のように記述をしました。

・サルワカさんのコード

・私のコード「.sidebar.
widget_recent_entries.widgettitle:before {
content: ”\f0e7";}」
-
@tom1234 さん
こんにちは!JIN運営チームのりょうたです。
これはSANGOの設定なので、JINではこのコードでは表示されないですね。。順番に設定をご紹介しますね。
①JINのfontawesomeの設定をオンにする。
サルワカさんの設定はfontawesomeを使用しているのでJIN側での反映されるように設定を変更します。WordPressの外観→カスタマイズ→その他の設定で変更できますのでご確認ください。
②以下のコードを追加CSSに追加する
.widget.widget_recent_entries .widgettitle { position: relative; padding-left: 24px; } .widget.widget_recent_entries .widgettitle::before { font-family: 'Font Awesome 5 Free'; font-weight: 900; position: absolute; content: '\f0e7'; left: 4px; top: 4px; }上記は取り急ぎ最新の投稿のみに対応していますので、他のサイドバーに変更したい場合はクラスの変更とcontent部分を修正し任意のアイコンを表示させてください。
お手数お掛け致しますが、宜しくお願い致します。