表の線が途中から消えてしまいます
-
初めまして、Saraと言います。
こちらのテーマをブログで使わせてもらって1年以上経つのですが、先日表の線が途中から消えるという不具合が発生しました。
Table Pressで作った表をスマホで横スクロール出来る様に、「テーマのための関数」と「追加CSS」に以下のCSSを貼り付けました。
「テーマのための関数」に貼り付けたCSS
//表を横スクロールする//
function table_scroll_func($content)
{
$search = array('<table', '</table>');
$replace = array('<div class="scroll-box"><table', '</table></div>');
return str_replace($search, $replace, $content);
}
add_filter('the_content', 'table_scroll_func');
//表を横スクロールする//「追加CSS」に貼り付けたCSS
/---表を横スクロールする---/
.scroll-box {
overflow: auto;/スクロール/
margin-bottom:10px;/余白(外側下部)/
white-space: nowrap;/折り返ししない/
}
.scroll-box::-webkit-scrollbar {
height: 5px;/高さ/
}
.scroll-box::-webkit-scrollbar-track {
border-radius: 5px;/角の丸み/
background: #F3F3F3;/スクロールバーの背景色/
}
.scroll-box::-webkit-scrollbar-thumb {
border-radius: 5px;/角の丸み/
background: #CCCCCC;/スクロールバーの色/
}
@media only screen and (min-width: 768px)/* 横幅が768px以上であれば横スクロールしない / {
.scroll-box {
white-space: normal;/自動で折り返す/
}
}
/---表を横スクロールする---*/また、Table Pressに貼り付けたショートコードに「column_widths」というショートコードも追加しました。
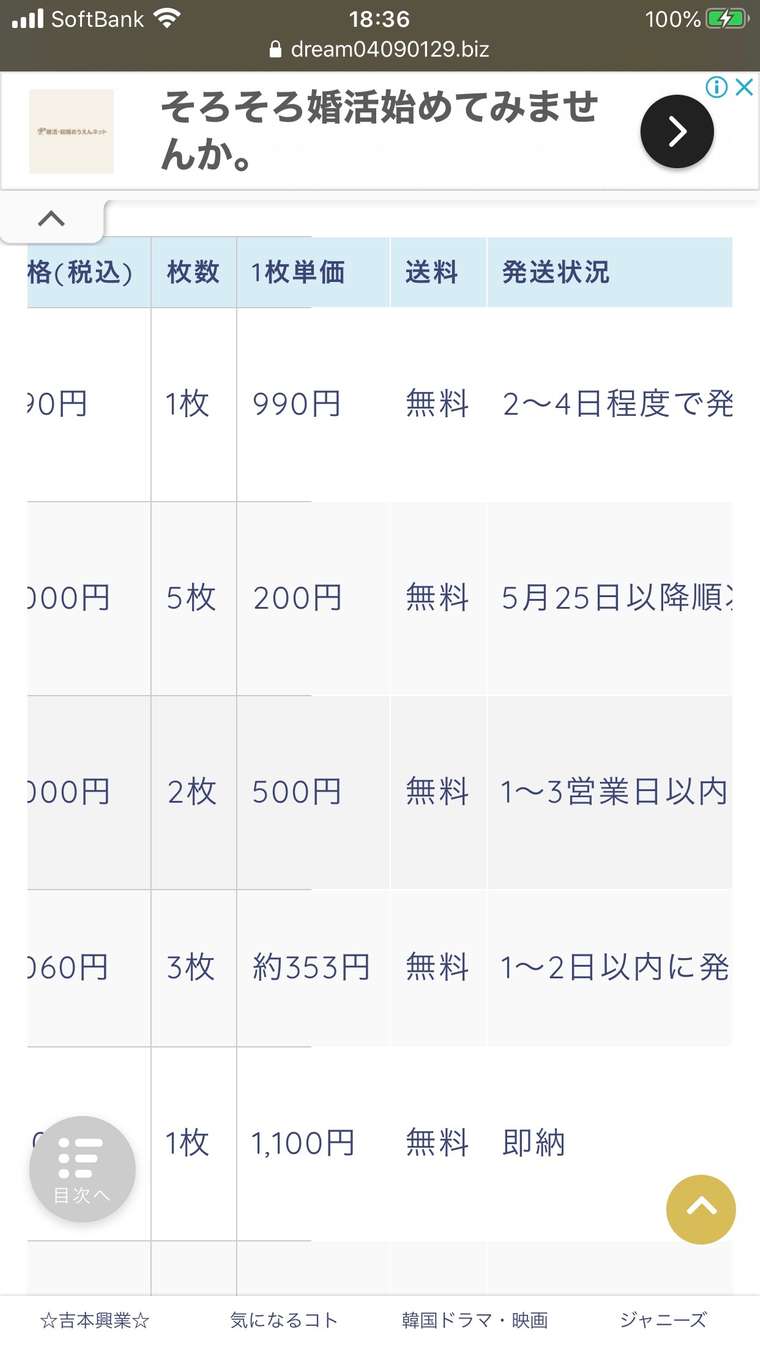
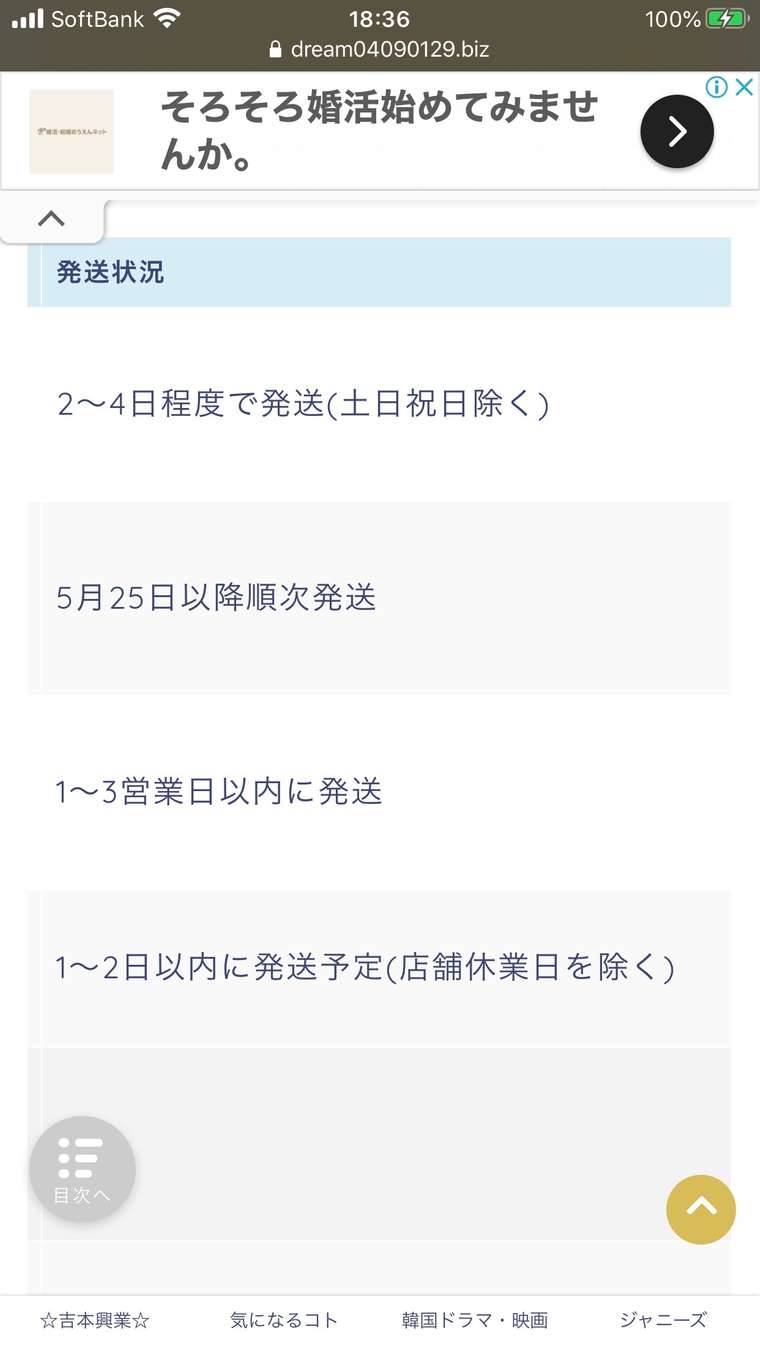
ですが、スクショの様にスマホで見た時にだけ表の途中から線が消えてしまいます。



キャッシュの削除、テーマやPHPの更新等、素人なりに検索して解決方法を試したのですがどうやっても直すことが出来ませんでした。
解決方法をご教授願います。
参考サイト
https://yuki-hirose.com/wordpress-table-scrolling/#Step1_CSShttp://jisakupc-technical.info/web-survice/wordpress/547/
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.4.1
ご利用のサーバー名 : Xサーバー
PHPのバージョン : 7.3.14
OS : Mac OS Catalina Ver.10.15.4
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://dream04090129.biz/mind/maskonline3/
-
@Sara さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、ユーザー様ご自身でカスタマイズ・設定されたものはサポート対象外になりますので@Sara さん自身でご解決いただけますと幸いでございます。
大変恐縮ではございますが何卒ご理解の程宜しくお願い致します。お手数お掛け致しますが、宜しくお願い致します。