スマホでのみ表示される右側部余白について
-
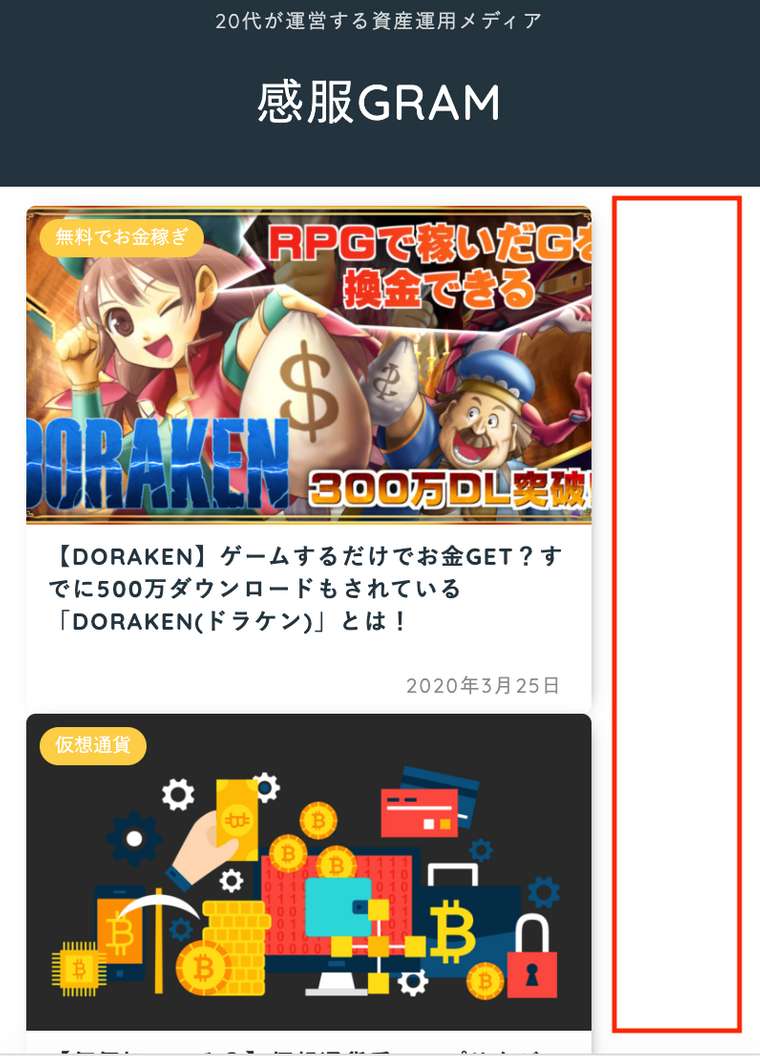
スマホ利用時のみ(厳密にはスマホTOPページのみ)、右側部に余白が生じます。
(※添付画像「赤枠」参照)
追加CSS等で対応を試みたのですが、自分1人では解決することができなかったためご質問させていただきました。
お手数ですが何か原因が探れそうであればご教示いただけますと幸いです。何卒よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : WordPress 5.3.2
ご利用のサーバー名 :
PHPのバージョン :
OS : iOS 13.3.1
ご利用のブラウザ : safari
該当サイトのURL : https://kanpukugram.com/
-
@ひまむー さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。@media screen and (max-width: 767px){ .space_cus .toppost-list-box-simple .post-list-mag .post-list-item { width: 100%; margin: 0 0 24px 0; } }上記を追加CSSに入れると問題なく表示されると思います。
お手数お掛け致しますが、宜しくお願い致します。
-
早速上記コードを追加CSSに入力してみました。
無事、直りました!!迅速なご対応に感謝申し上げます!ひまむー