キー リクエストのプリロードの改善に関して
-
いつもJINを快適に使わせていただいております。
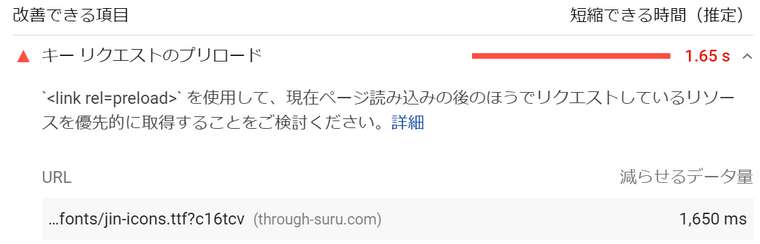
ありがとうござます。今回はPageSpeed Insights を使用した際の、キーリクエストのプリロードを改善したく相談させていただきました。(スクショは下の画像)

とあるサイト(https://rdk.me/font-face/)を拝見すると、キーリクエストのプリロードを改善するために以下のようなことが書いてありました。
・JIN親テーマのCSSの@font-faceの箇所に「font-display: swap;」の1行を追加する。
@font-face { font-family: 'jin-icons'; src: url("font/jin-icons/fonts/jin-icons.ttf?c16tcv") format("truetype"), url("font/jin-icons/fonts/jin-icons.woff?c16tcv") format("woff"), url("font/jin-icons/fonts/jin-icons.svg?c16tcv#jin-icons") format("svg"); font-weight: normal; font-style: normal; #↓追加箇所 font-display: swap; }しかしながら自分のJIN親テーマのJIN: _jin-icons.scss (scss/font/_jin-icons.scss)を確認しましたところ下の画像のような記載で上で拝見したサイトとは少し異なるような気がするのです。

拝見したサイトと同様の手順を踏めばキーリクエストのプリロードは改善できるものでしょうか?
あるいは、何か別の改善策等があれば教えていただけると幸いです。何卒、よろしくお願いいたします。
WordPressのバージョン : 5.3.2
ご利用のサーバー名 : エックスサーバー
PHPのバージョン : 7.2.27
OS : Win10
ご利用のブラウザ : Google Chrome
該当サイトのURL : https://through-suru.com/
-
@atsumaru さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、結論から言うと当運営では未だ未検証ですのではっきりと改善できるとはここでは明言できません。
ただコードを見ると改行しているところが違うだけで同じコードなのでそこは安心しても大丈夫だと思います。詳しいことはこの記事の運営者に問い合わせていただけますと幸いです。
お手数お掛け致しますが、宜しくお願い致します。
-
迅速にご回答いただきありがとうございます。
助かりました!
-
ryotaさん、すでに解決しているかもしれませんが、私も同じ問題が発生した為、調べた結果を参考までに報告させて頂きます。
(JINユーザーで困っている人が他にもいらっしゃると思うので。。。)font-display: swap;を追加しても解決せず、下記のサイトを参考にして解決できました。
https://www.chessinu.com/pagespeed-insights-preload-key-requests/私の場合は、headに下記を追加して解決しましたが、上記サイトにも記載の通りスコアは変わりませんでした。。。
<link rel="preload" href="https://se-assist.info/wp-content/themes/jin/font/jin-icons/fonts/jin-icons.ttf?c16tcv" as="font" type="font/ttf" crossorigin>