ボックスデザインが反映されない
-
<div class="simple-box1"><p>テスト</p></div>
上記コードを入力したのですが、ボックスが表示されず、
コードがそのまま画面に出てきている状態なのですが、どうすればボックスが出るようになりますでしょうか。
初心者のため大変申し訳ございませんが、ご教授をいただければ幸いです。
よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : WordPress 5.4
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ : edge
該当サイトのURL : kiiromacky.com/
-
@キイロマッキー さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。おそらくですが、挿入しているショートコードのダブルクォーテーションが全角になっているのが原因かと思います。
半角のダブルクォーテーションに修正していただき問題が修正されるかご確認いただきますようお願い致します。お手数お掛け致しますが、宜しくお願い致します。
-


キャプチャのようにダブルクォーテーションを修正したのですが、
プレビューで実際のページを見てみると、修正したはずのダブルクォーテーションがもとに戻ってしまっております。
ボックスデザインの[コードコピー]からそのまま貼り付けても同じ状態です。
ご確認いただけないでしょうか。
よろしくお願いいたします。
※上のキャプチャが修正した方で、下のキャプチャがプレビューしたものになります。
-
@キイロマッキー さん
こんにちは!りょうたです。
プレビューで実際のページを見てみると、修正したはずのダブルクォーテーションがもとに戻ってしまっております。
ボックスデザインの[コードコピー]からそのまま貼り付けても同じ状態です。通常であれば修正したものは直るはずなのですが。。
テキストエディターでコピペしてみるとどうでしょうか??ビジュアルエディターでコピペすると崩れてしまうこともあるので一度お試しいただけますと幸いでございます。
-
ボックスデザインが反映されないで@ryotaが発言 :
ビジュアルエディター
テキストエディタでコピペをしてみても、全く同じ状態でした。。
[コードコピー]のものをテキストエディタに貼ってみてもダブルクォーテーションは間違っていないようで、
改めて半角で打ち直してみても、ダメでした。。
もう手が浮かばないのですが、何か策はないでしょうか。
お手数をおかけしますが、よろしくお願いいたします。
-
@キイロマッキー さん
こんにちは!りょうたです。
うーん、そうなってくるとタグ自体は間違っていないのでブラウザの問題になるのかもしれません。
ブラウザをGoogleChromeなどに変更して確認するとどうでしょうか?使っているブラウザのバージョンが低い可能性があるのでEdgeのバージョンが最新になっているかどうかも含めてご確認いただけますと幸いでございます。
お手数おかけ致しますが、宜しくお願い致します。
-
GoogleChromeでも同じで表示できません。
Edgeも最新バージョンですがダメですね…
念のため確認なのですが、[ボックスデザイン一覧]の[コードコピー]で
そのまま貼り付けしたコードでボックスが表示されるのですよね。
申し訳ございませんが、よろしくお願いいたします。
-
@キイロマッキー さん
こんにちは。りょうたです。。
そうですね。。
こんな感じになるはずです!

一回別の投稿記事でボックスのみ作成してみるとどうでしょうか??
それでも直らない場合JINを再インストールしてみてご確認いただけると嬉しいです。お手数おかけ致しますが、宜しくお願い致します。
-
そうですよね。ふつうにコピペですよね…
いま一度確認してみるとボックスデザインの⑯~㉑までは表示できるのを確認しました。
ただ、それ以外はそのままコードが表示されます、、
何か因果関係があったりするのでしょうか。
よろしくお願いいたします。
-
@キイロマッキー さん
ご連絡遅くなってしまい申し訳ございません。
りょうたです。いま一度確認してみるとボックスデザインの⑯~㉑までは表示できるのを確認しました。
16〜21はショートコードという別の形で出力しているので今回の件とはまた別件だと思います。
うーん、かなり高度なカスタマイズにはなるのですが、以下の通りに一度試していただけますでしょうか?
①子テーマをインストールする
以下記事などを参考に子テーマをインストールしてください。
https://kumako-notebook.com/jinupdate/
https://www.adminweb.jp/wordpress-theme/jin/index3.html
(子テーマについても上記記事が解説されていますので合わせてご確認くださいませ。)
②子テーマを開く

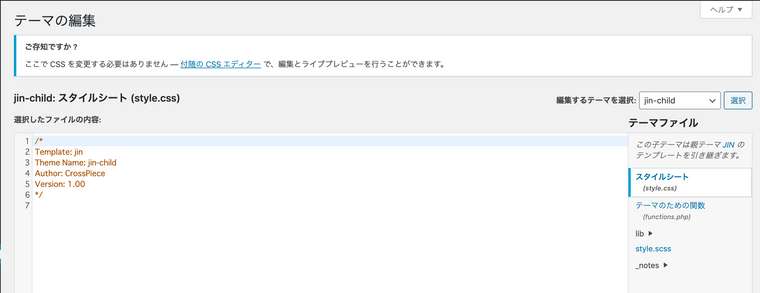
WordPressの管理画面より「外観」→「テーマエディター」を開き、「編集するテーマ選択」というところでjin-childを選択してください。
上記の写真のような形になっていればOKです。③子テーマのfunctions.phpを開く
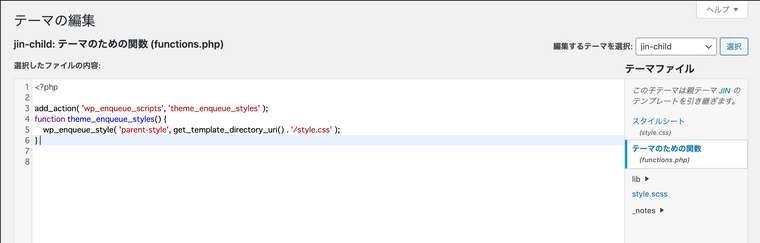
②の写真でいけば、今表示されているエディター画面はstyle.cssなのでこれを「テーマのための関数(functions.php)」に変更します。
「テーマのための関数(functions.php)」をクリックすることで以下のようなページに切り替わると思います。
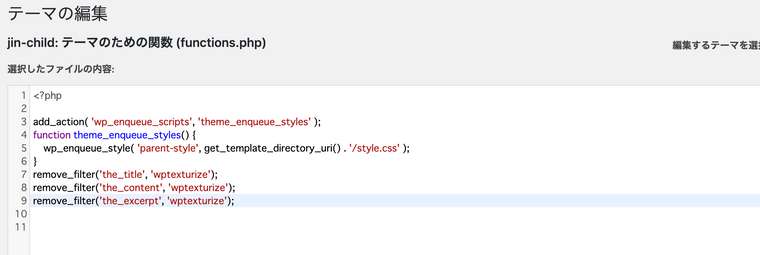
④functions.phpにphpを追加する
(※ここからがかなり大事なので慎重に作業を行なってください!)functions.phpを開いたら以下のコードをそのままコピペしてください。
remove_filter('the_title', 'wptexturize'); remove_filter('the_content', 'wptexturize'); remove_filter('the_excerpt', 'wptexturize');するとこんな感じになると思います。

この状態になっていれば「ファイルを更新」というボタンをクリックして、一度WordPressからログアウトしてください。
⑤再度ログインしなおして確認
再度ログインしなおして、もう一度テキストエディターでコードをクリックしてビジュアルエディターや実際の記事で確認してみてください。
これで直っていなければ何が問題なのかは正直不明です。
一度ご確認いただけますと幸いです。
-
上記の設定を行いましたが、何も状態は変わらず、表示ができませんでした。。
もう手がないのであれば、やむを得ないので諦めたいと思います…
よろしくお願いいたします。